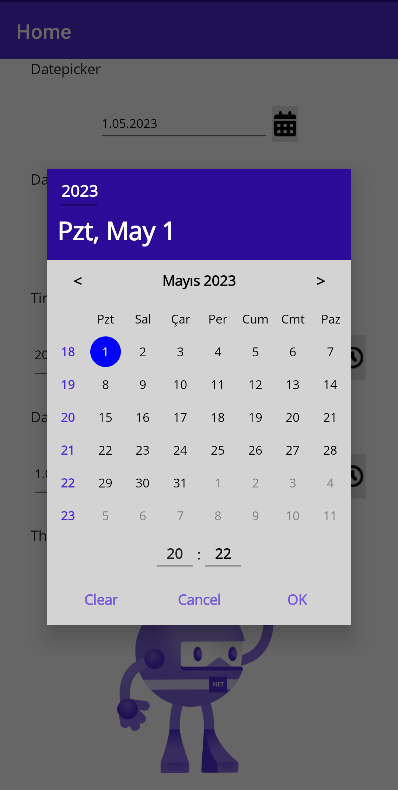
The Nullable DateTimePicker is a custom calendar control for selecting a nullable date and time value in a .NET MAUI application. It provides a consistent and platform-independent user interface for selecting dates, and allows the user to clear the value if needed.
This control uses the CommunityToolkit.Maui Popup.
To use the Nullable DateTimePicker control in your .NET MAUI application, follow these steps:
0- Add the Sebarslan.Maui.NullableDateTimePicker nuget package to your project and add the .ConfigureNullableDateTimePicker() element to the MauiProgram.cs file in your project.
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder()
.UseMauiApp<App>()
.ConfigureNullableDateTimePicker()
....
1- Add the NullableDateTimePicker control to your XAML layout file:
xmlns:ndtp="clr-namespace:Maui.NullableDateTimePicker;assembly=Maui.NullableDateTimePicker"
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ndtp="clr-namespace:Maui.NullableDateTimePicker;assembly=Maui.NullableDateTimePicker"
x:Class="Maui.NullableDateTimePicker.Samples.MainPage">
2- And add the following code to the place where you want to use DateTimePicker and then connect the NullableDateTime property with the Datetime Property in your ViewModel.
<ndtp:NullableDateTimePicker NullableDateTime="{Binding MyDateTime}" Mode="Date" />
1- Add your entry and button for datetime in your xaml page (eg. MainPage.xaml)
<HorizontalStackLayout HorizontalOptions="Fill" HeightRequest="40">
<Entry x:Name="DateTimeEntry" Text="{Binding MyDateTime, StringFormat='{0:g}'}"
HorizontalOptions="Fill"
VerticalOptions="Fill"
IsReadOnly="True" />
<ImageButton Source="{Binding CalendarIcon}"
Clicked="DateTimePicker_Clicked"
Margin="0"
Padding="2"
WidthRequest="30" />
</HorizontalStackLayout>
2- Then, when you click on the button or entry, define the options and call NullableDateTimePicker.OpenCalendarAsync(options) to open the calendar in your xaml.cs file. (eg. MainPage.xaml.cs)
private async void DateTimePicker_Clicked(object sender, EventArgs e)
{
INullableDateTimePickerOptions nullableDateTimePickerOptions = new NullableDateTimePickerOptions
{
NullableDateTime = MyDateTime,
Mode = PickerModes.DateTime,
ShowWeekNumbers = true
// .. other calendar options
};
var result = await NullableDateTimePicker.OpenCalendarAsync(nullableDateTimePickerOptions);
if (result is PopupResult popupResult && popupResult.ButtonResult != PopupButtons.Cancel)
{
MyDateTime = popupResult.NullableDateTime;
// DateTimeEntry.Text = popupResult.NullableDateTime?.ToString("g"); //If you are not using ViewModel
}
}
More examples, please see the samples project
| Option | Description | Default Value |
|---|---|---|
| NullableDateTime | Gets or sets the nullable date and time value of the control. | null |
| Mode | Specifies the picker mode of the control. Valid values are Date, DateTime, and Time. | Date |
| MinDate | Minimum selectable date of the control. | DateTime.MinValue |
| MaxDate | Maximum selectable date of the control. | DateTime.MaxValue |
| OkButtonText | The text for the OK button. | OK |
| CancelButtonText | The text for the Cancel button. | Cancel |
| ClearButtonText | Gets or sets the text for the Clear button. | Clear |
| ShowClearButton | Clear button can be hidden/shown. If true, the button is displayed. | true |
| HeaderForeColor | Gets or sets the foreground color of the control's header. | White |
| HeaderBackgroundColor | Background color of the calendar's header. | #2b0b98 |
| ForeColor | It is used for the color of texts that cannot be styled in the calendar. | Dark:White, Light:Black |
| BodyBackgroundColor | Background color of the calendar. | White |
| ToolButtonsStyle | Style of the control's tool buttons. | null |
| DayStyle | Style of the days in the calendar. | null |
| SelectedDayStyle | Style of the selected day in the calendar. | null |
| DayNamesStyle | Style of the day names in the calendar. | null |
