Google Forms のフォームの回答が送信された時に、Slack チャンネルに内容が届くようにする
- どんなフォームにも使える
- スクリプト(Google Apps Script)の知識は不要
- 通知内容がきれいで見やすい
まず Slack で、チャンネルに Google フォーム側が内容を送るための URL をもらいます。
- ブラウザで Slack の使いたいチャンネルを開く
- まだ無かったら新しく作って開く
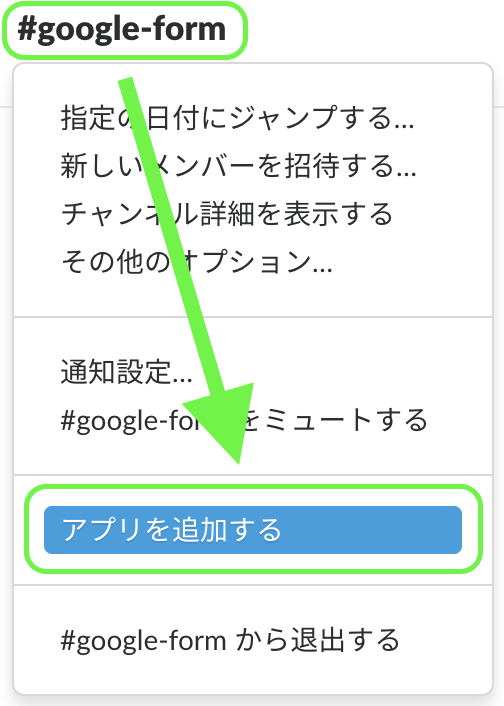
