XYCode@DESKTOP-GK5K3DE MINGW64 ~/Desktop/Blog (master)
$ hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 633 ms
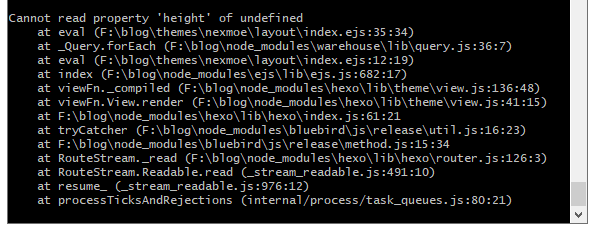
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:8
6| </div>
7| <%} else{ %>
>> 8| <div class="nexmoe-post-cover" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
9| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
10| <h1><%= page.title %></h1>
11| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\post.ejs:29:34)
at post (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\post.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
ERROR TypeError: C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:11
9| </div>
10| <%} else{ %>
>> 11| <div class="nexmoe-post-cover mdui-ripple" style="padding-bottom: <%- theme.background.height/theme.background.width*100 %>%;">
12| <img data-src="<%- theme.background.path %>" data-sizes="auto" alt="<%= page.title %>" class="lazyload">
13| <h1><%= page.title %></h1>
14| </div>
Cannot read property 'height' of undefined
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:35:34)
at _Query.forEach (C:\Users\XYCode\Desktop\Blog\node_modules\warehouse\lib\query.js:36:7)
at eval (C:\Users\XYCode\Desktop\Blog\themes\hexo-theme-nexmoe\layout\index.ejs:12:19)
at index (C:\Users\XYCode\Desktop\Blog\node_modules\ejs\lib\ejs.js:682:17)
at _View._compiled (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:136:50)
at _View.render (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\theme\view.js:39:17)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\index.js:64:21
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\method.js:15:34
at RouteStream._read (C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:481:10)
at resume_ (_stream_readable.js:968:12)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
path: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\hexo-theme-nexmoe\\layout\\index.ejs'
}
INFO Generated: 素材/index.html
INFO Generated: HEXO教程/index.html
INFO Generated: archives/index.html
INFO Generated: archives/2020/11/index.html
INFO Generated: archives/2020/index.html
INFO Generated: archives/2020/12/index.html
INFO Generated: HEXO教程/HEXO-Github-搭建博客.html
INFO Generated: index.html
ERROR {
err: OperationalError: C:/Users/XYCode/Desktop/Blog/node_modules/stylus/lib/functions/index.styl:128:3
124|
125| // darken by the given amount
126|
127| darken(color, amount)
128| adjust(color, 'lightness', - amount)
----------^
129|
130| // lighten by the given amount
131|
TypeError: expected rgba or hsla, but got ident:$highlight-background
at "&:after" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:70:5)
at ".highlight" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:65:3)
at ".article-container" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:44:1)
at Object.exports.assertColor (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\utils.js:255:13)
at Evaluator.adjust (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\functions\adjust.js:14:9)
at Evaluator.invokeBuiltin (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1054:30)
at Evaluator.visitCall (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:516:16)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.eval (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1238:23)
at Evaluator.invoke (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1083:16)
at Evaluator.invokeFunction (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1012:15)
at Evaluator.visitCall (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:522:16)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitProperty (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:676:31)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitGroup (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:261:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39) {
cause: Error: C:/Users/XYCode/Desktop/Blog/node_modules/stylus/lib/functions/index.styl:128:3
124|
125| // darken by the given amount
126|
127| darken(color, amount)
128| adjust(color, 'lightness', - amount)
----------^
129|
130| // lighten by the given amount
131|
TypeError: expected rgba or hsla, but got ident:$highlight-background
at "&:after" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:70:5)
at ".highlight" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:65:3)
at ".article-container" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:44:1)
at Object.exports.assertColor (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\utils.js:255:13)
at Evaluator.adjust (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\functions\adjust.js:14:9)
at Evaluator.invokeBuiltin (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1054:30)
at Evaluator.visitCall (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:516:16)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.eval (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1238:23)
at Evaluator.invoke (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1083:16)
at Evaluator.invokeFunction (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1012:15)
at Evaluator.visitCall (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:522:16)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitProperty (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:676:31)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitGroup (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:261:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39) {
lineno: 128,
column: 3,
filename: 'C:/Users/XYCode/Desktop/Blog/node_modules/stylus/lib/functions/index.styl',
stylusStack: ' at "&:after" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:70:5)\n' +
' at ".highlight" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:65:3)\n' +
' at ".article-container" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:44:1)',
input: 'called-from = ()\n' +
'\n' +
'vendors = moz webkit o ms official\n' +
'\n' +
'// stringify the given arg\n' +
'\n' +
'-string(arg)\n' +
" type(arg) + ' ' + arg\n" +
'\n' +
'// require a color\n' +
'\n' +
'require-color(color)\n' +
" unless color is a 'color'\n" +
" error('RGB or HSL value expected, got a ' + -string(color))\n" +
'\n' +
'// require a unit\n' +
'\n' +
'require-unit(n)\n' +
" unless n is a 'unit'\n" +
" error('unit expected, got a ' + -string(n))\n" +
'\n' +
'// require a string\n' +
'\n' +
'require-string(str)\n' +
" unless str is a 'string' or str is a 'ident'\n" +
" error('string expected, got a ' + -string(str))\n" +
'\n' +
'// Math functions\n' +
'\n' +
"abs(n) { math(n, 'abs') }\n" +
'min(a, b) { a < b ? a : b }\n' +
'max(a, b) { a > b ? a : b }\n' +
'\n' +
'// Trigonometrics\n' +
"PI = -math-prop('PI')\n" +
'\n' +
'radians-to-degrees(angle)\n' +
' angle * (180 / PI)\n' +
'\n' +
'degrees-to-radians(angle)\n' +
' angle * (PI / 180)\n' +
'\n' +
'sin(n)\n' +
" n = unit(n) == 'deg' ? degrees-to-radians(unit(n, '')) : unit(n, '')\n" +
" round(math(n, 'sin'), 9)\n" +
'\n' +
'cos(n)\n' +
" n = unit(n) == 'deg' ? degrees-to-radians(unit(n, '')) : unit(n, '')\n" +
" round(math(n, 'cos'), 9)\n" +
'\n' +
'// Rounding Math functions\n' +
'\n' +
'ceil(n, precision = 0)\n' +
' multiplier = 10 ** precision\n' +
" math(n * multiplier, 'ceil') / multiplier\n" +
'\n' +
'floor(n, precision = 0)\n' +
' multiplier = 10 ** precision\n' +
" math(n * multiplier, 'floor') / multiplier\n" +
'\n' +
'round(n, precision = 0)\n' +
' multiplier = 10 ** precision\n' +
" math(n * multiplier, 'round') / multiplier\n" +
'\n' +
'// return the sum of the given numbers\n' +
'\n' +
'sum(nums)\n' +
' sum = 0\n' +
' sum += n for n in nums\n' +
'\n' +
'// return the average of the given numbers\n' +
'\n' +
'avg(nums)\n' +
' sum(nums) / length(nums)\n' +
'\n' +
'// return a unitless number, or pass through\n' +
'\n' +
'remove-unit(n)\n' +
' if typeof(n) is "unit"\n' +
' unit(n, "")\n' +
' else\n' +
' n\n' +
'\n' +
'// convert a percent to a decimal, or pass through\n' +
'\n' +
'percent-to-decimal(n)\n' +
' if unit(n) is "%"\n' +
' remove-unit(n) / 100\n' +
' else\n' +
' n\n' +
'\n' +
'// check if n is an odd number\n' +
'\n' +
'odd(n)\n' +
' 1 == n % 2\n' +
'\n' +
'// check if n is an even number\n' +
'\n' +
'even(n)\n' +
' 0 == n % 2\n' +
'\n' +
'// check if color is light\n' +
'\n' +
'light(color)\n' +
' lightness(color) >= 50%\n' +
'\n' +
'// check if color is dark\n' +
'\n' +
