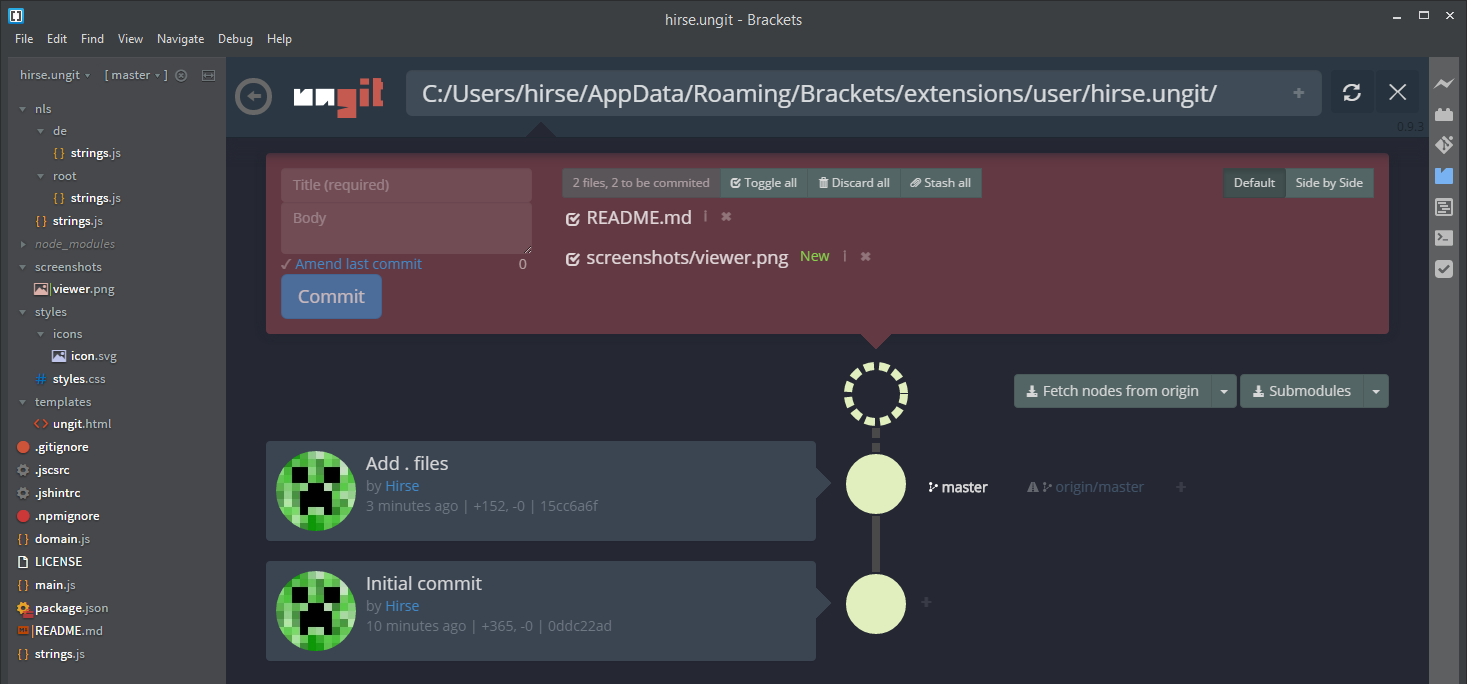
Brackets Extension that adds Ungit directly into Brackets.
Runs Ungit as a child process of the Brackets node so you can access it from Brackets or any Browser.
This is not necessarily an alternative to Brackets-Git, you can use both in parallel without conflicts. In fact, I have both installed and use either, depending on the task and context.
Brackets Ungit uses Ungit which in turn requires Git.
- Git has to be installed on your system before you use the extension.
- Node.js and npm have to be installed and globally available on your system to install and run Ungit.
- Ungit will be installed as
node_moduleon the first run of this extension.
To install the latest release of this extension use the built-in Brackets Extension Manager which downloads the extension from the Brackets Extension Registry.
To install the latest commit of this extension use the built-in Brackets Extension Manager which has a function to Install from URL... using this link:
https://github.com/Hirse/brackets-ungit/archive/master.zip
The latest release of this extension is also available on the Brackets npm Registry.
Click the Ungit Toolbar Button to start Ungit and open the viewer for the current project. Ungit will keep running until Brackets is closed. Go to http://localhost:8448 to view the same Ungit instance in your Browser of choice.
Brackets Ungit is licensed under the MIT license.
Ungit itself is also licensed under the MIT license (again).