- チャンネル名をクリック
- 出てきたメニューの「アプリを追加する」(英語:Add apps ...)をクリック
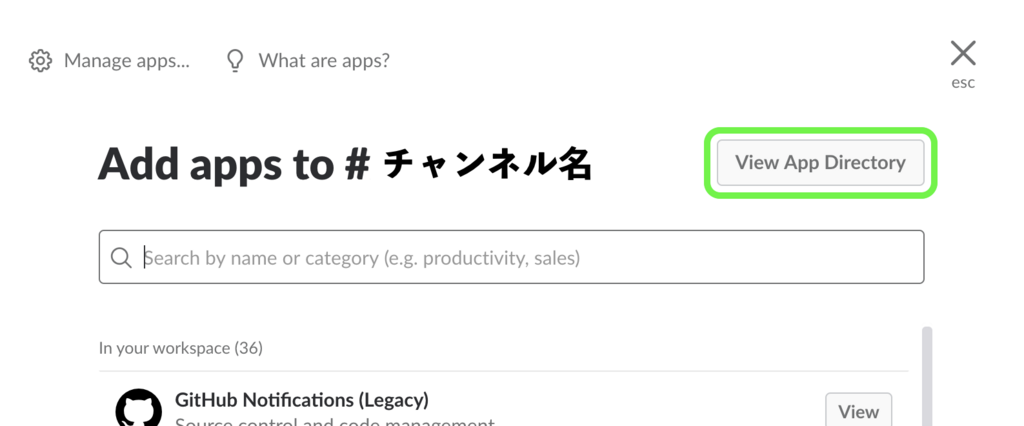
もしもこのような↑画面になったら、「View App Directory」をクリック
新しいタブが出たら、
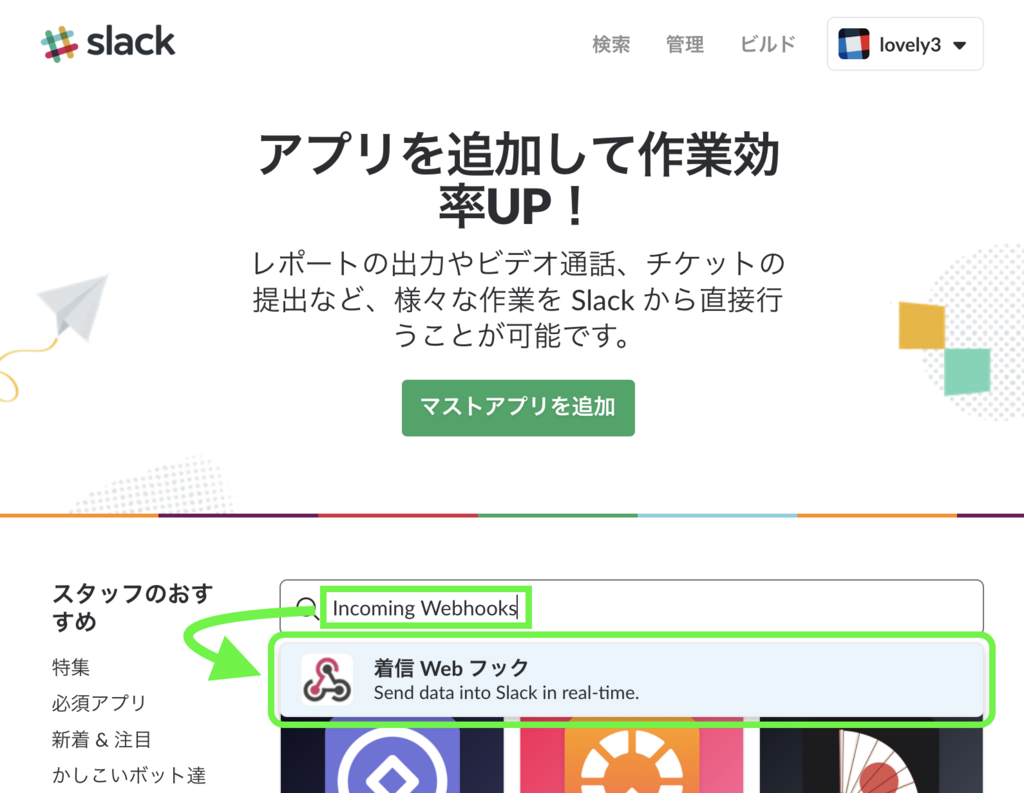
- 検索ボックスに「Incoming Webhooks」と入力