'dark(color)\n' +
' lightness(color) < 50%\n' +
'\n' +
'// desaturate color by amount\n' +
'\n' +
'desaturate(color, amount)\n' +
" adjust(color, 'saturation', - amount)\n" +
'\n' +
'// saturate color by amount\n' +
'\n' +
"saturate(color = '', amount = 100%)\n" +
" if color is a 'color'\n" +
" adjust(color, 'saturation', amount)\n" +
' else\n' +
' unquote( "saturate(" + color + ")" )\n' +
'\n' +
'// darken by the given amount\n' +
'\n' +
'darken(color, amount)\n' +
" adjust(color, 'lightness', - amount)\n" +
'\n' +
'// lighten by the given amount\n' +
'\n' +
'lighten(color, amount)\n' +
" adjust(color, 'lightness', amount)\n" +
'\n' +
'// decrease opacity by amount\n' +
'\n' +
'fade-out(color, amount)\n' +
' color - rgba(black, percent-to-decimal(amount))\n' +
'\n' +
'// increase opacity by amount\n' +
'\n' +
'fade-in(color, amount)\n' +
' color + rgba(black, percent-to-decimal(amount))\n' +
'\n' +
'// spin hue by a given amount\n' +
'\n' +
'spin(color, amount)\n' +
' color + unit(amount, deg)\n' +
'\n' +
'// mix two colors by a given amount\n' +
'\n' +
'mix(color1, color2, weight = 50%)\n' +
' unless weight in 0..100\n' +
' error("Weight must be between 0% and 100%")\n' +
'\n' +
' if length(color1) == 2\n' +
' weight = color1[0]\n' +
' color1 = color1[1]\n' +
'\n' +
' else if length(color2) == 2\n' +
' weight = 100 - color2[0]\n' +
' color2 = color2[1]\n' +
'\n' +
' require-color(color1)\n' +
' require-color(color2)\n' +
'\n' +
" p = unit(weight / 100, '')\n" +
' w = p * 2 - 1\n' +
'\n' +
' a = alpha(color1) - alpha(color2)\n' +
'\n' +
' w1 = (((w * a == -1) ? w : (w + a) / (1 + w * a)) + 1) / 2\n' +
' w2 = 1 - w1\n' +
'\n' +
' channels = (red(color1) red(color2)) (green(color1) green(color2)) (blue(color1) blue(color2))\n' +
' rgb = ()\n' +
'\n' +
' for pair in channels\n' +
' push(rgb, floor(pair[0] * w1 + pair[1] * w2))\n' +
'\n' +
' a1 = alpha(color1) * p\n' +
' a2 = alpha(color2) * (1 - p)\n' +
' alpha = a1 + a2\n' +
'\n' +
' rgba(rgb[0], rgb[1], rgb[2], alpha)\n' +
'\n' +
'// invert colors, leave alpha intact\n' +
'\n' +
"invert(color = '')\n" +
" if color is a 'color'\n" +
' rgba(#fff - color, alpha(color))\n' +
' else\n' +
' unquote( "invert(" + color + ")" )\n' +
'\n' +
'// give complement of the given color\n' +
'\n' +
'complement( color )\n' +
' spin( color, 180 )\n' +
'\n' +
'// give grayscale of the given color\n' +
'\n' +
"grayscale( color = '' )\n" +
" if color is a 'color'\n" +
' desaturate( color, 100% )\n' +
' else\n' +
' unquote( "grayscale(" + color + ")" )\n' +
'\n' +
'// mix the given color with white\n' +
'\n' +
'tint( color, percent )\n' +
' mix( white, color, percent )\n' +
'\n' +
'// mix the given color with black\n' +
'\n' +
'shade( color, percent )\n' +
' mix( black, color, percent )\n' +
'\n' +
'// return the last value in the given expr\n' +
'\n' +
'last(expr)\n' +
' expr[length(expr) - 1]\n' +
'\n' +
'// return keys in the given pairs or object\n' +
'\n' +
'keys(pairs)\n' +
' ret = ()\n' +
" if type(pairs) == 'object'\n" +
' for key in pairs\n' +
' push(ret, key)\n' +
' else\n' +
' for pair in pairs\n' +
' push(ret, pair[0]);\n' +
' ret\n' +
'\n' +
'// return values in the given pairs or object\n' +
'\n' +
'values(pairs)\n' +
' ret = ()\n' +
" if type(pairs) == 'object'\n" +
' for key, val in pairs\n' +
' push(ret, val)\n' +
' else\n' +
' for pair in pairs\n' +
' push(ret, pair[1]);\n' +
' ret\n' +
'\n' +
'// join values with the given delimiter\n' +
'\n' +
'join(delim, vals...)\n' +
" buf = ''\n" +
' vals = vals[0] if length(vals) == 1\n' +
' for val, i in vals\n' +
' buf += i ? delim + val : val\n' +
'\n' +
'// add a CSS rule to the containing block\n' +
'\n' +
'// - This definition allows add-property to be used as a mixin\n' +
'// - It has the same effect as interpolation but allows users\n' +
'// to opt for a functional style\n' +
'\n' +
'add-property-function = add-property\n' +
'add-property(name, expr)\n' +
' if mixin\n' +
' {name} expr\n' +
' else\n' +
' add-property-function(name, expr)\n' +
'\n' +
'prefix-classes(prefix)\n' +
' -prefix-classes(prefix, block)\n' +
'\n' +
'// Caching mixin, use inside your functions to enable caching by extending.\n' +
'\n' +
'$stylus_mixin_cache = {}\n' +
'cache()\n' +
" $key = (current-media() or 'no-media') + '__' + called-from[0] + '__' + arguments\n" +
' if $key in $stylus_mixin_cache\n' +
' @extend {"$cache_placeholder_for_" + $stylus_mixin_cache[$key]}\n' +
" else if 'cache' in called-from\n" +
' {block}\n' +
' else\n' +
' $id = length($stylus_mixin_cache)\n' +
'\n' +
' &,\n' +
' /$cache_placeholder_for_{$id}\n' +
' $stylus_mixin_cache[$key] = $id\n' +
' {block}\n' +
'\n' +
'// Percentage function to convert a number, e.g. ".45", into a percentage, e.g. "45%"\n' +
'\n' +
'percentage(num)\n' +
" return unit(num * 100, '%')\n" +
'\n' +
'// Returns the position of a `value` within a `list`\n' +
'\n' +
'index(list, value)\n' +
' for val, i in list\n' +
' return i if val == value\n'
},
isOperational: true,
lineno: 128,
column: 3,
filename: 'C:/Users/XYCode/Desktop/Blog/node_modules/stylus/lib/functions/index.styl',
stylusStack: ' at "&:after" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:70:5)\n' +
' at ".highlight" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:65:3)\n' +
' at ".article-container" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-melody/source/css/_highlight/highlight.styl:44:1)',
input: 'called-from = ()\n' +
'\n' +
'vendors = moz webkit o ms official\n' +
'\n' +
'// stringify the given arg\n' +
'\n' +
'-string(arg)\n' +
" type(arg) + ' ' + arg\n" +
'\n' +
'// require a color\n' +
'\n' +
'require-color(color)\n' +
" unless color is a 'color'\n" +
" error('RGB or HSL value expected, got a ' + -string(color))\n" +
'\n' +
'// require a unit\n' +
'\n' +
'require-unit(n)\n' +
" unless n is a 'unit'\n" +
" error('unit expected, got a ' + -string(n))\n" +
'\n' +
'// require a string\n' +
'\n' +
'require-string(str)\n' +
" unless str is a 'string' or str is a 'ident'\n" +
" error('string expected, got a ' + -string(str))\n" +
'\n' +
'// Math functions\n' +
'\n' +
"abs(n) { math(n, 'abs') }\n" +
'min(a, b) { a < b ? a : b }\n' +
'max(a, b) { a > b ? a : b }\n' +
'\n' +
'// Trigonometrics\n' +
"PI = -math-prop('PI')\n" +
'\n' +
'radians-to-degrees(angle)\n' +
' angle * (180 / PI)\n' +
'\n' +
'degrees-to-radians(angle)\n' +
' angle * (PI / 180)\n' +
'\n' +
'sin(n)\n' +
" n = unit(n) == 'deg' ? degrees-to-radians(unit(n, '')) : unit(n, '')\n" +
" round(math(n, 'sin'), 9)\n" +
'\n' +
'cos(n)\n' +
" n = unit(n) == 'deg' ? degrees-to-radians(unit(n, '')) : unit(n, '')\n" +
" round(math(n, 'cos'), 9)\n" +
'\n' +
'// Rounding Math functions\n' +
'\n' +
'ceil(n, precision = 0)\n' +
' multiplier = 10 ** precision\n' +
" math(n * multiplier, 'ceil') / multiplier\n" +
'\n' +
'floor(n, precision = 0)\n' +
' multiplier = 10 ** precision\n' +
" math(n * multiplier, 'floor') / multiplier\n" +
'\n' +
'round(n, precision = 0)\n' +
' multiplier = 10 ** precision\n' +
" math(n * multiplier, 'round') / multiplier\n" +
'\n' +
'// return the sum of the given numbers\n' +
'\n' +
'sum(nums)\n' +
' sum = 0\n' +
' sum += n for n in nums\n' +
'\n' +
'// return the average of the given numbers\n' +
'\n' +
'avg(nums)\n' +
' sum(nums) / length(nums)\n' +
'\n' +
'// return a unitless number, or pass through\n' +
'\n' +
'remove-unit(n)\n' +
' if typeof(n) is "unit"\n' +
' unit(n, "")\n' +
' else\n' +
' n\n' +
'\n' +
'// convert a percent to a decimal, or pass through\n' +
'\n' +
'percent-to-decimal(n)\n' +
' if unit(n) is "%"\n' +
' remove-unit(n) / 100\n' +
' else\n' +
' n\n' +
'\n' +
'// check if n is an odd number\n' +
'\n' +
'odd(n)\n' +
' 1 == n % 2\n' +
'\n' +
'// check if n is an even number\n' +
'\n' +
'even(n)\n' +
' 0 == n % 2\n' +
'\n' +
'// check if color is light\n' +
'\n' +
'light(color)\n' +
' lightness(color) >= 50%\n' +
'\n' +
'// check if color is dark\n' +
'\n' +
'dark(color)\n' +
' lightness(color) < 50%\n' +
'\n' +
'// desaturate color by amount\n' +
'\n' +
'desaturate(color, amount)\n' +
" adjust(color, 'saturation', - amount)\n" +
'\n' +
'// saturate color by amount\n' +
'\n' +
"saturate(color = '', amount = 100%)\n" +
" if color is a 'color'\n" +
" adjust(color, 'saturation', amount)\n" +
' else\n' +
' unquote( "saturate(" + color + ")" )\n' +
'\n' +
'// darken by the given amount\n' +
'\n' +
'darken(color, amount)\n' +
" adjust(color, 'lightness', - amount)\n" +
