This is a DITA-OT Plug-in used to auto-create valid DITA-based REST API documentation. The documentation can be generated directly from a Swagger file and processed as if it had been written in DITA.
Table of Contents
Swagger is an open-source software framework backed by a large ecosystem of tools that helps developers design, build, document, and consume RESTful Web services. While most users identify Swagger by the Swagger UI tool, the Swagger toolset includes support for automated documentation, code generation, and test-case generation.
Swagger2Markup converts a Swagger JSON or YAML file into one or more AsciiDoc or GitHub Flavored Markdown documents which can be combined with hand-written documentation. The Swagger source file can be located locally or remotely via HTTP. Swagger2Markup supports the Swagger 1.2 and 2.0 specification. Internally it uses the official swagger-parser and my markup-document-builder.
This plugin processes the Swagger file to Pandoc markdown, and the converts the markdown to DITA using the Pandoc DITA-OT Plugin
"paths": {
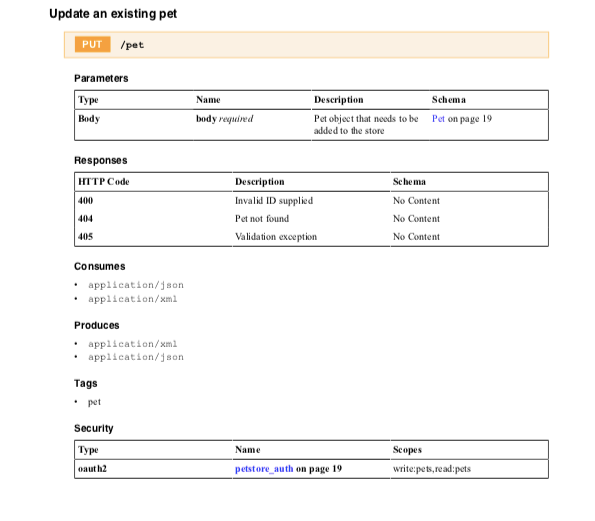
"/pet": {
"put": {
"tags": [ "pet" ],
"summary": "Update an existing pet",
"description": "",
"operationId": "updatePet",
"consumes": ["application/json", "application/xml"],
"produces": ["application/xml", "application/json"],
"parameters": [
{
"in": "body", "name": "body", "required": true,
"description": "Pet object that needs to be added to the store",
"schema": { "$ref": "#/definitions/Pet" }
}
],
"responses": {
"400": {"description": "Invalid ID supplied"},
"404": {"description": "Pet not found"},
"405": {"description": "Validation exception"}
},
"security": [
{
"petstore_auth": ["write:pets","read:pets"]
}
]
}
},The DITA-OT Swagger plug-in has been tested against DITA-OT 3.x. It is recommended that you upgrade to the latest version.
The DITA-OT Swagger plug-in is a file reader for the DITA Open Toolkit.
-
Full installation instructions for downloading DITA-OT can be found here.
- Download the
dita-ot-3.6.1.zippackage from the project website at dita-ot.org/download - Extract the contents of the package to the directory where you want to install DITA-OT.
- Optional: Add the absolute path for the
bindirectory to the PATH system variable.
This defines the necessary environment variable to run the
ditacommand from the command line. - Download the
curl -LO https://github.com/dita-ot/dita-ot/releases/download/3.6.1/dita-ot-3.6.1.zip
unzip -q dita-ot-3.6.1.zip
rm dita-ot-3.6.1.zip- Run the plug-in installation commands:
dita install https://github.com/jason-fox/fox.jason.passthrough.pandoc/archive/master.zip
dita install https://github.com/jason-fox/fox.jason.extend.css/archive/master.zip
dita install https://github.com/jason-fox/fox.jason.passthrough.swagger/archive/master.zipThe dita command line tool requires no additional configuration.
To download a copy follow the instructions on the Install page
For DITA processing, a swagger file can be defined in either json or yaml format.
To mark a file to be passed through for Swagger processing, label it with format="swagger" within the *.ditamap
as shown:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE bookmap PUBLIC "-//OASIS//DTD DITA BookMap//EN" "bookmap.dtd">
<bookmap>
...etc
<appendices toc="yes" print="yes">
<topicmeta>
<navtitle>Appendices</navtitle>
</topicmeta>
<appendix format="swagger" href="Swagger_Definition.json"/>
</appendices>
</bookmap>The additional file will be converted to a *.dita file and will be added to the build job without further processing.
Unless overriden, the navtitle of the included topic will be the same as root name of the file. Any underscores in the
filename will be replaced by spaces in title.
Apache 2.0 © 2019 - 2021 Jason Fox
The Program includes the following additional software components which were obtained under license:
- swagger2markup-cli-2.0.0.jar - https://github.com/Swagger2Markup/swagger2markup - Apache 2.0 license