React Native Detect CallerID implements Broadcast Receiver (Android) and CallKit: Call Directory Extension (iOS).
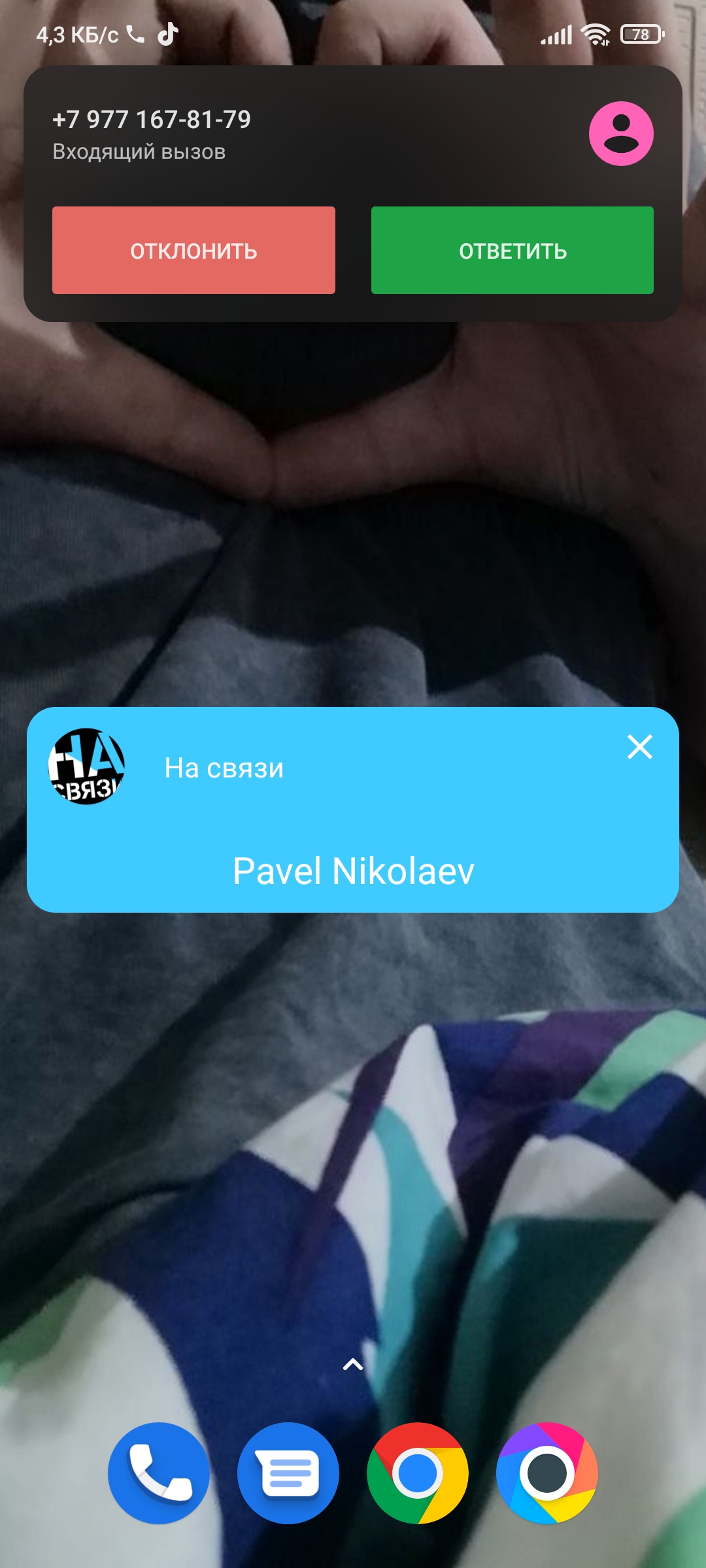
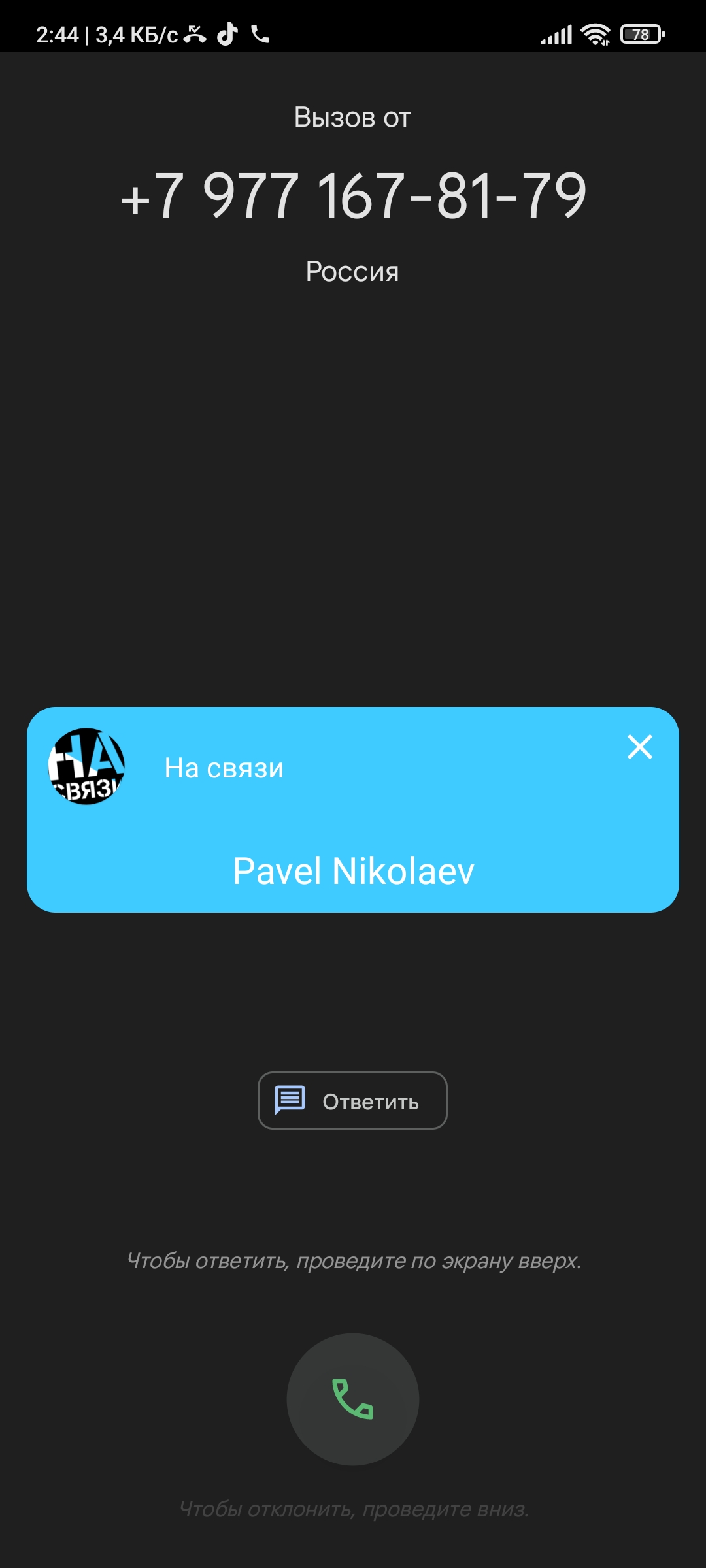
With this library you can simple add CallerID for your React-Native Apps. For iOS library provides additional information on calling screen. For android library render additional layout with your information about incoming phone number.