- 「着信 web フック」(英語:Incoming Webhooks)をクリック
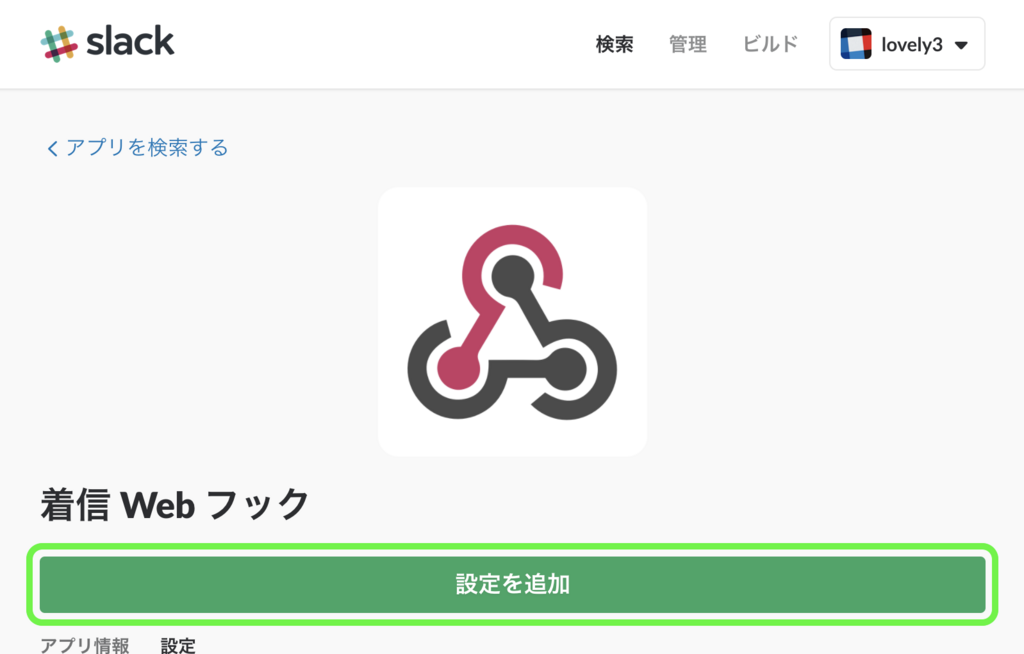
- 「設定を追加」(英語:Add Configuration)をクリック
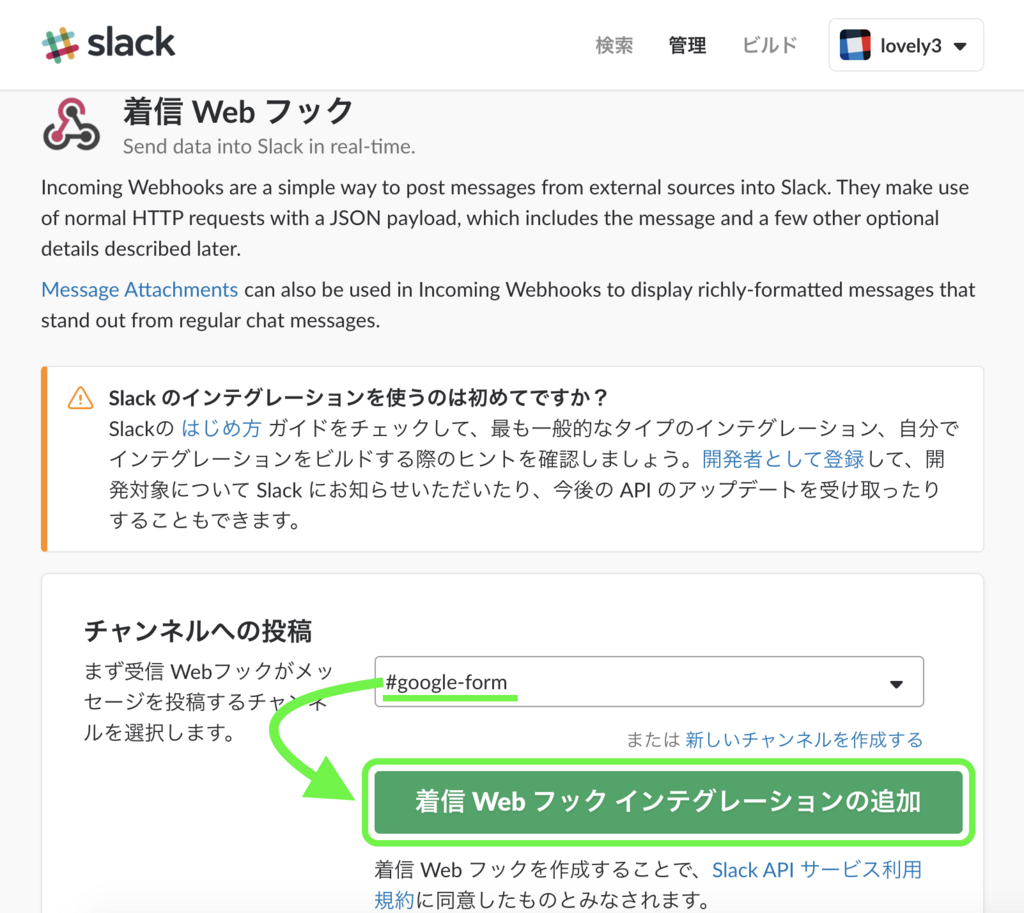
- 使いたいチャンネル名が表示されていることを確認
- 「着信 Web フック インテグレーションの追加」(英語:Add Incoming WebHooks integration)をクリック
