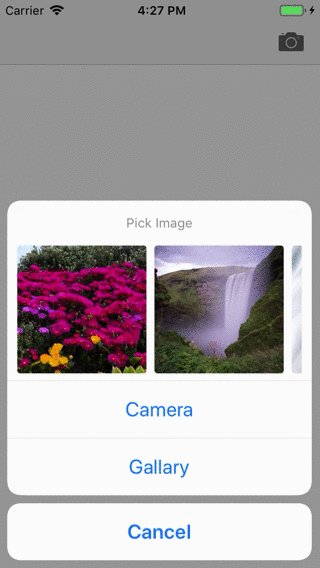
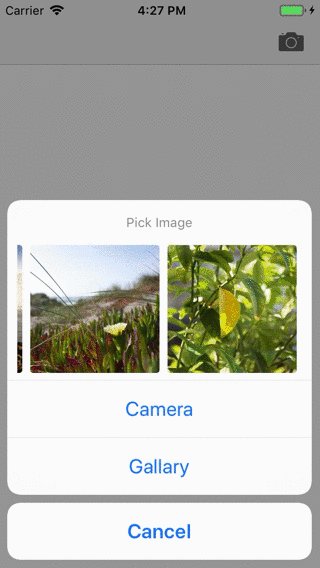
PickImageAlert shows a list of your photos using the system alert controller. Also it's possible to take a photo and access the photo library.
- iOS 11.0+
- Swift 5.0+
PickImageAlert is available through CocoaPods. To install it, simply add the following line to your Podfile:
# Swift 5.0 or later
pod 'PickImageAlert'and run pod install
Import library in your swift file:
import PickImageAlertSetup PickImageAlert in your action:
let properties = PIAlertProperties(
title: "Pick Image",
cameraActionTitle: "Camera",
gallaryActionTitle: "Gallary",
cancelActionTitle: "Cancel",
style: .actionSheet
)
let pickImageAlert = PickImageAlert(with: self, alertProperties: properties)
pickImageAlert.pickImage { image in
print("📷 selected photo: \(image)")
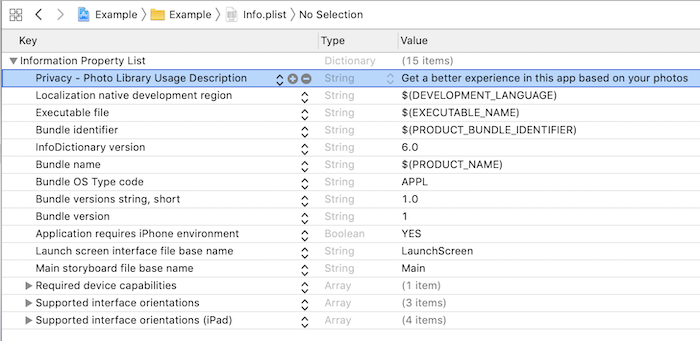
}And don't forget to setup your info.plist file to require photo library access:
- Can change alert action title;
- Can change the color of alert action;
- Can add icons to alert action;
- Can access photo library;
- Can take photo using the camera;
- Auto layout support;
- iPad support;
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request. 👨🏻💻
PickImageAlert is under MIT license. See the LICENSE file for more info.