Using Yarn
yarn add react-native-detect-caller-idUsing npm
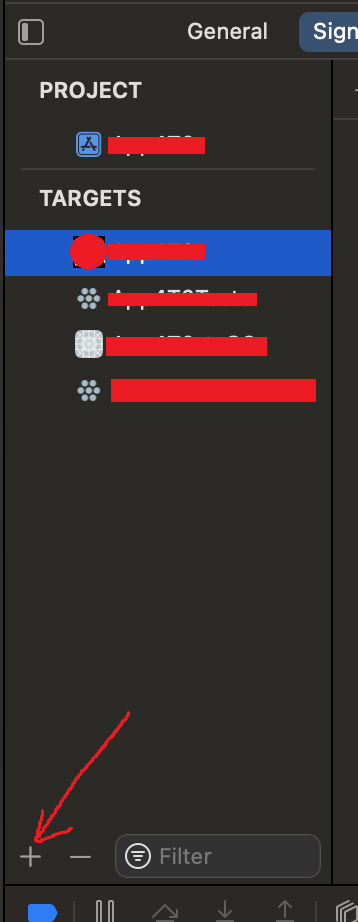
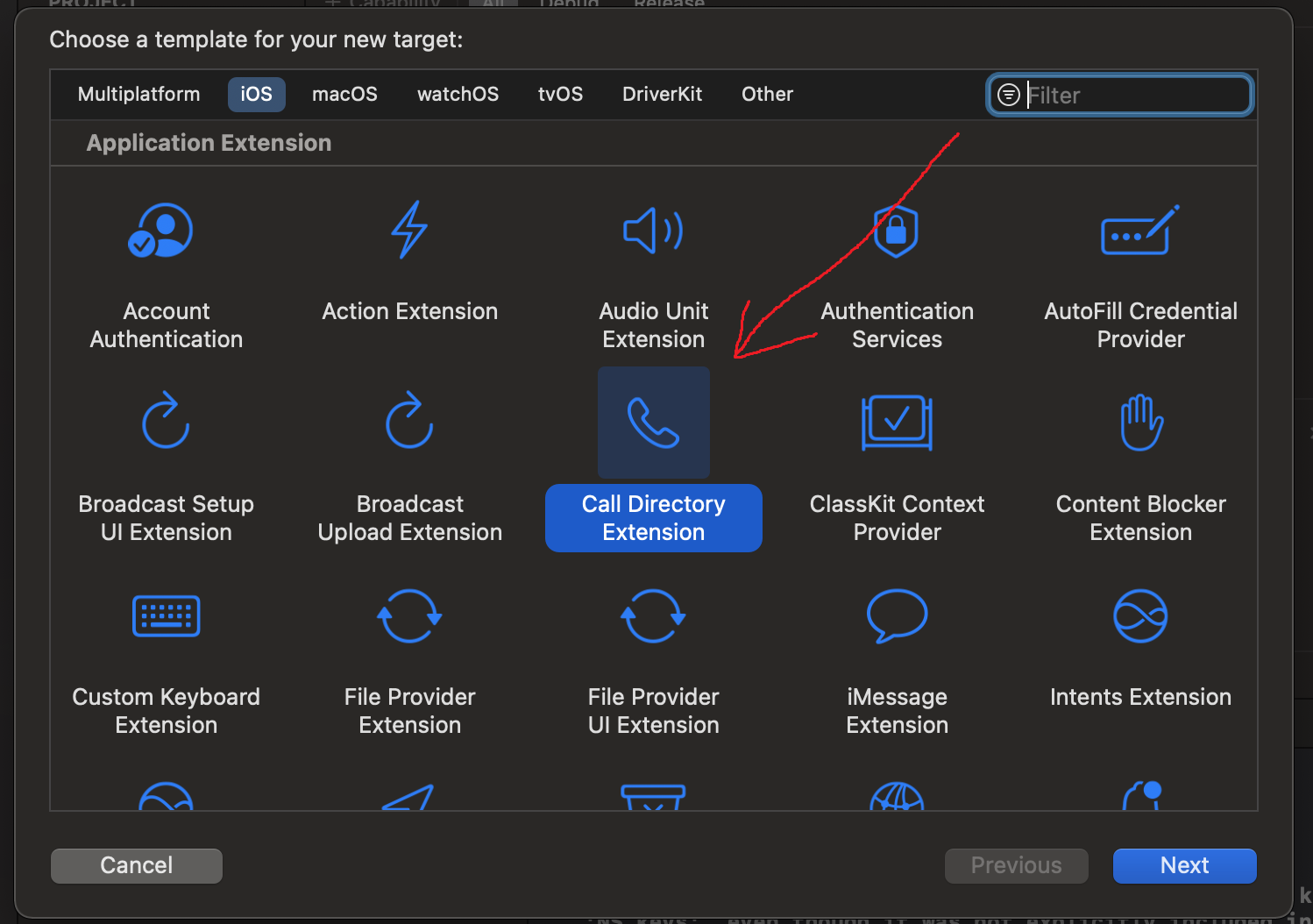