'\n' +
'// lighten by the given amount\n' +
'\n' +
'lighten(color, amount)\n' +
" adjust(color, 'lightness', amount)\n" +
'\n' +
'// decrease opacity by amount\n' +
'\n' +
'fade-out(color, amount)\n' +
' color - rgba(black, percent-to-decimal(amount))\n' +
'\n' +
'// increase opacity by amount\n' +
'\n' +
'fade-in(color, amount)\n' +
' color + rgba(black, percent-to-decimal(amount))\n' +
'\n' +
'// spin hue by a given amount\n' +
'\n' +
'spin(color, amount)\n' +
' color + unit(amount, deg)\n' +
'\n' +
'// mix two colors by a given amount\n' +
'\n' +
'mix(color1, color2, weight = 50%)\n' +
' unless weight in 0..100\n' +
' error("Weight must be between 0% and 100%")\n' +
'\n' +
' if length(color1) == 2\n' +
' weight = color1[0]\n' +
' color1 = color1[1]\n' +
'\n' +
' else if length(color2) == 2\n' +
' weight = 100 - color2[0]\n' +
' color2 = color2[1]\n' +
'\n' +
' require-color(color1)\n' +
' require-color(color2)\n' +
'\n' +
" p = unit(weight / 100, '')\n" +
' w = p * 2 - 1\n' +
'\n' +
' a = alpha(color1) - alpha(color2)\n' +
'\n' +
' w1 = (((w * a == -1) ? w : (w + a) / (1 + w * a)) + 1) / 2\n' +
' w2 = 1 - w1\n' +
'\n' +
' channels = (red(color1) red(color2)) (green(color1) green(color2)) (blue(color1) blue(color2))\n' +
' rgb = ()\n' +
'\n' +
' for pair in channels\n' +
' push(rgb, floor(pair[0] * w1 + pair[1] * w2))\n' +
'\n' +
' a1 = alpha(color1) * p\n' +
' a2 = alpha(color2) * (1 - p)\n' +
' alpha = a1 + a2\n' +
'\n' +
' rgba(rgb[0], rgb[1], rgb[2], alpha)\n' +
'\n' +
'// invert colors, leave alpha intact\n' +
'\n' +
"invert(color = '')\n" +
" if color is a 'color'\n" +
' rgba(#fff - color, alpha(color))\n' +
' else\n' +
' unquote( "invert(" + color + ")" )\n' +
'\n' +
'// give complement of the given color\n' +
'\n' +
'complement( color )\n' +
' spin( color, 180 )\n' +
'\n' +
'// give grayscale of the given color\n' +
'\n' +
"grayscale( color = '' )\n" +
" if color is a 'color'\n" +
' desaturate( color, 100% )\n' +
' else\n' +
' unquote( "grayscale(" + color + ")" )\n' +
'\n' +
'// mix the given color with white\n' +
'\n' +
'tint( color, percent )\n' +
' mix( white, color, percent )\n' +
'\n' +
'// mix the given color with black\n' +
'\n' +
'shade( color, percent )\n' +
' mix( black, color, percent )\n' +
'\n' +
'// return the last value in the given expr\n' +
'\n' +
'last(expr)\n' +
' expr[length(expr) - 1]\n' +
'\n' +
'// return keys in the given pairs or object\n' +
'\n' +
'keys(pairs)\n' +
' ret = ()\n' +
" if type(pairs) == 'object'\n" +
' for key in pairs\n' +
' push(ret, key)\n' +
' else\n' +
' for pair in pairs\n' +
' push(ret, pair[0]);\n' +
' ret\n' +
'\n' +
'// return values in the given pairs or object\n' +
'\n' +
'values(pairs)\n' +
' ret = ()\n' +
" if type(pairs) == 'object'\n" +
' for key, val in pairs\n' +
' push(ret, val)\n' +
' else\n' +
' for pair in pairs\n' +
' push(ret, pair[1]);\n' +
' ret\n' +
'\n' +
'// join values with the given delimiter\n' +
'\n' +
'join(delim, vals...)\n' +
" buf = ''\n" +
' vals = vals[0] if length(vals) == 1\n' +
' for val, i in vals\n' +
' buf += i ? delim + val : val\n' +
'\n' +
'// add a CSS rule to the containing block\n' +
'\n' +
'// - This definition allows add-property to be used as a mixin\n' +
'// - It has the same effect as interpolation but allows users\n' +
'// to opt for a functional style\n' +
'\n' +
'add-property-function = add-property\n' +
'add-property(name, expr)\n' +
' if mixin\n' +
' {name} expr\n' +
' else\n' +
' add-property-function(name, expr)\n' +
'\n' +
'prefix-classes(prefix)\n' +
' -prefix-classes(prefix, block)\n' +
'\n' +
'// Caching mixin, use inside your functions to enable caching by extending.\n' +
'\n' +
'$stylus_mixin_cache = {}\n' +
'cache()\n' +
" $key = (current-media() or 'no-media') + '__' + called-from[0] + '__' + arguments\n" +
' if $key in $stylus_mixin_cache\n' +
' @extend {"$cache_placeholder_for_" + $stylus_mixin_cache[$key]}\n' +
" else if 'cache' in called-from\n" +
' {block}\n' +
' else\n' +
' $id = length($stylus_mixin_cache)\n' +
'\n' +
' &,\n' +
' /$cache_placeholder_for_{$id}\n' +
' $stylus_mixin_cache[$key] = $id\n' +
' {block}\n' +
'\n' +
'// Percentage function to convert a number, e.g. ".45", into a percentage, e.g. "45%"\n' +
'\n' +
'percentage(num)\n' +
" return unit(num * 100, '%')\n" +
'\n' +
'// Returns the position of a `value` within a `list`\n' +
'\n' +
'index(list, value)\n' +
' for val, i in list\n' +
' return i if val == value\n'
}
} Asset render failed: %s css/index.css
ERROR {
err: OperationalError: C:\Users\XYCode\Desktop\Blog\themes\next\source\css\main.styl:14:11
10| // --------------------------------------------------
11| for $variable in $variables
12| @import "_variables/" + $variable;
13| for $inject_variable in hexo-config('injects.variable')
14| @import $inject_variable;
-----------------^
15|
16| // Mixins Layer
17| // --------------------------------------------------
@import string expected
at Evaluator.visitImport (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:887:27)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at visitBody (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:433:17)
at Evaluator.visitEach (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:449:7)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitRoot (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:707:27)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.evaluate (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:247:15)
at Renderer.render (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\renderer.js:86:26)
at Hexo.stylusFn (C:\Users\XYCode\Desktop\Blog\node_modules\hexo-renderer-stylus\lib\renderer.js:59:6)
at Hexo.tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Hexo.ret (eval at makeNodePromisifiedEval (C:\Users\XYCode\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\bluebird\js\release\promisify.js:184:12), <anonymous>:13:39)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\render.js:75:22
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:729:18)
at _drainQueueStep (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:93:12)
at _drainQueue (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:86:9)
at Async._drainQueues (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:102:5)
at Immediate.Async.drainQueues [as _onImmediate] (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:15:14) {
cause: Error: C:\Users\XYCode\Desktop\Blog\themes\next\source\css\main.styl:14:11
10| // --------------------------------------------------
11| for $variable in $variables
12| @import "_variables/" + $variable;
13| for $inject_variable in hexo-config('injects.variable')
14| @import $inject_variable;
-----------------^
15|
16| // Mixins Layer
17| // --------------------------------------------------
@import string expected
at Evaluator.visitImport (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:887:27)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at visitBody (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:433:17)
at Evaluator.visitEach (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:449:7)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitRoot (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:707:27)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.evaluate (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:247:15)
at Renderer.render (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\renderer.js:86:26)
at Hexo.stylusFn (C:\Users\XYCode\Desktop\Blog\node_modules\hexo-renderer-stylus\lib\renderer.js:59:6)
at Hexo.tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Hexo.ret (eval at makeNodePromisifiedEval (C:\Users\XYCode\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\bluebird\js\release\promisify.js:184:12), <anonymous>:13:39)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\render.js:75:22
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:729:18)
at _drainQueueStep (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:93:12)
at _drainQueue (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:86:9)
at Async._drainQueues (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:102:5)
at Immediate.Async.drainQueues [as _onImmediate] (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\async.js:15:14) {
lineno: 14,
column: 11,
filename: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\next\\source\\css\\main.styl',
