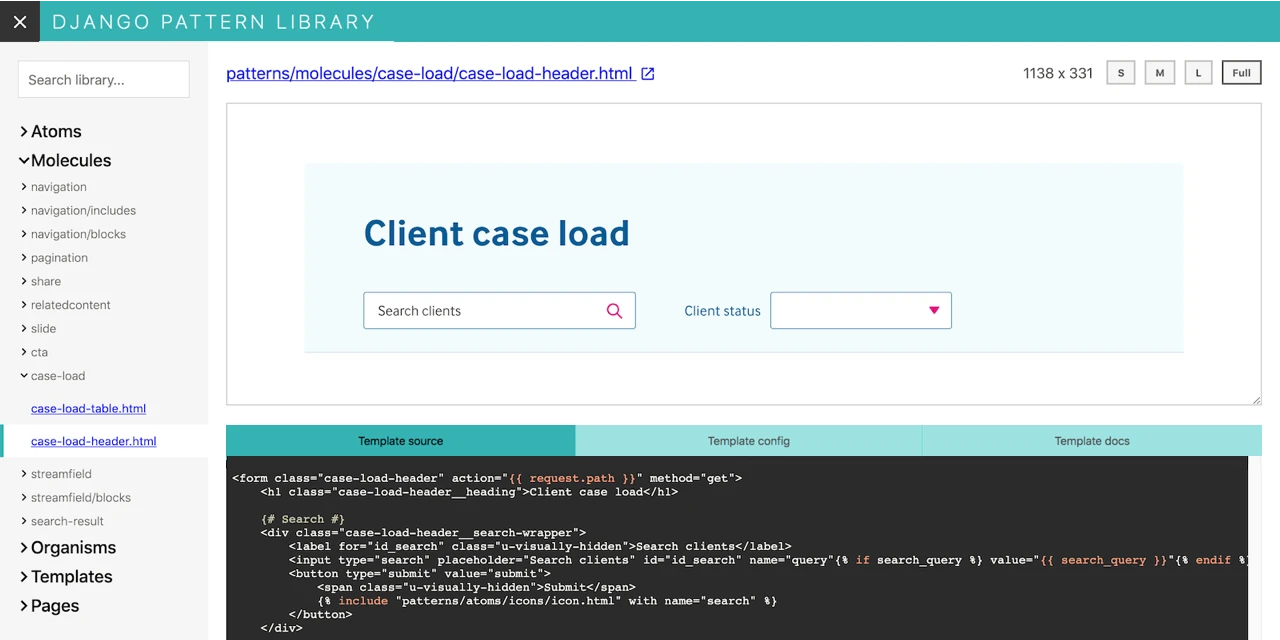
UI pattern libraries for Django templates. Try our online demo.
This package automates the maintenance of UI pattern libraries or styleguides for Django projects, and allows developers to experiment with Django templates without having to create Django views and models.
- Create reusable patterns by creating Django templates files as usual.
- All patterns automatically show up in the pattern library’s interface.
- Define data as YAML files for the templates to render with the relevant Django context.
- Override Django templates tags as needed to mock the template’s dependencies.
- Document your patterns with Markdown.
Pattern libraries will change your workflow for the better:
- They help separate concerns, both in code, and between members of a development team.
- If needed, they make it possible for UI development to happen before models and views are created.
- They encourage code reuse – defining independent UI components, that can be reused across apps, or ported to other projects.
- It makes it much simpler to test UI components – no need to figure out where they’re used across a site or app.
Learn more by watching our presentation – Reusable UI components: A journey from React to Wagtail.
The pattern library is dependent on Django for rendering – but also supports exporting as a static site if needed. Try out our online demo:
- For a component, accordion.html
- For a page-level template, person_page.html
Documentation is available at torchbox.github.io/django-pattern-library, with source files in the docs directory.
- Getting started
- Guides
- Reference
See anything you like in here? Anything missing? We welcome all support, whether on bug reports, feature requests, code, design, reviews, tests, documentation, and more. Please have a look at our contribution guidelines.
If you want to set up the project on your own computer, the contribution guidelines also contain all of the setup commands.
To try out the latest features before a release, we also create builds from every commit to main. Note we make no guarantee as to the quality of those pre-releases, and the pre-releases are overwritten on every build so shouldn’t be relied on for reproducible builds. Download the latest django_pattern_library-0.0.0.dev0-py3-none-any.whl.
View the full list of contributors. BSD licensed.
Project logo from FxEmoji. Documentation website built with MkDocs, and hosted in GitHub Pages.