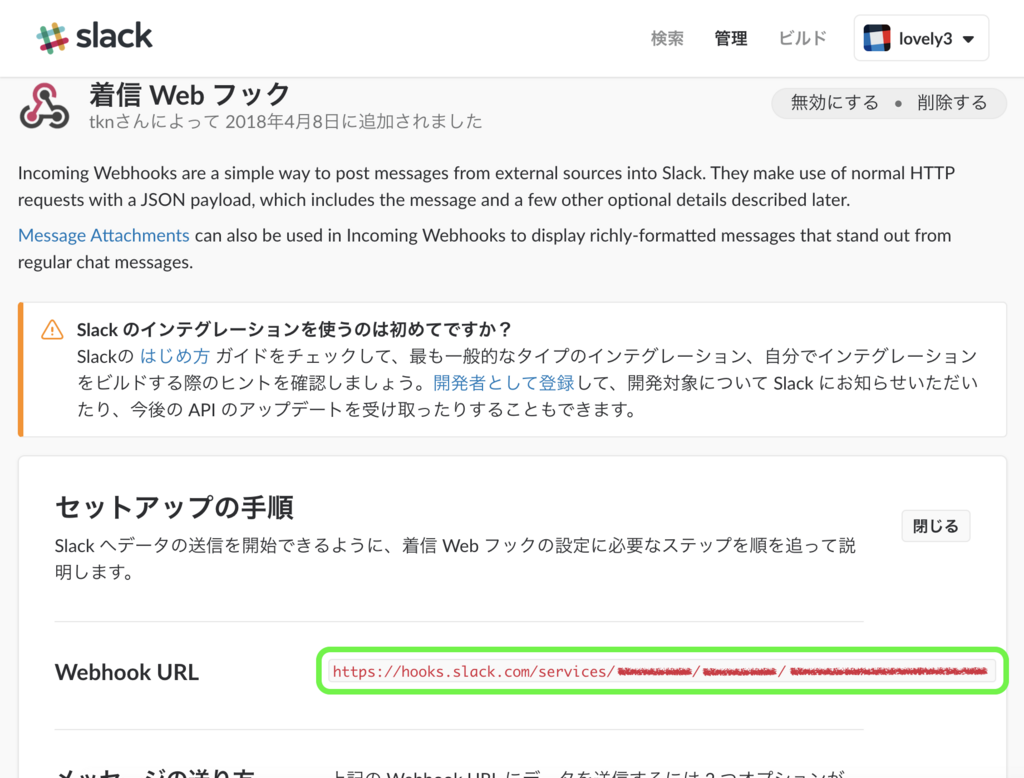
- Webhook URL をコピーして、どこかに貼り付けておく(後で使います)
ここまでで Slack での準備は終わりです。 次に Google フォームでの設定をしていきます。
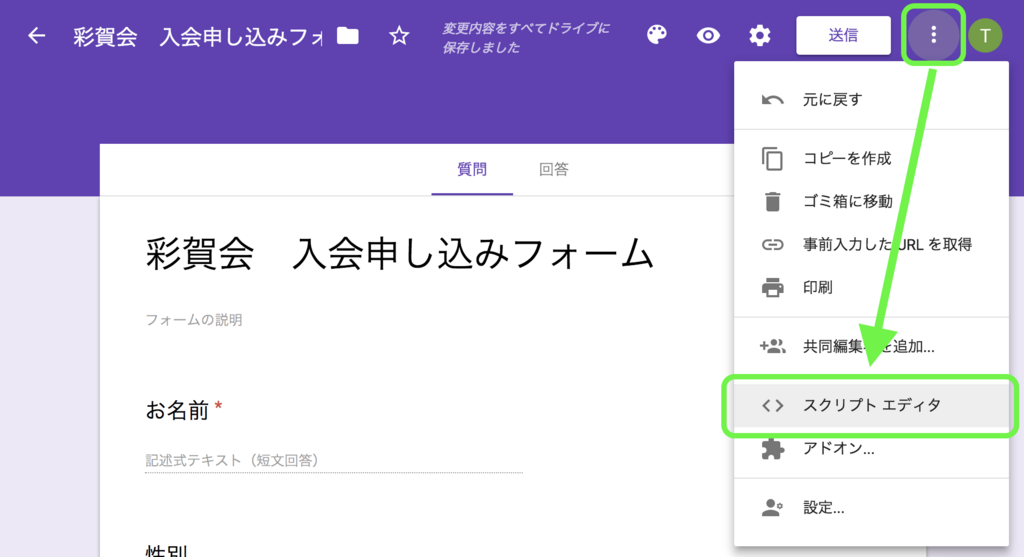
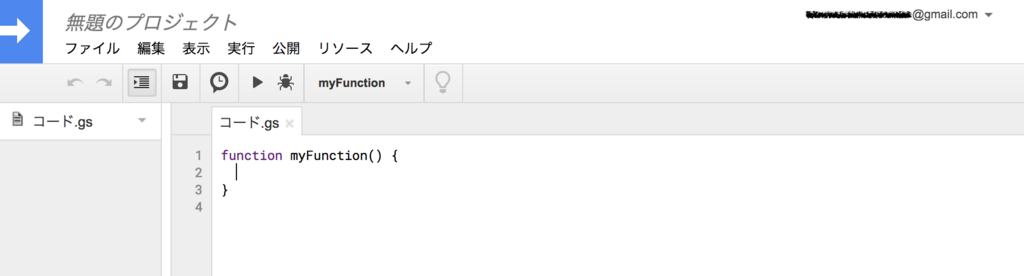