stylusStack: '',
input: '// CSS Style Guide: http://codeguide.co/#css\n' +
'\n' +
'\n' +
"$scheme = hexo-config('scheme') ? hexo-config('scheme') : 'Muse';\n" +
'\n' +
'$variables = base $scheme;\n' +
'\n' +
'\n' +
'// Variables Layer\n' +
'// --------------------------------------------------\n' +
'for $variable in $variables\n' +
' @import "_variables/" + $variable;\n' +
"for $inject_variable in hexo-config('injects.variable')\n" +
' @import $inject_variable;\n' +
'\n' +
'// Mixins Layer\n' +
'// --------------------------------------------------\n' +
'@import "_mixins.styl";\n' +
"for $inject_mixin in hexo-config('injects.mixin')\n" +
' @import $inject_mixin;\n' +
'\n' +
'// Dark mode colors\n' +
'// --------------------------------------------------\n' +
'@import "_colors.styl";\n' +
'\n' +
'// Common Layer\n' +
'// --------------------------------------------------\n' +
'\n' +
'// Scaffolding\n' +
'@import "_common/scaffolding";\n' +
'\n' +
'// Layout\n' +
'@import "_common/outline";\n' +
'\n' +
'// Components\n' +
'@import "_common/components";\n' +
'\n' +
'\n' +
'// Schemes Layer\n' +
'// --------------------------------------------------\n' +
'@import "_schemes/" + $scheme;\n' +
'\n' +
'\n' +
'// Custom Layer\n' +
'// --------------------------------------------------\n' +
"for $inject_style in hexo-config('injects.style')\n" +
' @import $inject_style;\n'
},
isOperational: true,
lineno: 14,
column: 11,
filename: 'C:\\Users\\XYCode\\Desktop\\Blog\\themes\\next\\source\\css\\main.styl',
stylusStack: '',
input: '// CSS Style Guide: http://codeguide.co/#css\n' +
'\n' +
'\n' +
"$scheme = hexo-config('scheme') ? hexo-config('scheme') : 'Muse';\n" +
'\n' +
'$variables = base $scheme;\n' +
'\n' +
'\n' +
'// Variables Layer\n' +
'// --------------------------------------------------\n' +
'for $variable in $variables\n' +
' @import "_variables/" + $variable;\n' +
"for $inject_variable in hexo-config('injects.variable')\n" +
' @import $inject_variable;\n' +
'\n' +
'// Mixins Layer\n' +
'// --------------------------------------------------\n' +
'@import "_mixins.styl";\n' +
"for $inject_mixin in hexo-config('injects.mixin')\n" +
' @import $inject_mixin;\n' +
'\n' +
'// Dark mode colors\n' +
'// --------------------------------------------------\n' +
'@import "_colors.styl";\n' +
'\n' +
'// Common Layer\n' +
'// --------------------------------------------------\n' +
'\n' +
'// Scaffolding\n' +
'@import "_common/scaffolding";\n' +
'\n' +
'// Layout\n' +
'@import "_common/outline";\n' +
'\n' +
'// Components\n' +
'@import "_common/components";\n' +
'\n' +
'\n' +
'// Schemes Layer\n' +
'// --------------------------------------------------\n' +
'@import "_schemes/" + $scheme;\n' +
'\n' +
'\n' +
'// Custom Layer\n' +
'// --------------------------------------------------\n' +
"for $inject_style in hexo-config('injects.style')\n" +
' @import $inject_style;\n'
}
} Asset render failed: %s css/main.css
ERROR {
err: TypeError: C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-volantis/source/css/_defines/effect.styl:15:17
11|
12|
13| .blur
14| @supports (backdrop-filter: blur(20px))
15| background: alpha($color-card, .9) !important
-----------------------^
16| backdrop-filter: saturate(200%) blur(20px)
17|
18|
Cannot read property 'r' of undefined
at ".blur" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-volantis/source/css/_defines/effect.styl:14:1)
at Evaluator.alpha (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\functions\alpha.js:29:28)
at Evaluator.invokeBuiltin (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:1054:30)
at Evaluator.visitCall (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:516:16)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitProperty (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:687:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitSupports (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:775:21)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitGroup (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:261:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.importFile (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:99:18)
at Evaluator.visitImport (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:920:27) {
lineno: 15,
column: 17,
filename: 'C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-volantis/source/css/_defines/effect.styl',
stylusStack: ' at ".blur" (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-volantis/source/css/_defines/effect.styl:14:1)',
input: "@require('func')\n" +
'// shadow\n' +
'$boxshadow-card = 0 1px 2px 0px rgba(0, 0, 0, 0.1)\n' +
'$boxshadow-card-float = 0 2px 4px 0px rgba(0, 0, 0, 0.1), 0 4px 8px 0px rgba(0, 0, 0, 0.1), 0 8px 16px 0px rgba(0, 0, 0, 0.1)\n' +
'\n' +
'$boxshadow-float = 0 4px 8px 0px rgba(0, 0, 0, 0.1)\n' +
'\n' +
'$boxshadow-dropmenu = 0 2px 4px 0px rgba(0, 0, 0, 0.08), 0 4px 8px 0px rgba(0, 0, 0, 0.08), 0 8px 16px 0px rgba(0, 0, 0, 0.08)\n' +
'\n' +
'$textshadow = 0 1px 2px 0px rgba(0, 0, 0, 0.1)\n' +
'\n' +
'\n' +
'.blur\n' +
' @supports (backdrop-filter: blur(20px))\n' +
' background: alpha($color-card, .9) !important\n' +
' backdrop-filter: saturate(200%) blur(20px)\n' +
'\n' +
'\n' +
'.shadow\n' +
' box-shadow: $boxshadow-card\n' +
' &.floatable\n' +
' trans()\n' +
' &:hover\n' +
' box-shadow: $boxshadow-card-float\n'
}
} Asset render failed: %s css/first.css
ERROR {
err: OperationalError: C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl:210:17
206| padding: 0px $gutter;
207| border-bottom: 1px solid #eee;
208| position: absolute;
209| bottom: -1px;
210| left: -($gutter);
------------------------^
211| box-sizing: unset;
212| }
213|
TypeError: expected unit, but got ident:$gutter
at "article h2:before " (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl:202:2)
at Object.exports.assertType (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\utils.js:213:9)
at Evaluator.visitUnaryOp (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:607:11)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitProperty (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:687:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitGroup (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:261:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitRoot (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:707:27)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.evaluate (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:247:15)
at Renderer.render (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\renderer.js:86:26)
at Hexo.stylusFn (C:\Users\XYCode\Desktop\Blog\node_modules\hexo-renderer-stylus\lib\renderer.js:59:6)
at Hexo.tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Hexo.ret (eval at makeNodePromisifiedEval (C:\Users\XYCode\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\bluebird\js\release\promisify.js:184:12), <anonymous>:13:39)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\render.js:75:22
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:604:18) {
cause: Error: C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl:210:17
206| padding: 0px $gutter;
207| border-bottom: 1px solid #eee;
208| position: absolute;
209| bottom: -1px;
210| left: -($gutter);
------------------------^
211| box-sizing: unset;
212| }
213|
TypeError: expected unit, but got ident:$gutter
at "article h2:before " (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl:202:2)
at Object.exports.assertType (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\utils.js:213:9)
at Evaluator.visitUnaryOp (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:607:11)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitExpression (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:644:26)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitProperty (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:687:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitBlock (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:720:39)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitGroup (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:261:22)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.visitRoot (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:707:27)
at Evaluator.Visitor.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:160:18)