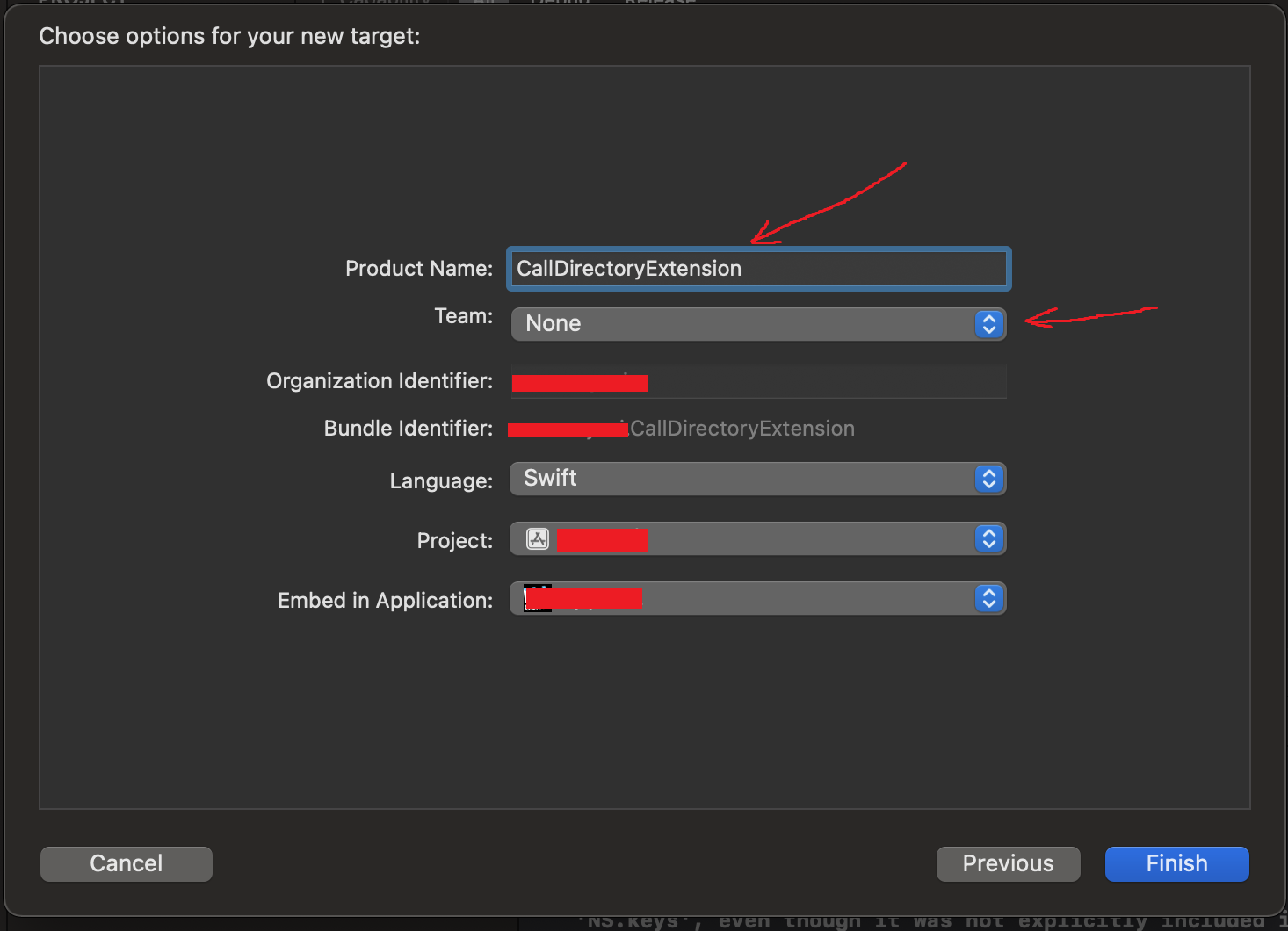
npm install react-native-detect-caller-id --saveFirsty, you should add Call Directory Extension.
