Insomnia REST Client
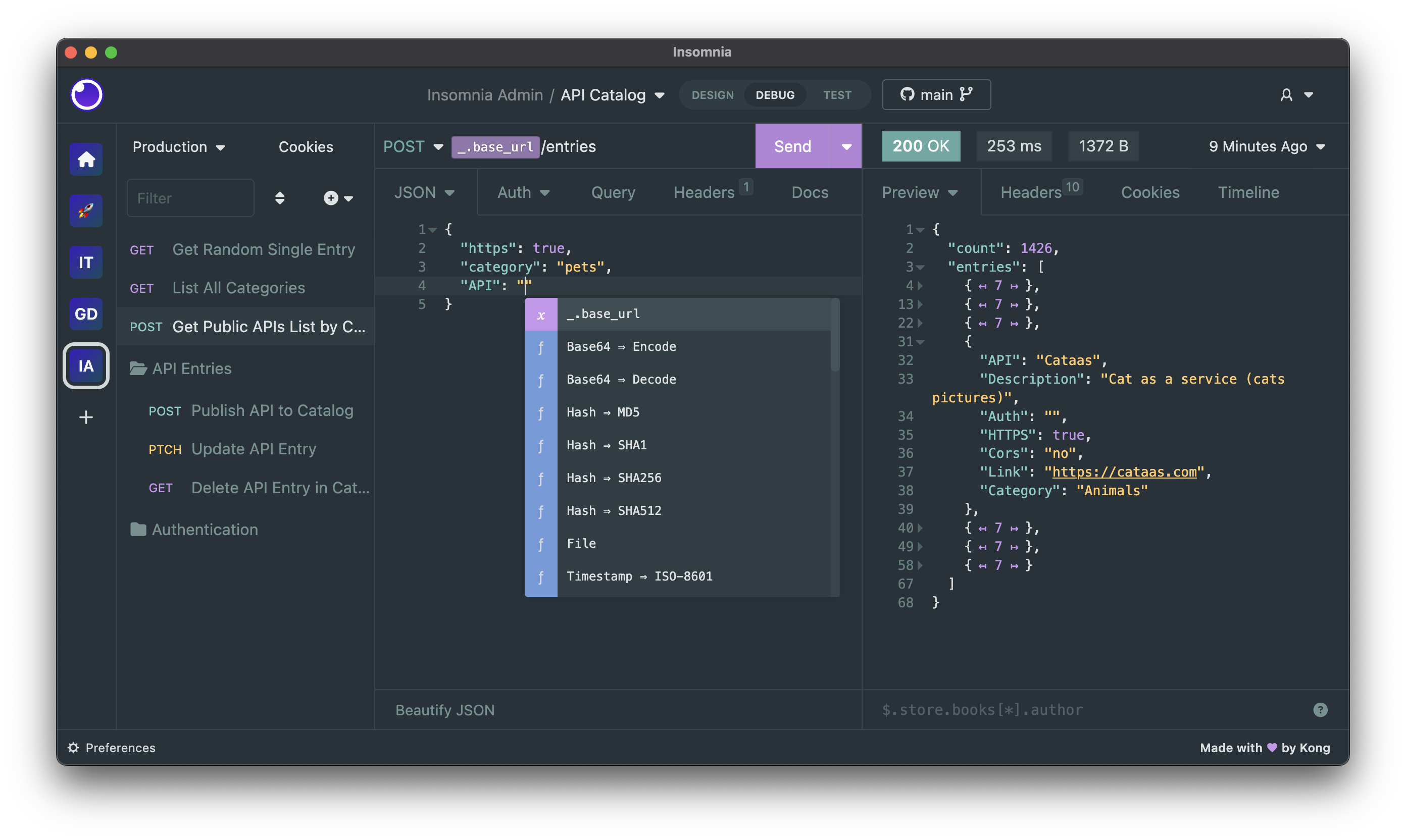
Insomnia is a cross-platform REST client, built on top of Electron.
Download
Insomnia is available for Mac, Windows, and Linux and can be downloaded from the website.
https://insomnia.rest/download
Bugs and Feature Requests
Have a bug or a feature request? First, read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
For more generic product questions and feedback, join the Slack Team or email [email protected]
Contributing
Please read through our contributing guidelines and code of conduct. Included are directions for opening issues, coding standards, and notes on development.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at editorconfig.org.
Developing
Development on Insomnia can be done on Mac, Windows, or Linux as long as you have NodeJS 8 and Git.
Initial Dev Setup
This repository is structured as a monorepo and contains many Node.JS packages. Each package has
its own set of commands, but the most common commands are available from the
root [package.json](package.json) and can be accessed using the npm run ... command. Here
are the only three commands you should need to start developing on the app.
# Install and Link Dependencies
npm run bootstrap
# Run Tests
npm test
# Start App with Live Reload
npm run app-startIf you are on Linux and have problems, you may need to install libfontconfig-dev
# Install libfontconfig-dev
sudo apt-get install libfontconfig-devIf you are on Windows and have problems, you may need to install Windows Build Tools
Editor Requirements
You can use any editor you'd like, but make sure to have support/plugins for the following tools:
- ESLint – For catching syntax problems and common errors
- JSX Syntax – For React components
- Flow – For type annotations
Plugins
Here is a list of plugins available for installation via NPM.
- AWS IAM – Template tag to retrieve system AWS credentials
- Chance – Generates a random value using Chance.JS
- Cuid – Generate random cuids
- Custom Timestamp – Advanced timestamp creator
- Default Headers – Set default headers on requests
- Defaults - Set request defaults through your environment
- Faker - Generate Faker data right within Insomnia!
- Github Apps – Generates a JWT for auth with the GitHub API as your GitHub App
- Javascript Eval - Evaluate/run Javascript code
- JWT Decode – Decode header or payload of JWT tokens
- OS Util – Get OS information
- Random Credit Card – Generate random credit card numbers
- Random Number – Generate a random integer between a minimum and maximum
- Random UK Sort Code – Generate random UK bank sort codes
- Regex – Extract a value from an environment variable using a regular expression
- Swagger Validator – Validate an API response to a swagger spec
- XDebug – Enable Xdebug debugging by adding an
XDEBUG_SESSIONcookie to the request
Community Projects
- Insomnia Documenter – Generate beautiful API documentation pages using your Insomnia export file.
- GitHub API Spec Importer – A complete set of GitHub REST API route specifications that can be imported straight into Insomnia
- Swaggymnia – Generate Swagger documentation for your existing API in Insomnia.