at Evaluator.evaluate (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\visitor\evaluator.js:247:15)
at Renderer.render (C:\Users\XYCode\Desktop\Blog\node_modules\stylus\lib\renderer.js:86:26)
at Hexo.stylusFn (C:\Users\XYCode\Desktop\Blog\node_modules\hexo-renderer-stylus\lib\renderer.js:59:6)
at Hexo.tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Hexo.ret (eval at makeNodePromisifiedEval (C:\Users\XYCode\AppData\Roaming\npm\node_modules\hexo-cli\node_modules\bluebird\js\release\promisify.js:184:12), <anonymous>:13:39)
at C:\Users\XYCode\Desktop\Blog\node_modules\hexo\lib\hexo\render.js:75:22
at tryCatcher (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (C:\Users\XYCode\Desktop\Blog\node_modules\bluebird\js\release\promise.js:604:18) {
lineno: 210,
column: 17,
filename: 'C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl',
stylusStack: ' at "article h2:before " (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl:202:2)',
input: 'article {\n' +
'\tcolor: #444;\n' +
'\tfont-family: microsoft yahei\n' +
'}\n' +
'\n' +
'article p {\n' +
'\tline-height: 24px\n' +
'}\n' +
'\n' +
'article code {\n' +
'\tbackground-color: rgba(27,31,35,.05);\n' +
'\tborder-radius: 10px;\n' +
'\tfont-size: 85%;\n' +
'\tpadding: .2em .4em;\n' +
'}\n' +
'\n' +
'article code::-webkit-scrollbar {\n' +
'\twidth: 10px;\n' +
'\theight: 10px\n' +
'}\n' +
'\n' +
'article code::-webkit-scrollbar-thumb {\n' +
'\tborder-radius: 10px;\n' +
'\tbackground-color: #888\n' +
'}\n' +
'\n' +
'article pre {\n' +
'\tborder-radius: $radius;\n' +
'\toverflow: hidden;\n' +
' -webkit-box-sizing: border-box;\n' +
'\tbox-sizing: border-box;\n' +
'\tmargin: $gutter 0;\n' +
'\tpadding: 15px;\n' +
'\tposition: relative;\n' +
'\tbackground: #282c34;\n' +
'\tline-height: 1.3em;\n' +
'}\n' +
'\n' +
'article pre::before {\n' +
'\t// content: "";\n' +
'\tbackground: #282c34;\n' +
'\theight: 32px;\n' +
'\tmargin-bottom: 0;\n' +
'\tdisplay: block;\n' +
'}\n' +
'\n' +
'article pre::after {\n' +
'\t// content: " ";\n' +
'\tposition: absolute;\n' +
'\tborder-radius: 50%;\n' +
'\tbackground: #ff5f56;\n' +
'\twidth: 12px;\n' +
'\theight: 12px;\n' +
'\ttop: 0;\n' +
'\tleft: 12px;\n' +
'\tmargin-top: 12px;\n' +
'\t-webkit-box-shadow: 20px 0 #ffbd2e, 40px 0 #27c93f;\n' +
'\tbox-shadow: 20px 0 #ffbd2e, 40px 0 #27c93f;\n' +
'}\n' +
'\n' +
'article pre code {\n' +
'\tposition: relative;\n' +
'\tborder: none;\n' +
'\tborder-radius: 0;\n' +
'\tfont-size: 100%;\n' +
' font-family: Consolas;\n' +
'}\n' +
'\n' +
'article pre code::after {\n' +
'\tcolor: #5c6370;\n' +
'\tposition: absolute;\n' +
'\ttop: .5em;\n' +
'\tbottom: .5em;\n' +
'\tleft: 0;\n' +
'\ttext-align: left;\n' +
'\tclip: rect(-100px 2em 9999px 0);\n' +
'\tclip: rect(-100px 5ch 9999px 0);\n' +
'\toverflow: hidden;\n' +
'\tpadding: 1px 0;\n' +
'\tpadding-left: 12px;\n' +
'\tbackground: #282c34;\n' +
'}\n' +
'\n' +
'article a {\n' +
'\t-webkit-transition: all .35s ease-out;\n' +
'\ttransition: all .35s ease-out;\n' +
'\tcolor: #ff4e6a;\n' +
'\ttext-decoration: none;\n' +
'\tword-wrap: break-word\n' +
'}\n' +
'\n' +
'article a:hover, article a:focus {\n' +
'\tcolor: #ff4e6a\n' +
'}\n' +
'\n' +
'article a:hover {\n' +
'\ttext-decoration: underline;\n' +
'}\n' +
'\n' +
'article p {\n' +
'\tmargin: $gutter 0;\n' +
'\tposition: relative;\n' +
'}\n' +
'\n' +
'article p::after {\n' +
'\tcontent: "";\n' +
'\tclear: both;\n' +
'\tdisplay: block\n' +
'}\n' +
'\n' +
'article del {\n' +
'\tcolor: #999;\n' +
'\tfont-size: .9em\n' +
'}\n' +
'\n' +
'article table.nexmoe-album {\n' +
'\tmargin: -5px;\n' +
'\tmax-width: calc(100% + 10px);\n' +
'}\n' +
'\n' +
'article table.nexmoe-album + .nexmoe-album {\n' +
'\tmargin-top: 5px;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album,\n' +
'article table.nexmoe-album thead,\n' +
'article table.nexmoe-album th,\n' +
'article table.nexmoe-album td {\n' +
'\tborder: none;\n' +
'\tbox-shadow: none;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album * {\n' +
'\tbackground-color: transparent!important;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album th,\n' +
'article table.nexmoe-album td {\n' +
'\tpadding: 5px;\n' +
'\theight: 300px;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album th a::after,\n' +
'article table.nexmoe-album td a::after {\n' +
'\tdisplay: none;\n' +
'}\n' +
'\n' +
'@media screen and (max-width:1024px) {\n' +
'\tarticle table.nexmoe-album th,\n' +
' article table.nexmoe-album td {\n' +
'\t\theight: 100px;\n' +
'\t}\n' +
'}\n' +
'\n' +
'article table.nexmoe-album img {\n' +
'\twidth: 100%;\n' +
'\theight: 100%;\n' +
'\tobject-fit: cover;\n' +
'}\n' +
'\n' +
'article img {\n' +
'\tdisplay: block;\n' +
'\tborder-radius: 10px;\n' +
'\tborder: 1px solid #eee;\n' +
'}\n' +
'\n' +
'article img.lazyload,\n' +
'article img.lazyloading {\n' +
'\topacity: 0;\n' +
'\ttransition: opacity 400ms ease-out;\n' +
'}\n' +
'\n' +
'article img.lazyloaded {\n' +
'\topacity: 1;\n' +
'}\n' +
'\n' +
'article h1, article h2, article h3, article h4, article h5, article h6 {\n' +
'\tcolor: #111;\n' +
'\tmargin: $gutter 0\n' +
'}\n' +
'\n' +
'article h4, article h5, article h6 {\n' +
'\tposition: relative\n' +
'}\n' +
'\n' +
'article h4:before, article h5:before, article h6:before {\n' +
'\tdisplay: inline-block;\n' +
'\twidth: 1em;\n' +
"\tcontent: '#';\n" +
'\tcolor: #ff4e6a\n' +
'}\n' +
'\n' +
'article h1 {\n' +
'\tfont-size: 2.5em;\n' +
'}\n' +
'\n' +
'article h2 {\n' +
'\tfont-size: 1.7em;\n' +
'\tposition: relative;\n' +
'\tpadding-bottom: 10px;\n' +
'}\n' +
'\n' +
'article h2:before {\n' +
'\tcontent: "";\n' +
'\twidth: 100%;\n' +
' padding: 0px $gutter;\n' +
'\tborder-bottom: 1px solid #eee;\n' +
'\tposition: absolute;\n' +
'\tbottom: -1px;\n' +
'\tleft: -($gutter);\n' +
' box-sizing: unset;\n' +
'}\n' +
'\n' +
'article h2:after {\n' +
'\ttransition: all .35s ease-out;\n' +
'\tcontent: "";\n' +
'\tposition: absolute;\n' +
'\tbackground: rgba(255, 78, 106, 1);\n' +
'\twidth: 1em;\n' +
'\theight: 5px;\n' +
'\tbottom: -3px;\n' +
'\tleft: 0;\n' +
'\tborder-radius: 10px;\n' +
'\tbox-shadow: 0 2px 12px rgba(255, 78, 106, .85);\n' +
'}\n' +
'\n' +
'article h2:hover:after {\n' +
'\twidth: 2em;\n' +
'}\n' +
'\n' +
'article h3 {\n' +
'\tfont-size: 1.3em\n' +
'}\n' +
'\n' +
'article h4 {\n' +
'\tfont-size: 1.15em\n' +
'}\n' +
'\n' +
'article h5 {\n' +
'\tfont-size: 1em\n' +
'}\n' +
'\n' +
'article h6 {\n' +
'\tfont-size: .9em\n' +
'}\n' +
'\n' +
'article blockquote {\n' +
'\tcolor: #666;\n' +
'\tmargin: $gutter 0;\n' +
'\tpadding: .1em 2.2em;\n' +
'\tbackground-color: #f8f8f8;\n' +
'\tline-height: 28px;\n' +
'\tposition: relative;\n' +
'\tborder-radius: 10px;\n' +
'\tborder: 1px solid #eee;\n' +
'\tfont-family: sf pro sc, sf pro display, sf pro icons, aos icons, pingfang sc, helvetica neue, helvetica, arial, sans-serif\n' +
'}\n' +
'\n' +
'article blockquote:before {\n' +
'\tcontent: "\\201C";\n' +
'\ttop: 15px;\n' +
'\tleft: 10px;\n' +
'\tposition: absolute;\n' +
'\tcolor: #888;\n' +
'\tfont-size: 3em\n' +
'}\n' +
'\n' +
'article blockquote:after {\n' +
'\tcontent: "\\201D";\n' +
'\tbottom: -8px;\n' +
'\tright: 10px;\n' +
'\tposition: absolute;\n' +
'\tcolor: #888;\n' +
'\tfont-size: 3em\n' +
'}\n' +
'\n' +
'article hr {\n' +
'\tdisplay: block;\n' +
'\tborder: 0;\n' +
'\tborder-top: 1px dashed #ccc;\n' +
'\tmargin: $gutter 0;\n' +
'\tpadding: 0\n' +
'}\n' +
'\n' +
'article sub, article sup {\n' +
'\tfont-size: 75%;\n' +
'\tline-height: 0;\n' +
'\tposition: relative;\n' +
'\tvertical-align: baseline\n' +
'}\n' +
'\n' +
'article sup {\n' +
'\ttop: -.5em\n' +
'}\n' +
'\n' +
'article sub {\n' +
'\tbottom: -.25em\n' +
'}\n' +
'\n' +
'article ul {\n' +
'\tpadding: 0 0 0 2em;\n' +
'\tmargin-top: 0\n' +
'}\n' +
'\n' +
'article ul .mdui-checkbox {\n' +
'\tpadding-left: 22px;\n' +
'\theight: 18px;\n' +
'}\n' +
'\n' +
'article ul .mdui-checkbox-icon {\n' +
'\ttop: 4px;\n' +
'}\n' +
'\n' +
'article ol {\n' +
'\tpadding: 0 0 0 2.5em;\n' +
'\tmargin-top: 0\n' +
'}\n' +
'\n' +
'article > ol {\n' +
'\tlist-style-type: none;\n' +
'\tcounter-reset: item;\n' +
'}\n' +
'\n' +
'article > ol > li {\n' +
' position: relative;\n' +
'}\n' +
'\n' +
'article > ol > li::before {\n' +
' content: counter(item);\n' +
' counter-increment: item;\n' +
' position: absolute;\n' +
' top: 0.2rem;\n' +
' left: -2.5em;\n' +
' height: 1.6rem;\n' +
' width: 1.6rem;\n' +
' text-align: center;\n' +
' border-radius: 8px;\n' +
' line-height: 1.6rem;\n' +