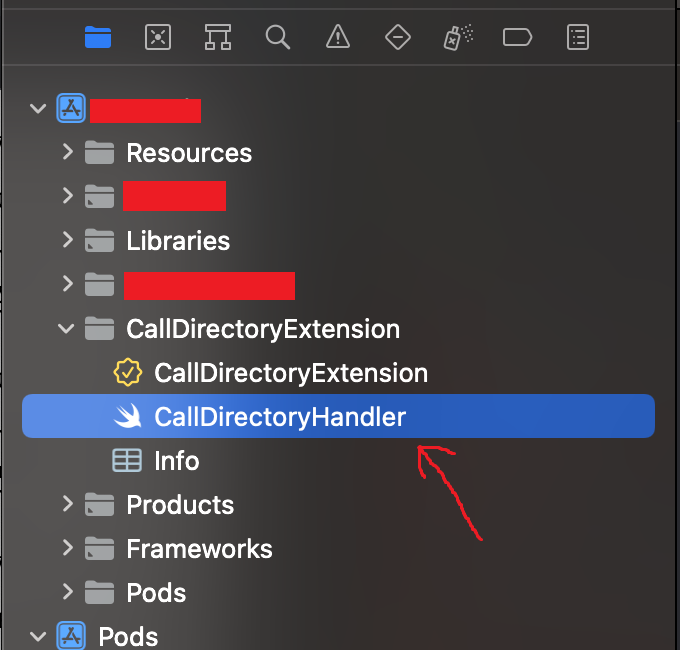
It creates new folder in your main app. Open CallDirectoryHandler.swift and delete all content. Then add content from node_modules/react-native-detect-caller-id/ios/CallDirectoryExtension/CallDirectoryHandler.swift. Its