すると、このような新しいタブが出てきます。これがこのフォーム専用のスクリプトを書くところです。
- 最初から書かれているスクリプト
function myFunction() {
}を消す
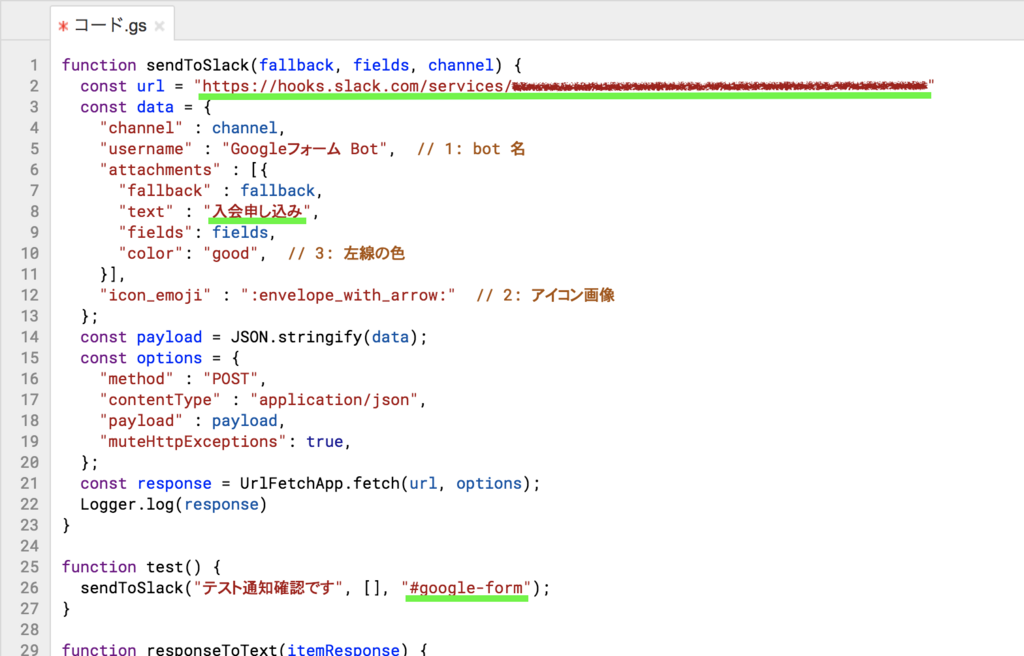
- その跡地に、script.gs をそのまま貼り付ける
ここまでで大体できたのですが、Slack のチャンネル名などは人それぞれなので、先ほどのコードの該当部分に入力します。
- ■1■ の部分に、さっきどこかに貼り付けた URL をコピーして貼り付ける