' background-color: rgba(255,78,106,.1);\n' +
' color: #ff4e6a;\n' +
'}\n' +
'\n' +
'article li {\n' +
'\tline-height: 2rem;\n' +
'}\n' +
'\n' +
'article li p {\n' +
'\tmargin: 0!important\n' +
'}\n' +
'\n' +
'article dd {\n' +
'\tmargin: 0 0 0 2em\n' +
'}\n' +
'\n' +
'article table {\n' +
'\tcolor: #5b6064;\n' +
'\tborder-spacing: 0;\n' +
'\ttext-align: center;\n' +
'\tborder-collapse: collapse;\n' +
'\t-webkit-box-shadow: 0 0 0 1px #eee;\n' +
'\tbox-shadow: 0 0 0 1px #eee;\n' +
'\tdisplay: inline-block;\n' +
'\tmax-width: 100%;\n' +
'\toverflow: auto;\n' +
'\twhite-space: nowrap;\n' +
'\tmargin: auto;\n' +
'\tborder-radius: 10px\n' +
'}\n' +
'\n' +
'article table::-webkit-scrollbar {\n' +
'\twidth: 6px;\n' +
'\theight: 6px\n' +
'}\n' +
'\n' +
'article table::-webkit-scrollbar-thumb {\n' +
'\tbackground-color: #888\n' +
'}\n' +
'\n' +
'article table thead {\n' +
'\tborder-bottom: 1px solid #eee;\n' +
'\tbackground-color: #f8f8f8\n' +
'}\n' +
'\n' +
'article table thead tr {\n' +
'\tbackground-color: #f8f8f8\n' +
'}\n' +
'\n' +
'article table th {\n' +
'\tborder-right: 1px solid #eee;\n' +
'\tpadding: 13px 26px;\n' +
'\tfont-weight: 400\n' +
'}\n' +
'\n' +
'article table td {\n' +
'\tborder-right: 1px solid #eee;\n' +
'\tpadding: 13px 26px\n' +
'}\n' +
'\n' +
'article table th:last-child, article table td:last-child {\n' +
'\tborder: none\n' +
'}\n' +
'\n' +
'article table tr {\n' +
'\tbackground-color: #fff\n' +
'}\n' +
'\n' +
'article table tr:nth-child(2n) {\n' +
'\tbackground-color: #f8f8f8\n' +
'}\n' +
'\n' +
'article img, article canvas, article iframe, article video, article svg, article select, article textarea {\n' +
'\twidth: auto;\n' +
'\tmax-width: 100%\n' +
'}\n' +
'\n' +
'details ul {\n' +
'\tpadding-left: 1.7em;\n' +
'}\n' +
'\n' +
'summary {\n' +
'\tcursor: pointer;\n' +
'}\n' +
'\n' +
'summary i {\n' +
'\tmargin-right: 0.3em;\n' +
'\twidth: 24px;\n' +
'}\n' +
'\n' +
'summary .remove {\n' +
'\tdisplay: none;\n' +
'}\n' +
'\n' +
'details[open] > summary .add {\n' +
'\tdisplay: none;\n' +
'}\n' +
'\n' +
'details[open] > summary .remove {\n' +
'\tdisplay: inline-block;\n' +
'}\n' +
'\n' +
'.aplayer {\n' +
'\t-webkit-box-shadow: 0 0 0 1px #eee!important;\n' +
'\tbox-shadow: 0 0 0 1px #eee!important;\n' +
'\tborder-radius: 10px!important;\n' +
'\tmargin: $gutter 0!important;\n' +
' height: 90px;\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info {\n' +
'\tpadding: 9px 7px 0 10px!important\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap {\n' +
'\tmargin-left: 1px!important;\n' +
'\tpadding-right: 3px\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar, .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-loaded, .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-played {\n' +
'\theight: 6px!important;\n' +
'\tborder-radius: 10px!important\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-played .aplayer-thumb {\n' +
'\theight: 12px!important;\n' +
'\twidth: 12px!important;\n' +
'\tright: 3px!important;\n' +
'\t-webkit-box-shadow: 0 0 5px 0 rgba(0, 0, 0, .18)!important;\n' +
'\tbox-shadow: 0 0 5px 0 rgba(0, 0, 0, .18)!important;\n' +
'\t-webkit-transition: all .35s ease-out;\n' +
'\ttransition: all .35s ease-out;\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-volume-wrap .aplayer-volume-bar-wrap .aplayer-volume-bar, .aplayer .aplayer-info .aplayer-controller .aplayer-volume-wrap .aplayer-volume-bar-wrap .aplayer-volume-bar .aplayer-volume {\n' +
'\tborder-radius: 10px;\n' +
'\twidth: 6px\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-volume-wrap .aplayer-volume-bar-wrap .aplayer-volume-bar {\n' +
'\tright: 10.5px\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-list ol li {\n' +
'\tborder-top: none!important\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-list ol li.aplayer-list-light {\n' +
'\tbackground: #f8f8f8!important\n' +
'}'
},
isOperational: true,
lineno: 210,
column: 17,
filename: 'C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl',
stylusStack: ' at "article h2:before " (C:/Users/XYCode/Desktop/Blog/themes/hexo-theme-nexmoe/source/css/article.styl:202:2)',
input: 'article {\n' +
'\tcolor: #444;\n' +
'\tfont-family: microsoft yahei\n' +
'}\n' +
'\n' +
'article p {\n' +
'\tline-height: 24px\n' +
'}\n' +
'\n' +
'article code {\n' +
'\tbackground-color: rgba(27,31,35,.05);\n' +
'\tborder-radius: 10px;\n' +
'\tfont-size: 85%;\n' +
'\tpadding: .2em .4em;\n' +
'}\n' +
'\n' +
'article code::-webkit-scrollbar {\n' +
'\twidth: 10px;\n' +
'\theight: 10px\n' +
'}\n' +
'\n' +
'article code::-webkit-scrollbar-thumb {\n' +
'\tborder-radius: 10px;\n' +
'\tbackground-color: #888\n' +
'}\n' +
'\n' +
'article pre {\n' +
'\tborder-radius: $radius;\n' +
'\toverflow: hidden;\n' +
' -webkit-box-sizing: border-box;\n' +
'\tbox-sizing: border-box;\n' +
'\tmargin: $gutter 0;\n' +
'\tpadding: 15px;\n' +
'\tposition: relative;\n' +
'\tbackground: #282c34;\n' +
'\tline-height: 1.3em;\n' +
'}\n' +
'\n' +
'article pre::before {\n' +
'\t// content: "";\n' +
'\tbackground: #282c34;\n' +
'\theight: 32px;\n' +
'\tmargin-bottom: 0;\n' +
'\tdisplay: block;\n' +
'}\n' +
'\n' +
'article pre::after {\n' +
'\t// content: " ";\n' +
'\tposition: absolute;\n' +
'\tborder-radius: 50%;\n' +
'\tbackground: #ff5f56;\n' +
'\twidth: 12px;\n' +
'\theight: 12px;\n' +
'\ttop: 0;\n' +
'\tleft: 12px;\n' +
'\tmargin-top: 12px;\n' +
'\t-webkit-box-shadow: 20px 0 #ffbd2e, 40px 0 #27c93f;\n' +
'\tbox-shadow: 20px 0 #ffbd2e, 40px 0 #27c93f;\n' +
'}\n' +
'\n' +
'article pre code {\n' +
'\tposition: relative;\n' +
'\tborder: none;\n' +
'\tborder-radius: 0;\n' +
'\tfont-size: 100%;\n' +
' font-family: Consolas;\n' +
'}\n' +
'\n' +
'article pre code::after {\n' +
'\tcolor: #5c6370;\n' +
'\tposition: absolute;\n' +
'\ttop: .5em;\n' +
'\tbottom: .5em;\n' +
'\tleft: 0;\n' +
'\ttext-align: left;\n' +
'\tclip: rect(-100px 2em 9999px 0);\n' +
'\tclip: rect(-100px 5ch 9999px 0);\n' +
'\toverflow: hidden;\n' +
'\tpadding: 1px 0;\n' +
'\tpadding-left: 12px;\n' +
'\tbackground: #282c34;\n' +
'}\n' +
'\n' +
'article a {\n' +
'\t-webkit-transition: all .35s ease-out;\n' +
'\ttransition: all .35s ease-out;\n' +
'\tcolor: #ff4e6a;\n' +
'\ttext-decoration: none;\n' +
'\tword-wrap: break-word\n' +
'}\n' +
'\n' +
'article a:hover, article a:focus {\n' +
'\tcolor: #ff4e6a\n' +
'}\n' +
'\n' +
'article a:hover {\n' +
'\ttext-decoration: underline;\n' +
'}\n' +
'\n' +
'article p {\n' +
'\tmargin: $gutter 0;\n' +
'\tposition: relative;\n' +
'}\n' +
'\n' +
'article p::after {\n' +
'\tcontent: "";\n' +
'\tclear: both;\n' +
'\tdisplay: block\n' +
'}\n' +
'\n' +
'article del {\n' +
'\tcolor: #999;\n' +
'\tfont-size: .9em\n' +
'}\n' +
'\n' +
'article table.nexmoe-album {\n' +
'\tmargin: -5px;\n' +
'\tmax-width: calc(100% + 10px);\n' +
'}\n' +
'\n' +
'article table.nexmoe-album + .nexmoe-album {\n' +
'\tmargin-top: 5px;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album,\n' +
'article table.nexmoe-album thead,\n' +
'article table.nexmoe-album th,\n' +
'article table.nexmoe-album td {\n' +
'\tborder: none;\n' +
'\tbox-shadow: none;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album * {\n' +
'\tbackground-color: transparent!important;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album th,\n' +
'article table.nexmoe-album td {\n' +
'\tpadding: 5px;\n' +
'\theight: 300px;\n' +
'}\n' +
'\n' +
'article table.nexmoe-album th a::after,\n' +
'article table.nexmoe-album td a::after {\n' +
'\tdisplay: none;\n' +
'}\n' +
'\n' +
'@media screen and (max-width:1024px) {\n' +
'\tarticle table.nexmoe-album th,\n' +
' article table.nexmoe-album td {\n' +
'\t\theight: 100px;\n' +
'\t}\n' +
'}\n' +
'\n' +
'article table.nexmoe-album img {\n' +
'\twidth: 100%;\n' +
'\theight: 100%;\n' +
'\tobject-fit: cover;\n' +
'}\n' +
'\n' +
'article img {\n' +
'\tdisplay: block;\n' +
'\tborder-radius: 10px;\n' +
'\tborder: 1px solid #eee;\n' +
'}\n' +
'\n' +
'article img.lazyload,\n' +
'article img.lazyloading {\n' +
'\topacity: 0;\n' +
'\ttransition: opacity 400ms ease-out;\n' +
'}\n' +
'\n' +
'article img.lazyloaded {\n' +
'\topacity: 1;\n' +
'}\n' +
'\n' +
'article h1, article h2, article h3, article h4, article h5, article h6 {\n' +
'\tcolor: #111;\n' +
'\tmargin: $gutter 0\n' +
'}\n' +
'\n' +
'article h4, article h5, article h6 {\n' +
'\tposition: relative\n' +
'}\n' +
'\n' +
'article h4:before, article h5:before, article h6:before {\n' +
'\tdisplay: inline-block;\n' +