replace default handler implementation to library implementation.
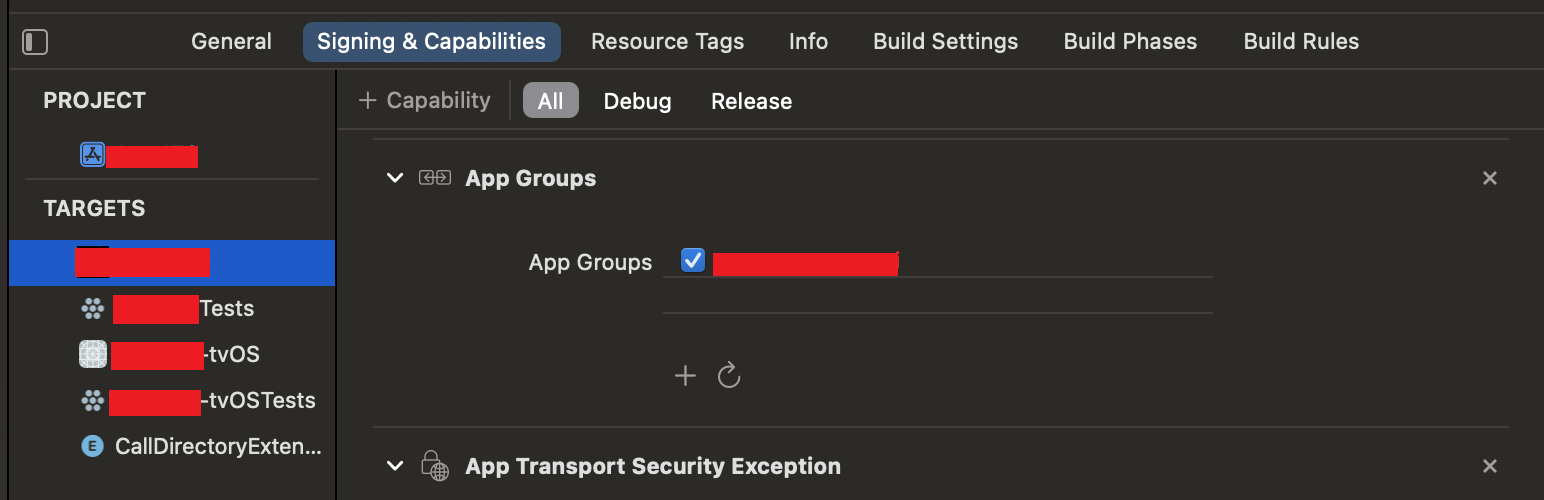
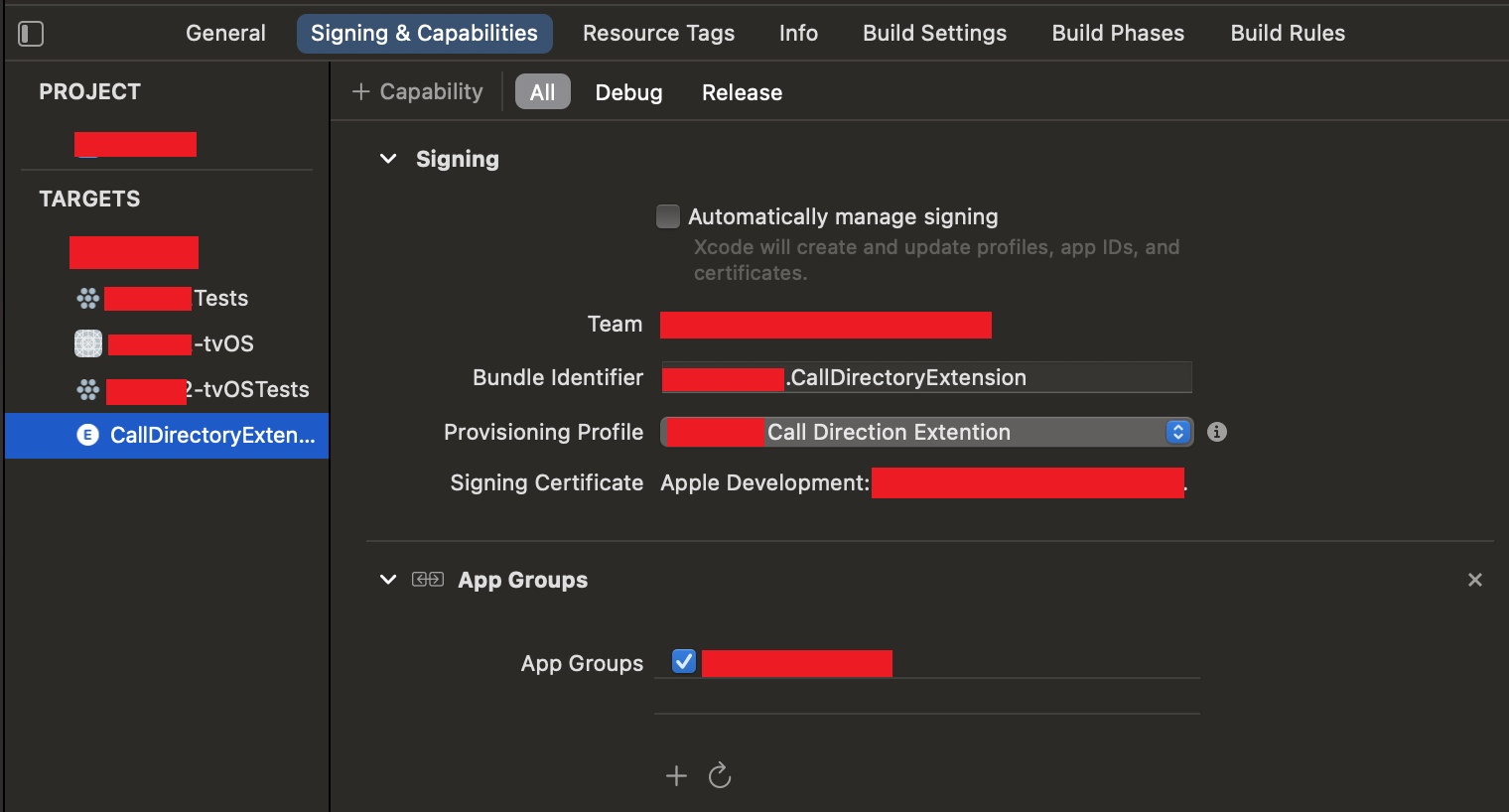
Secondly, you should use provisioning profile for your app with enabled AppGroup Capability, so add this Capability.