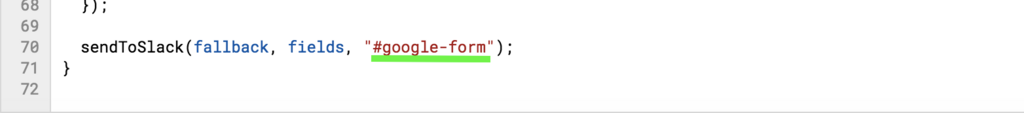
- ■2■ の部分(2ヶ所)に、使う Slack チャンネル名 (一番最初に開いたチャンネル)を貼り付ける(例「#google-form」)
「■1■」「■2■」の文字は消して同じ位置にこれらを書いてください。
- ★3★ を、なんのフォームなのかの短い説明に書き換える
1〜3全部で4ヶ所の書き換えです。
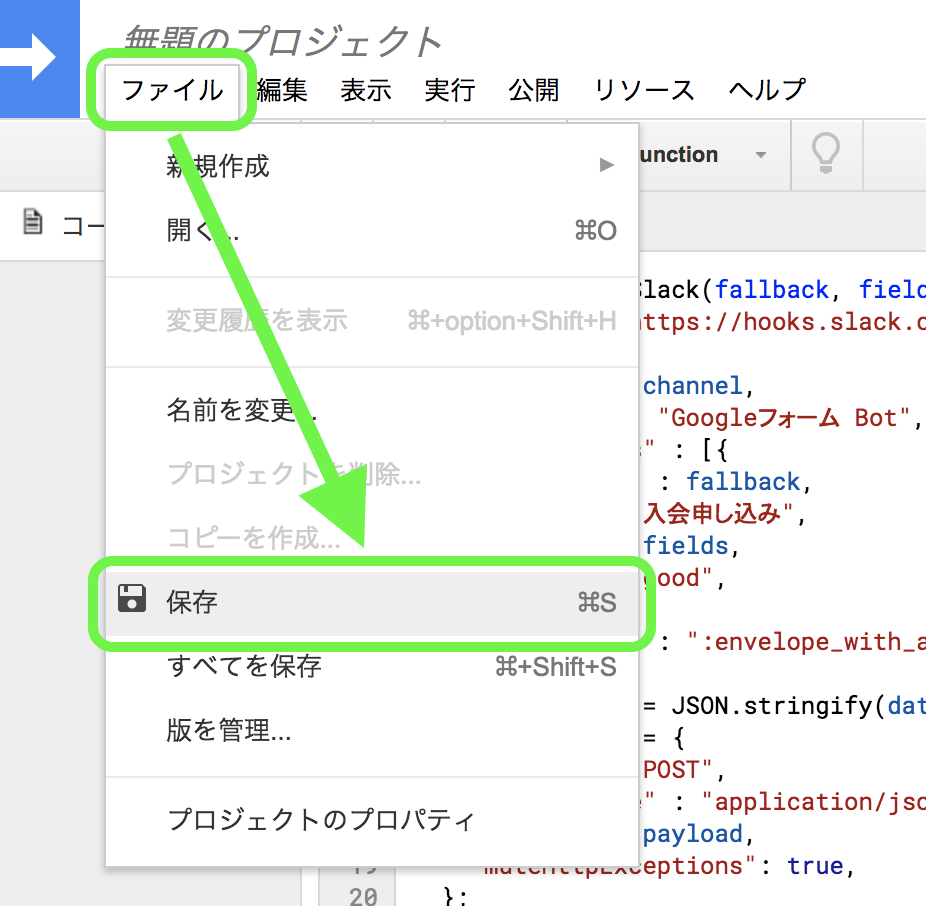