'\twidth: 1em;\n' +
"\tcontent: '#';\n" +
'\tcolor: #ff4e6a\n' +
'}\n' +
'\n' +
'article h1 {\n' +
'\tfont-size: 2.5em;\n' +
'}\n' +
'\n' +
'article h2 {\n' +
'\tfont-size: 1.7em;\n' +
'\tposition: relative;\n' +
'\tpadding-bottom: 10px;\n' +
'}\n' +
'\n' +
'article h2:before {\n' +
'\tcontent: "";\n' +
'\twidth: 100%;\n' +
' padding: 0px $gutter;\n' +
'\tborder-bottom: 1px solid #eee;\n' +
'\tposition: absolute;\n' +
'\tbottom: -1px;\n' +
'\tleft: -($gutter);\n' +
' box-sizing: unset;\n' +
'}\n' +
'\n' +
'article h2:after {\n' +
'\ttransition: all .35s ease-out;\n' +
'\tcontent: "";\n' +
'\tposition: absolute;\n' +
'\tbackground: rgba(255, 78, 106, 1);\n' +
'\twidth: 1em;\n' +
'\theight: 5px;\n' +
'\tbottom: -3px;\n' +
'\tleft: 0;\n' +
'\tborder-radius: 10px;\n' +
'\tbox-shadow: 0 2px 12px rgba(255, 78, 106, .85);\n' +
'}\n' +
'\n' +
'article h2:hover:after {\n' +
'\twidth: 2em;\n' +
'}\n' +
'\n' +
'article h3 {\n' +
'\tfont-size: 1.3em\n' +
'}\n' +
'\n' +
'article h4 {\n' +
'\tfont-size: 1.15em\n' +
'}\n' +
'\n' +
'article h5 {\n' +
'\tfont-size: 1em\n' +
'}\n' +
'\n' +
'article h6 {\n' +
'\tfont-size: .9em\n' +
'}\n' +
'\n' +
'article blockquote {\n' +
'\tcolor: #666;\n' +
'\tmargin: $gutter 0;\n' +
'\tpadding: .1em 2.2em;\n' +
'\tbackground-color: #f8f8f8;\n' +
'\tline-height: 28px;\n' +
'\tposition: relative;\n' +
'\tborder-radius: 10px;\n' +
'\tborder: 1px solid #eee;\n' +
'\tfont-family: sf pro sc, sf pro display, sf pro icons, aos icons, pingfang sc, helvetica neue, helvetica, arial, sans-serif\n' +
'}\n' +
'\n' +
'article blockquote:before {\n' +
'\tcontent: "\\201C";\n' +
'\ttop: 15px;\n' +
'\tleft: 10px;\n' +
'\tposition: absolute;\n' +
'\tcolor: #888;\n' +
'\tfont-size: 3em\n' +
'}\n' +
'\n' +
'article blockquote:after {\n' +
'\tcontent: "\\201D";\n' +
'\tbottom: -8px;\n' +
'\tright: 10px;\n' +
'\tposition: absolute;\n' +
'\tcolor: #888;\n' +
'\tfont-size: 3em\n' +
'}\n' +
'\n' +
'article hr {\n' +
'\tdisplay: block;\n' +
'\tborder: 0;\n' +
'\tborder-top: 1px dashed #ccc;\n' +
'\tmargin: $gutter 0;\n' +
'\tpadding: 0\n' +
'}\n' +
'\n' +
'article sub, article sup {\n' +
'\tfont-size: 75%;\n' +
'\tline-height: 0;\n' +
'\tposition: relative;\n' +
'\tvertical-align: baseline\n' +
'}\n' +
'\n' +
'article sup {\n' +
'\ttop: -.5em\n' +
'}\n' +
'\n' +
'article sub {\n' +
'\tbottom: -.25em\n' +
'}\n' +
'\n' +
'article ul {\n' +
'\tpadding: 0 0 0 2em;\n' +
'\tmargin-top: 0\n' +
'}\n' +
'\n' +
'article ul .mdui-checkbox {\n' +
'\tpadding-left: 22px;\n' +
'\theight: 18px;\n' +
'}\n' +
'\n' +
'article ul .mdui-checkbox-icon {\n' +
'\ttop: 4px;\n' +
'}\n' +
'\n' +
'article ol {\n' +
'\tpadding: 0 0 0 2.5em;\n' +
'\tmargin-top: 0\n' +
'}\n' +
'\n' +
'article > ol {\n' +
'\tlist-style-type: none;\n' +
'\tcounter-reset: item;\n' +
'}\n' +
'\n' +
'article > ol > li {\n' +
' position: relative;\n' +
'}\n' +
'\n' +
'article > ol > li::before {\n' +
' content: counter(item);\n' +
' counter-increment: item;\n' +
' position: absolute;\n' +
' top: 0.2rem;\n' +
' left: -2.5em;\n' +
' height: 1.6rem;\n' +
' width: 1.6rem;\n' +
' text-align: center;\n' +
' border-radius: 8px;\n' +
' line-height: 1.6rem;\n' +
' background-color: rgba(255,78,106,.1);\n' +
' color: #ff4e6a;\n' +
'}\n' +
'\n' +
'article li {\n' +
'\tline-height: 2rem;\n' +
'}\n' +
'\n' +
'article li p {\n' +
'\tmargin: 0!important\n' +
'}\n' +
'\n' +
'article dd {\n' +
'\tmargin: 0 0 0 2em\n' +
'}\n' +
'\n' +
'article table {\n' +
'\tcolor: #5b6064;\n' +
'\tborder-spacing: 0;\n' +
'\ttext-align: center;\n' +
'\tborder-collapse: collapse;\n' +
'\t-webkit-box-shadow: 0 0 0 1px #eee;\n' +
'\tbox-shadow: 0 0 0 1px #eee;\n' +
'\tdisplay: inline-block;\n' +
'\tmax-width: 100%;\n' +
'\toverflow: auto;\n' +
'\twhite-space: nowrap;\n' +
'\tmargin: auto;\n' +
'\tborder-radius: 10px\n' +
'}\n' +
'\n' +
'article table::-webkit-scrollbar {\n' +
'\twidth: 6px;\n' +
'\theight: 6px\n' +
'}\n' +
'\n' +
'article table::-webkit-scrollbar-thumb {\n' +
'\tbackground-color: #888\n' +
'}\n' +
'\n' +
'article table thead {\n' +
'\tborder-bottom: 1px solid #eee;\n' +
'\tbackground-color: #f8f8f8\n' +
'}\n' +
'\n' +
'article table thead tr {\n' +
'\tbackground-color: #f8f8f8\n' +
'}\n' +
'\n' +
'article table th {\n' +
'\tborder-right: 1px solid #eee;\n' +
'\tpadding: 13px 26px;\n' +
'\tfont-weight: 400\n' +
'}\n' +
'\n' +
'article table td {\n' +
'\tborder-right: 1px solid #eee;\n' +
'\tpadding: 13px 26px\n' +
'}\n' +
'\n' +
'article table th:last-child, article table td:last-child {\n' +
'\tborder: none\n' +
'}\n' +
'\n' +
'article table tr {\n' +
'\tbackground-color: #fff\n' +
'}\n' +
'\n' +
'article table tr:nth-child(2n) {\n' +
'\tbackground-color: #f8f8f8\n' +
'}\n' +
'\n' +
'article img, article canvas, article iframe, article video, article svg, article select, article textarea {\n' +
'\twidth: auto;\n' +
'\tmax-width: 100%\n' +
'}\n' +
'\n' +
'details ul {\n' +
'\tpadding-left: 1.7em;\n' +
'}\n' +
'\n' +
'summary {\n' +
'\tcursor: pointer;\n' +
'}\n' +
'\n' +
'summary i {\n' +
'\tmargin-right: 0.3em;\n' +
'\twidth: 24px;\n' +
'}\n' +
'\n' +
'summary .remove {\n' +
'\tdisplay: none;\n' +
'}\n' +
'\n' +
'details[open] > summary .add {\n' +
'\tdisplay: none;\n' +
'}\n' +
'\n' +
'details[open] > summary .remove {\n' +
'\tdisplay: inline-block;\n' +
'}\n' +
'\n' +
'.aplayer {\n' +
'\t-webkit-box-shadow: 0 0 0 1px #eee!important;\n' +
'\tbox-shadow: 0 0 0 1px #eee!important;\n' +
'\tborder-radius: 10px!important;\n' +
'\tmargin: $gutter 0!important;\n' +
' height: 90px;\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info {\n' +
'\tpadding: 9px 7px 0 10px!important\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap {\n' +
'\tmargin-left: 1px!important;\n' +
'\tpadding-right: 3px\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar, .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-loaded, .aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-played {\n' +
'\theight: 6px!important;\n' +
'\tborder-radius: 10px!important\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-bar-wrap .aplayer-bar .aplayer-played .aplayer-thumb {\n' +
'\theight: 12px!important;\n' +
'\twidth: 12px!important;\n' +
'\tright: 3px!important;\n' +
'\t-webkit-box-shadow: 0 0 5px 0 rgba(0, 0, 0, .18)!important;\n' +
'\tbox-shadow: 0 0 5px 0 rgba(0, 0, 0, .18)!important;\n' +
'\t-webkit-transition: all .35s ease-out;\n' +
'\ttransition: all .35s ease-out;\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-volume-wrap .aplayer-volume-bar-wrap .aplayer-volume-bar, .aplayer .aplayer-info .aplayer-controller .aplayer-volume-wrap .aplayer-volume-bar-wrap .aplayer-volume-bar .aplayer-volume {\n' +
'\tborder-radius: 10px;\n' +
'\twidth: 6px\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-info .aplayer-controller .aplayer-volume-wrap .aplayer-volume-bar-wrap .aplayer-volume-bar {\n' +
'\tright: 10.5px\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-list ol li {\n' +
'\tborder-top: none!important\n' +
'}\n' +
'\n' +
'.aplayer .aplayer-list ol li.aplayer-list-light {\n' +
'\tbackground: #f8f8f8!important\n' +
'}'
}
} Asset render failed: %s css/article.css
(node:4208) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:4208) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:4208) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
(node:4208) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(node:4208) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:4208) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
INFO Generated: sitemap.xml
INFO Generated: baidusitemap.xml
INFO Generated: archives/2020/page/2/index.html
INFO Generated: archives/page/2/index.html
INFO Generated: categories/Git教程/index.html
INFO Generated: archives/2020/11/page/2/index.html
INFO Generated: page/2/index.html
INFO Generated: tags/Windouws/index.html
INFO Generated: images/favicon.ico
INFO Generated: fonts/SAKURASO.old/sakuraso-symbol.svg
INFO Generated: img/algolia.svg
INFO Generated: css/aircloud.css.map
INFO Generated: images/donate/BTCQR.png
INFO Generated: archives/page/4/index.html
INFO Generated: archives/2020/page/3/index.html
INFO Generated: archives/2020/11/page/4/index.html
INFO Generated: tags/Python/index.html
INFO Generated: page/4/index.html
INFO Generated: page/3/index.html
INFO Generated: archives/2020/page/4/index.html
INFO Generated: archives/page/3/index.html
INFO Generated: tags/exe/index.html