Thirdly, select your CallDirectoryExtension target and set provisioning profile for extension and add similar AppGroup (see previous point).
Lastly, IMPORTANT! check your CallDirectoryHandler.swift. It should define similar DATA_GROUP constant with your AppGroup.
Any actions not required.
For customization caller information layout you can add caller_info_dialog.xml inside YOUR_APP/android/app/src/main/res/layout/ folder. For example, you can copy layout implementation from node_modules/react-native-detect-caller-id/android/src/main/res/layout/caller_info_dialog.xml.
Button with id close_btn will get click action to closing layout.
LinearLayout with id callerLabel will get click action to closing layout.
TextView with id appName will get text with your AppName.
TextView with id callerName will get text with CallerName provided with library for incoming number.
ImageView with id appIcon will get drawable with your app default icon.
import CallerDetector from 'react-native-detect-caller-id';
// Check required permissions for your platform
checkPermissions = async () => {
if (Platform.OS == 'android') {
const checkInfo = await CallerDetector.checkPermissions()
console.log('checkPermissions', checkInfo)
} else {
const checkInfo = await CallerDetector.getExtensionEnabledStatus()
console.log('getExtensionEnabledStatus', checkInfo)
}
}
// Open android overlay settings screen
onAskOverlayPermission = async () => {
const permission = await CallerDetector.requestOverlayPermission()
console.log('onAskOverlayPermission', permission)
}
// Ask required permissions for android
onAskPermissions = async () => {
const permission = await CallerDetector.requestPhonePermission()
console.log('onAskPermissions', permission)
}
// Settings default detecting app
onAskServicePermissions = async () => {
const permission = await CallerDetector.requestServicePermission()
console.log('onAskServicePermissions', permission)
}
// Set params for your ios Extension, AppGroup and android encryption
onSetParams = async () => {
CallerDetector.setParams({
ios: {
EXTENSION_ID: 'packagename.CallDirectoryExtension',
DATA_GROUP: 'group.packagename',
DATA_KEY: 'callerListKey'
},
android: {
dbPassword: "dbpassword",
fieldsPassword: "16-length-pass!!" // using 128bit mask for encryption so u need to use 16-length password
}
})
}
// Migrate unencryption db from prev version to new android encryption DB
onMigrateData = async () => {
CallerDetector.migrateOldDataBaseToEncrypted()
}
// Open iOS settings for settings Detect Caller App
onOpenSettings = async () => {
const permission = await CallerDetector.openExtensionSettings()
console.log('onOpenSettings', permission)
}
// Setting Callers for detecting
setCallerList = async () => {
let callers = []
callers.push({
name: `Pavel Nikolaev`,
appointment: `Developer`,
city: `Riga`,
iosRow: `Pavel Nikolaev, Developer, Riga`,
number: 79771678179,
isDeleted: false
})
callers.push({
name: `Pavel Nikolaev`,
appointment: `Developer`,
city: `Riga`,
iosRow: `Pavel Nikolaev, Developer, Riga`,
number: 79013308179,
isDeleted: true
})
let result = await CallerDetector.setCallerList(callers)
console.log(result);
}checkPermissions: Promise - (ONLY Android) returns all permissions for androidrequestOverlayPermission: Promise - (ONLY Android) returns result of overlay requestrequestPhonePermission: Promise - (ONLY Android) returns result of permissions requestrequestServicePermission: Promise - (ONLY Android) returns result of service requestgetExtensionEnabledStatus: Promise - (ONLY iOS) returns extension statussetParams: Void - return nothing. Just set params for your ios extension, appgroup and android encryptionmigrateOldDataBaseToEncrypted: Promive - return nothing. Just migrate old unencryption db from prev version to new android encryption DBopenExtensionSettings: Promise - (ONLY iOS) return nothing. Just opening extension settings page (iOS 13.4+)setCallerList: Promise - return nothing. Waiting end of process.