| OtherMonthDayStyle | Style of the other month days in the calendar. | null |
| DisabledDayStyle | Style of the disabled days in the calendar. | null |
| WeekNumberStyle | Style of the week numbers in the calendar. | null |
| ShowWeekNumbers | Determines whether to display week numbers in the calendar. | false |
| ShowOtherMonthDays | Determines whether to display other month days in the calendar. | true |
| Is12HourFormat | Determines whether to display the am/pm picker for the 12-hour format. | false |
| Option | Description | Default Value |
|---|---|---|
| Format | Specifies the display format for the date or time. | for date: d, for datetime: g, for time: t |
| BackgroundColor | Background color of the datetimepicker control. | White |
| Icon | Imagesource for the icon. | null |
| TextColor | Text color of the entry. | Black |
| FontSize | Font size of the entry. | 14 |
| BorderColor | Border color of the datetimepicker control | none |
| BorderWidth | Border width of the control | 0 |
| CornerRadius | Corner radius of the control | 0 |
| PlaceHolder | Placeholder of the entry | empty |
The NullableDateTimeChanged event is used to indicate when a NullableDateTime value has been changed. This event is commonly used in programming or software environments and is triggered when the NullableDateTime value is modified.
The event utilizes the DateTimeChangedEventArgs class as its argument. The DateTimeChangedEventArgs class contains additional information that is carried at the moment the event is triggered. It may include details about the date and time change, such as the old DateTime value and the new DateTime value.
Below is an example code snippet illustrating the usage of the "NullableDateTimeChanged" event and the "DateTimeChangedEventArgs" argument class:
NullableDateTimePicker dateTimePicker = new NullableDateTimePicker();
dateTimePicker.NullableDateTimeChanged += OnNullableDateTimeChanged;
private static void OnNullableDateTimeChanged(object sender, DateTimeChangedEventArgs e)
{
Console.WriteLine("DateTime changed!");
Console.WriteLine("Old DateTime: " + e.OldDateTime);
Console.WriteLine("New DateTime: " + e.NewDateTime);
}
.NET MAUI handler was used in the test project to remove the underline in the original entry. Please refer to the MauiProgram.cs file in the sample project. For more detailed information about handlers, please check: https://learn.microsoft.com/en-us/dotnet/maui/user-interface/handlers/customize?view=net-maui-8.0
The Nullable DateTimePicker control is licensed under the MIT License. See LICENSE file for more information.
Contributions are welcome!
on ios, android, windows
- 12 hour format added (AM/PM picker)
- Fixed issue: Icons displayed inconsistently
- Time icon fixed
- The calendar can also be opened by clicking on the entry.
- In time picker, only time is shown in the header
- Various improvements.
- Fixed: Content is already a child of Microsoft.Maui.Controls.ContentPage.
- Fixed: When the months were changed in Windows, the application would hang.
- Layout adjustments
- Fixed: The months list was opening in Time mode.
- If the months list is open, the year changes with the next/previous button.
- Default height: 40
- Net 8.0 compatibility
- Months can be quickly selected from the list.
- MinDate and MaxDate validations have been reviewed and revised.
- A border and CornerRadius has been added to the datetimepicker control.
- The .NET MAUI Communitytoolkit version (6.1.0) was added to the project.
- Updated the week number logic to align with ISO 8601 standards.
- Bug fixed: When going back from the 1st month, the year was also decreased.
- The calendar popup can be opened directly via the NullableDateTimePicker, so you can use your own entry and button.
- On some screens, week and day numbers were not displayed on the same line.
- Dark theme adjusted
- Various bugs fixed
-
The problem of displaying the default icon in default mode has been fixed.
-
Various improvements.
- The problem of not setting the margin has been fixed.