INFO Generated: tags/pyinstaller/index.html
INFO Generated: tags/wsl/index.html
INFO Generated: tags/服务器/index.html
INFO Generated: archives/2020/11/page/3/index.html
INFO Generated: tags/Stack/index.html
INFO Generated: tags/我的世界/index.html
INFO Generated: tags/LNMP/index.html
INFO Generated: tags/HEXO/index.html
INFO Generated: tags/宝塔面板/index.html
INFO Generated: tags/Gitee/index.html
INFO Generated: tags/MySql/index.html
INFO Generated: tags/云服务器/index.html
INFO Generated: tags/PHP/index.html
INFO Generated: tags/Windows/index.html
INFO Generated: tags/博客/index.html
INFO Generated: tags/LAMP/index.html
INFO Generated: tags/Live2D/index.html
INFO Generated: tags/网站/index.html
INFO Generated: tags/Git/index.html
INFO Generated: tags/教程/index.html
INFO Generated: tags/jsdelivr/index.html
INFO Generated: tags/Github/index.html
INFO Generated: tags/Win/index.html
INFO Generated: tags/wsl2/index.html
INFO Generated: tags/Debian/index.html
INFO Generated: tags/npm/index.html
INFO Generated: tags/cnpm/index.html
INFO Generated: tags/LTSC/index.html
INFO Generated: content.json
INFO Generated: fonts/iconfont.eot
INFO Generated: fonts/iconfont.woff
INFO Generated: fonts/SAKURASO.old/sakuraso.eot
INFO Generated: images/donate/alipay.svg
INFO Generated: fonts/SAKURASO.old/sakuraso.ttf
INFO Generated: images/donate/bitcoin.svg
INFO Generated: images/donate/github.svg
INFO Generated: fonts/SAKURASO.old/sakuraso.svg
INFO Generated: fonts/SAKURASO.old/sakuraso.woff
INFO Generated: css/aircloud.less
INFO Generated: images/donate/paypal.svg
INFO Generated: images/donate/wechat.svg
INFO Generated: robots.txt
INFO Generated: images/hexo-inverted.svg
INFO Generated: images/hexo.svg
INFO Generated: melody-favicon.ico
INFO Generated: img/avatar.png
INFO Generated: images/algolia_logo.svg
INFO Generated: images/cc-by-nc-sa.svg
INFO Generated: images/cc-by-nc-nd.svg
INFO Generated: images/apple-touch-icon-next.png
INFO Generated: css/feathericon/feathericon.woff2
INFO Generated: images/avatar.gif
INFO Generated: images/cc-by-nd.svg
INFO Generated: images/cc-by-sa.svg
INFO Generated: images/cc-by.svg
INFO Generated: images/cc-by-nc.svg
INFO Generated: images/cc-zero.svg
INFO Generated: images/favicon-32x32-next.png
INFO Generated: images/favicon-16x16-next.png
INFO Generated: images/logo.svg
INFO Generated: tags/node-js/index.html
INFO Generated: tags/WSL/index.html
INFO Generated: tags/Linux/index.html
INFO Generated: tags/Linux/page/2/index.html
INFO Generated: js/hexo-theme-melody.js
INFO Generated: css/feathericon/feathericon.eot
INFO Generated: fonts/iconfont.ttf
INFO Generated: images/donate/like.svg
INFO Generated: css/feathericon/feathericon.woff
INFO Generated: lib/iconfont/iconfont.eot
INFO Generated: atom.xml
INFO Generated: fonts/iconfont.svg
INFO Generated: css/feathericon/feathericon.ttf
INFO Generated: favicon.ico
INFO Generated: fancybox/jquery.fancybox.min.css
INFO Generated: js/search/local-search.js
INFO Generated: js/third-party/anime.min.js
INFO Generated: js/third-party/reveal/head.min.js
INFO Generated: js/schemes/muse.js
INFO Generated: lib/velocity/velocity.ui.min.js
INFO Generated: 2020/12/01/安装cnpm/index.html
INFO Generated: css/index.css
INFO Generated: css/var.css
INFO Generated: css/main.css
INFO Generated: css/first.css
INFO Generated: css/article.css
INFO Generated: images/ocean/overlay-hero.png
INFO Generated: lib/iconfont/iconfont.ttf
INFO Generated: lib/iconfont/iconfont.woff2
INFO Generated: lib/iconfont/iconfont.woff
INFO Generated: warn.html
INFO Generated: css/bangumi.css
INFO Generated: 404.html
INFO Generated: css/sharejs.css
INFO Generated: css/donate.css
INFO Generated: css/insight.css
INFO Generated: css/APlayer.min.css
INFO Generated: css/jquery.fancybox.min.css
INFO Generated: css/zoom.css
INFO Generated: js/InsightSearch.js
INFO Generated: fonts/SAKURASO.old/icon.css
INFO Generated: js/zoom.min.js
INFO Generated: css/404.css
INFO Generated: js/index.js
INFO Generated: js/lazyload.min.js
INFO Generated: js/busuanzi-2.3.pure.min.js
INFO Generated: js/ocean.js
INFO Generated: js/pace.min.js
INFO Generated: js/search.js
INFO Generated: js/copy.js
INFO Generated: js/fireworks.js
INFO Generated: js/tocbot.min.js
INFO Generated: js/fancybox.js
INFO Generated: js/head.js
INFO Generated: js/katex.js
INFO Generated: js/sidebar.js
INFO Generated: js/transition.js
INFO Generated: js/search/algolia.js
INFO Generated: js/utils.js
INFO Generated: js/third-party/canvas-ribbon.js
INFO Generated: js/third-party/velocity.ui.min.js
INFO Generated: js/algolia-search.js
INFO Generated: js/scroll.js
INFO Generated: js/bookmark.js
INFO Generated: js/local-search.js
INFO Generated: js/next-boot.js
INFO Generated: js/motion.js
INFO Generated: js/app.js
INFO Generated: js/aplayer.js
INFO Generated: js/schemes/pisces.js
INFO Generated: js/issues.js
INFO Generated: js/search/azure.js
INFO Generated: js/search/google.js
INFO Generated: js/search/baidu.js
INFO Generated: lib/iconfont/demo.css
INFO Generated: css/archives.css
INFO Generated: css/py.css
INFO Generated: lib/iconfont/iconfont.json
INFO Generated: lib/iconfont/iconfont.css
INFO Generated: js/search/hexo.js
INFO Generated: 2020/11/28/jsdelivr-Github免费搭建CDN/index.html
INFO Generated: 2020/11/30/Debian-10安装教程/index.html
INFO Generated: 2020/11/26/PhpMyAdmin出现502/index.html
INFO Generated: 2020/11/18/Git教程-配置-SSH-KEY/index.html
INFO Generated: 2020/11/21/用Linux开一台我的世界服务器/index.html
INFO Generated: live2dw/lib/L2Dwidget.min.js
INFO Generated: 2020/11/15/py文件转exe-自动打包库文件/index.html
INFO Generated: 2020/11/16/使用Linux服务器开一台MC服务器/index.html
INFO Generated: 2020/11/17/安装适合你的Stack/index.html
INFO Generated: 2020/11/14/安装WSL/index.html
INFO Generated: 2020/11/27/用自己的服务器搭建HEXO博客/index.html
INFO Generated: 2020/11/19/Git教程-克隆仓库/index.html
INFO Generated: 2020/11/29/在LTSC-LTSB下安装WSL/index.html
INFO Generated: lib/iconfont/iconfont.svg
INFO Generated: css/style.css
INFO Generated: fonts/fontawesome-webfont.woff2
INFO Generated: images/donate/WeChanSQ.jpg
INFO Generated: 2020/11/26/HEXO-Gitee搭建网站/index.html
INFO Generated: 2020/11/28/LTSC-LTSB安装应用商店/index.html
INFO Generated: 2020/11/18/Git教程-安装/index.html
INFO Generated: 2020/11/15/升级到WSL2/index.html
INFO Generated: 2020/11/28/给1M小水管服务器做优化/index.html
INFO Generated: 2020/11/28/Live2D教程/index.html
INFO Generated: 2020/11/15/如何让你的服务器更安全/index.html
INFO Generated: js/jquery.justifiedGallery.min.js
INFO Generated: css/gitment.css
INFO Generated: css/aircloud.css
INFO Generated: lib/anime.min.js
INFO Generated: lib/iconfont/iconfont.js
INFO Generated: lib/iconfont/demo_index.html
INFO Generated: css/font.css
INFO Generated: css/feathericon/feathericon.svg
INFO Generated: lib/font-awesome/webfonts/fa-brands-400.woff2
INFO Generated: lib/font-awesome/webfonts/fa-regular-400.woff2
INFO Generated: images/cover/(1).jpg.webp
INFO Generated: images/cover/(3).jpg.webp
INFO Generated: images/cover/(8).jpg.webp
INFO Generated: images/cover/(7).jpg.webp
INFO Generated: js/third-party/velocity.min.js
INFO Generated: lib/velocity/velocity.min.js
INFO Generated: lib/font-awesome/webfonts/fa-solid-900.woff2
INFO Generated: images/cover/(0).jpg.webp
INFO Generated: lib/font-awesome/css/all.min.css
INFO Generated: images/cover/(2).jpg.webp
INFO Generated: js/third-party/jquery.fancybox.min.js
INFO Generated: js/APlayer.min.js
INFO Generated: js/sakura-app.js
INFO Generated: images/cover/(4).jpg.webp
INFO Generated: images/donate/AliPayQR.jpg
INFO Generated: images/cover/(5).jpg.webp
INFO Generated: images/cover/(6).jpg.webp
INFO Generated: css/lib.min.css
INFO Generated: js/jquery.fancybox.min.js
INFO Generated: fancybox/jquery.fancybox.min.js
INFO Generated: live2dw/lib/L2Dwidget.min.js.map
INFO Generated: live2dw/lib/L2Dwidget.0.min.js
INFO Generated: images/donate/WeChanQR.jpg
INFO Generated: js/botui.js
INFO Generated: js/jquery-2.0.3.min.js
INFO Generated: js/third-party/jquery.min.js
INFO Generated: images/forrestgump.png
INFO Generated: js/gitment.js
INFO Generated: lib/mdui_043tiny/js/mdui.js
INFO Generated: js/valine.js
INFO Generated: lib/mdui_043tiny/css/mdui.css
INFO Generated: images/ocean/ocean.ogv
INFO Generated: live2dw/lib/L2Dwidget.0.min.js.map
INFO Generated: js/lib.min.js
INFO Generated: images/ocean/ocean.png
INFO Generated: images/ocean/ocean.webm
INFO Generated: images/ocean/ocean.mp4
INFO 241 files generated in 2.03 s
XYCode@DESKTOP-GK5K3DE MINGW64 ~/Desktop/Blog (master)
$