Checking all android permissions for correctly working. Service permissions required with Android 10. For lower version its return always true
const checkInfo = await CallerDetector.checkPermissions()
console.log('checkPermissions', checkInfo)
//checkPermissions {"overlayPermissionGranted": true, "phonePermissionGranted": true, "servicePermissionGranted": true}Asking user to allow overlay permission. You should ask this, if checkPermissions method returned "overlayPermissionGranted": false
const permission = await CallerDetector.requestOverlayPermission()
console.log('requestOverlayPermission', permission)
//requestOverlayPermission granted/deniedAsking user to allow phone permissions. You should ask this, if checkPermissions method returned "phonePermissionGranted": false. Library using READ_PHONE_STATE and READ_CALL_LOG permissions.
const permission = await CallerDetector.requestPhonePermission()
console.log('requestPhonePermission', permission)
//requestPhonePermission ["granted/denied", "granted/denied"]Asking user to set default call detect app. You should ask this, if checkPermissions method returned "servicePermissionGranted": false. Default call detect app starts with Android 10, so this method will always return "granted" for lower OS versions.
const permission = await CallerDetector.requestServicePermission()
console.log('requestServicePermission', permission)
//requestServicePermission granted/deniedBefore use methods you should to set your ios extension, appgroup and android encryption params by this method. IOS params should be similar with CallDirectoryHandler.swift.
CallerDetector.setParams({
ios: {
EXTENSION_ID: 'packagename.CallDirectoryExtension', // Similar with your Extension name
DATA_GROUP: 'group.packagename', // Similar with your AppGroup
DATA_KEY: 'callerListKey' // Similar with DATA_KEY from your CallDirectoryHandler.swift file
},
android: {
dbPassword: "password", // any length password for all db encryption
fieldsPassword: "16-length-pass!!" // 16-length password for encryption fields in db. Using 128 bit mask, so we nned to use 16 length password
}
})If u used previous version of module, u have unsafe db on android. So use this method for save data between DBs.
CallerDetector.migrateOldDataBaseToEncrypted()Checking one required permission for working library on iOS. User required to set active for call detect extension. Method returns its status.
const status = await CallerDetector.getExtensionEnabledStatus()
console.log('getExtensionEnabledStatus', status)
//getExtensionEnabledStatus granted/deniedLibrary provides opening settings method to set active call detect extension. Available for iOS 13.4+
CallerDetector.openExtensionSettings()Setting callerlist for detecting. For 10k nubmers its takes average 1 min for ios.
let callers = []
callers.push({
name: `Pavel Nikolaev`,
appointment: `Developer`,
city: `Riga`,
iosRow: `Pavel Nikolaev, Developer, Riga`,
number: 79771678179,
isDeleted: false
})
callers.push({
name: `Pavel Nikolaev`,
appointment: `Developer`,
city: `Riga`,
iosRow: `Pavel Nikolaev, Developer, Riga`,
number: 79013308179,
isDeleted: true
})
let result = await CallerDetector.setCallerList(callers)
console.log(result);