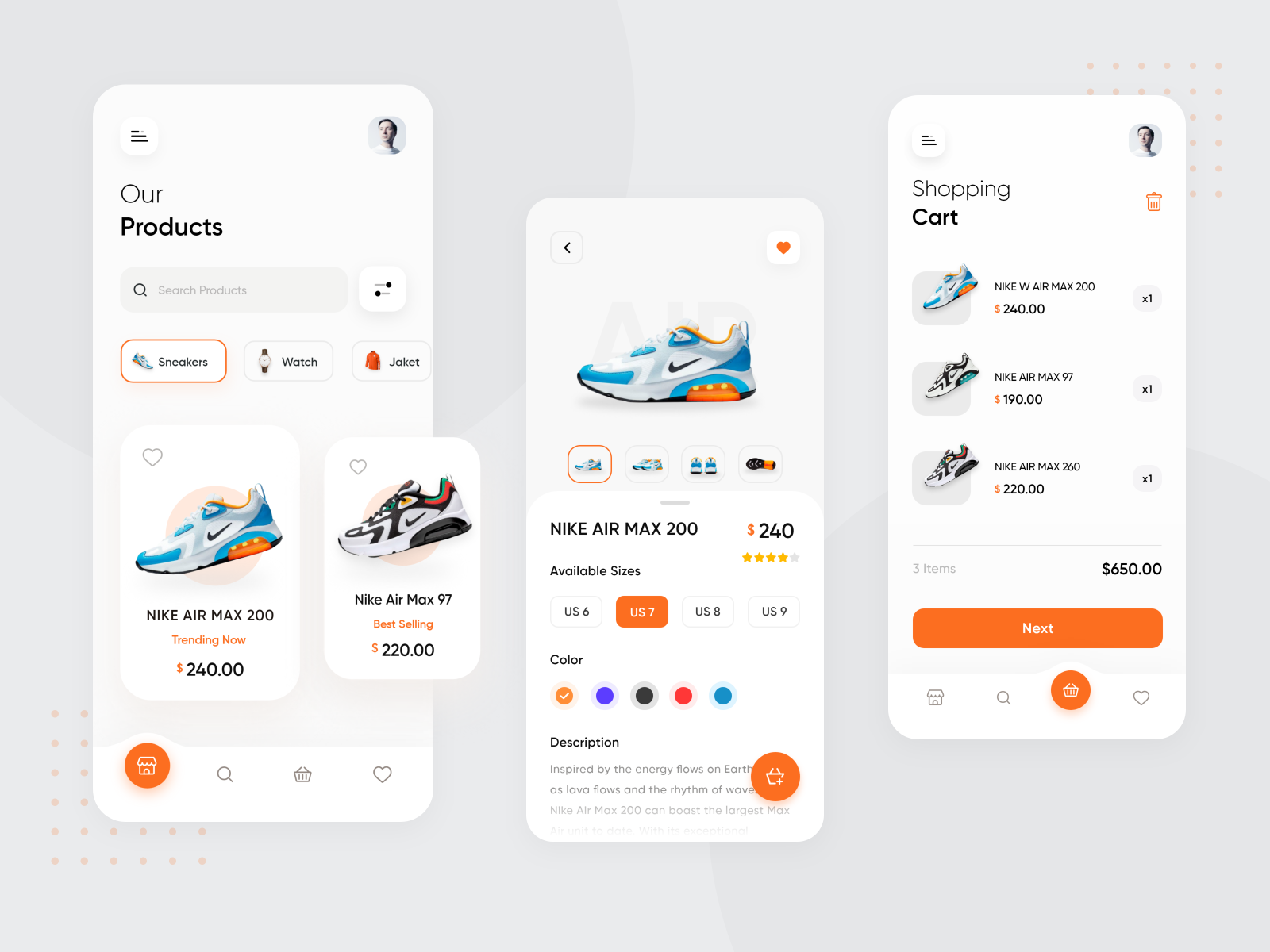
E-Commerce app is a design implementaion of E-commerce App designed by Imran
| HomePage | Product Detail Page | Cart Page |
|---|---|---|
 |
 |
 |
| HomePage | Product Detail Page | Cart Page |
|---|---|---|
 |
 |
 |
lib
│───main.dart
└───src
│───config
| └──route.dart
│───model
│ │──category.dart
| │──data.dart
| └──product.dart
│───pages
| │──homePage.dart
| │──mainPage.dart
| │──product_detail.dart
| └──shoping_cart_page.dart
│───theme
| │──light_color.dart
| └──theme.dart
└───widgets
│──BottomNavigationBar
| |──bootom_navigation_bar.dart
| |──bottom_curved_Painter.dart
| └──centered_elasticIn_curve.dart
|──bottom_navigation_bar.dart
| customRoute.dart
| prduct_icon.dart
│──product_card.dart
└──title_text.dart
I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request.
| Project Name | Stars |
|---|---|
| Twitter clone |  |
| Healthcare App |  |
| Smart course |  |
| Pokedex |  |
| Authentication |  |
| Wallet App |  |
| News App |  |
| Watch App |  |
| Smart Home App |  |
| Yatch Booking App |  |
| Plugin Name | Stars |
|---|---|
| Empty widget |  |
| Add Thumbnail |  |
| Filter List |  |
Sonu Sharma (Twitter) (Youtube) (Insta) (Dev.to)
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕
You can also nominate me for Github Star developer program https://stars.github.com/nominate