Email test server for development, written in Rust.
Inspired by MailHog and MailCatcher.
MailCrab was created as an exercise in Rust, trying out Axum and functional components with Yew, but most of all because it is really enjoyable to write Rust code.
docker run --rm -p 1080:1080 -p 1025:1025 marlonb/mailcrab:latest- Accept-all SMTP server
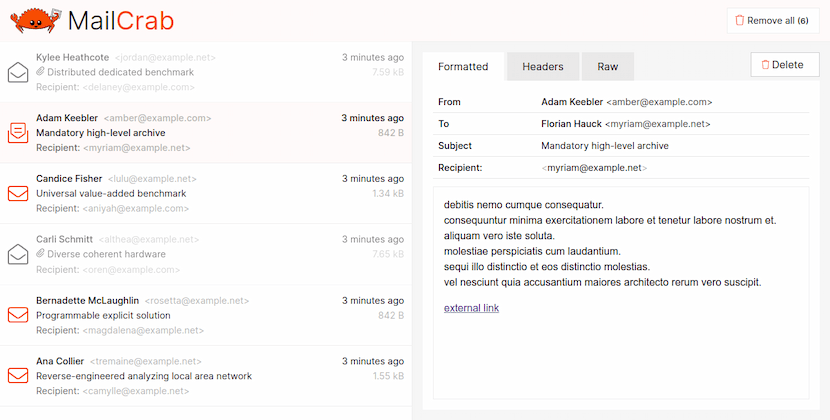
- Web interface to view and inspect all incoming email
- View formatted mail, download attachments, view headers or the complete raw mail contents
- Runs on all
amd64andarm64platforms using docker - Just a 7.77 MB docker image
Both the backend server and the frontend are written in Rust. The backend receives email over an unencrypted connection on a configurable port. All email is stored in memory while the application is running. An API exposes all received email:
/api/messagesreturn all message metadata/api/message/[id]returns a complete message, given itsid/wssend email metadata to each connected client when a new email is received
The frontend initially performs a call to /api/messages to receive all existing email metadata and then subscribes for new messages using the websocket connection. When opening a message, the /api/message/[id] endpoint is used to retrieve the complete message body and raw email.
The backend also accepts a few commands over the websocket, to mark a message as opened, to delete a single message or delete all messages.
To run MailCrab only docker is required. Start MailCrab using the following command:
docker run --rm -p 1080:1080 -p 1025:1025 marlonb/mailcrab:latestOpen a browser and navigate to http://localhost:1080 to view the web interface.
The default SMTP port is 1025, the default HTTP port is 1080. You can configure the SMTP and HTTP port using environment variables (SMTP_PORT and HTTP_PORT), or by exposing them on different ports using docker:
docker run --rm -p 3000:1080 -p 2525:1025 marlonb/mailcrab:latestYou can specify the host address Mailcrab will listen on for HTTP request using
the HTTP_HOST environment variable. In the docker image the default
address is 0.0.0.0, when running Mailcrab directly using cargo or a binary, the default is 127.0.0.1.
You can enable TLS and authentication by setting the environment variable ENABLE_TLS_AUTH=true. MailCrab will generate a key-pair and print the self-signed certificate. Any username/password combination is accepted. For example:
docker run --rm --env ENABLE_TLS_AUTH=true -p 1080:1080 -p 1025:1025 marlonb/mailcrab:latestIt is also possible to provide your own certificate by mounting a key and a certificate to /app/key.pem and /app/cert.pem:
docker run --rm --env ENABLE_TLS_AUTH=true -v key.pem:/app/key.pem:ro -v cert.pem:/app/cert.pem:ro -p 1080:1080 -p 1025:1025 marlonb/mailcrab:latestYou can configure a prefix path for the web interface by setting and environment variable named MAILCRAB_PREFIX, for example:
docker run --rm --env MAILCRAB_PREFIX=emails -p 1080:1080 -p 1025:1025 marlonb/mailcrab:latestThe web interface will also be served at http://localhost:1080/emails/
Usage in a docker-compose.yml file:
version: '3.8'
services:
mailcrab:
image: marlonb/mailcrab:latest
# environment:
# ENABLE_TLS_AUTH: true # optionally enable TLS for the SMTP server
# MAILCRAB_PREFIX: emails # optionally prefix the webinterface with a path
# volumes:
# key.pem:/app/key.pem:ro # optionally provide your own keypair for TLS, else a pair will be generated
# cert.pem:/app/cert.pem:ro
ports:
- '1080:1080'
- '1025:1025'
networks: [default]# Add wasm as target if it it not present after following the install instructions for Trunk
rustup target add wasm32-unknown-unknown
# clone the code
git clone [email protected]:tweedegolf/mailcrab.git
# start the backend
cd backend
cargo run
# serve the frontend (in a new terminal window)
cd ../frontend
trunk serve
# optionally send test messages in an interval
cd ../backend
cargo test