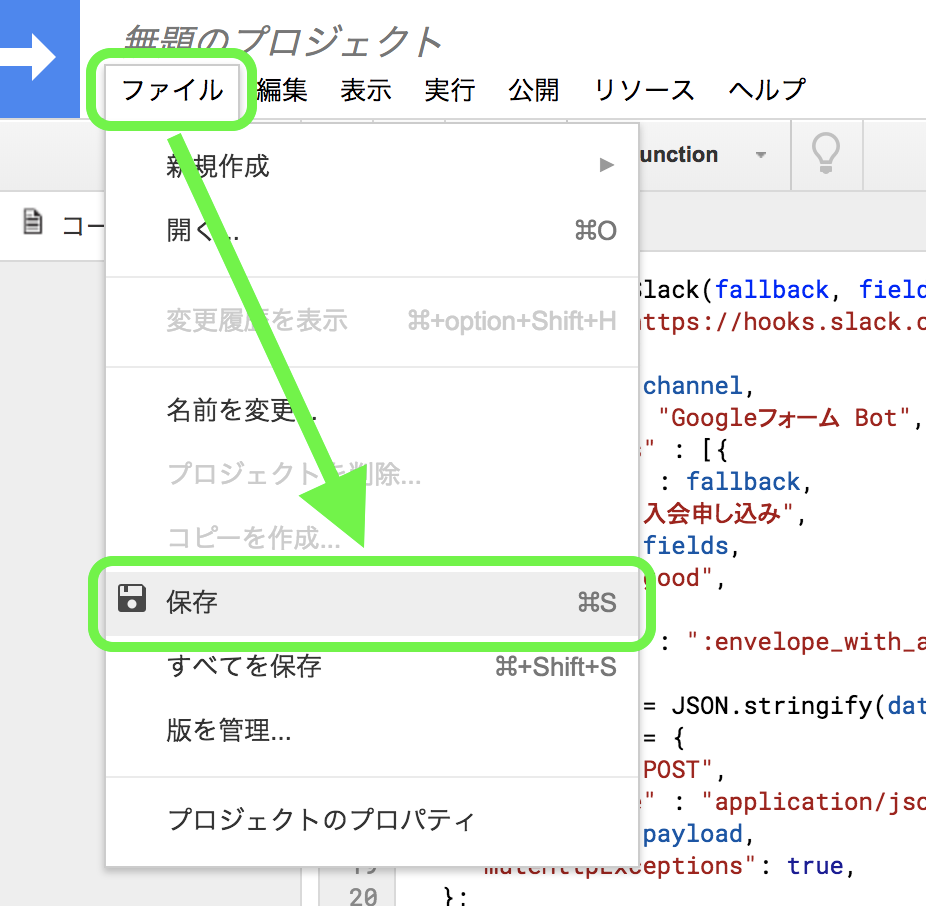
- 左上の「ファイル」をクリック
- 出てきたメニューの「保存」をクリック
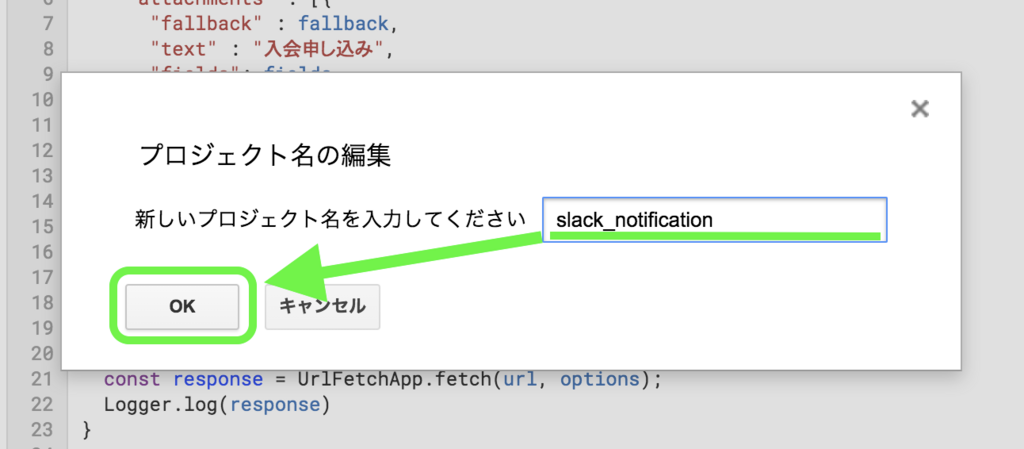
- 適当な名前(基本的に使いません)を入力
- 「OK」をクリック
- コードの上にある、「関数を選択」をクリック
- 出てきたメニューから「test」をクリック
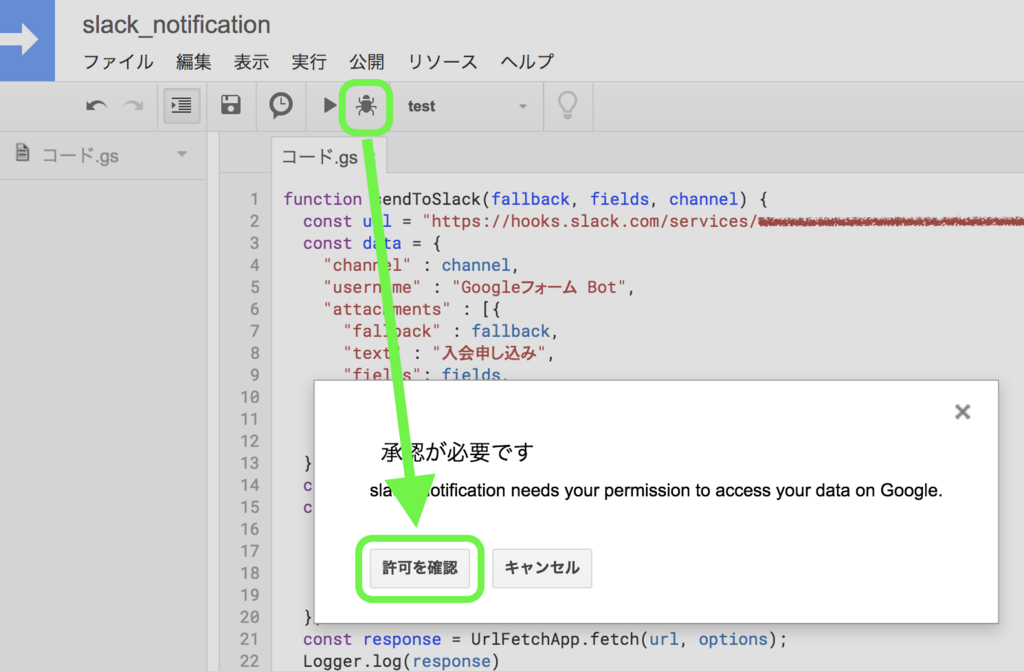
- 今のメニューの左の虫ボタンをクリック
- ログインを求められたらログイン、許可を求められたら許可する
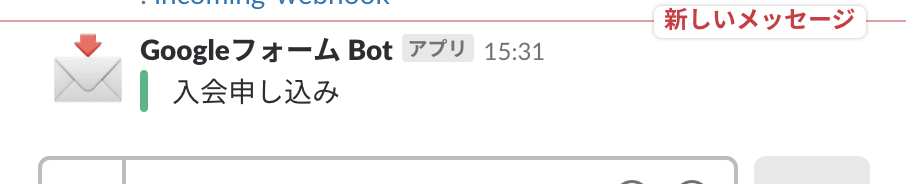
すると、許可が終わった途端に Slack に投稿が来ます。
- Slack を開いてメッセージを確認する
さっき★3★のところに書いたタイトルが出ています。これで Slack との接続成功です。
あとは、「Google フォームで回答が送信されたときに」Slack に送るという設定をします。
- スクリプト画面を開く
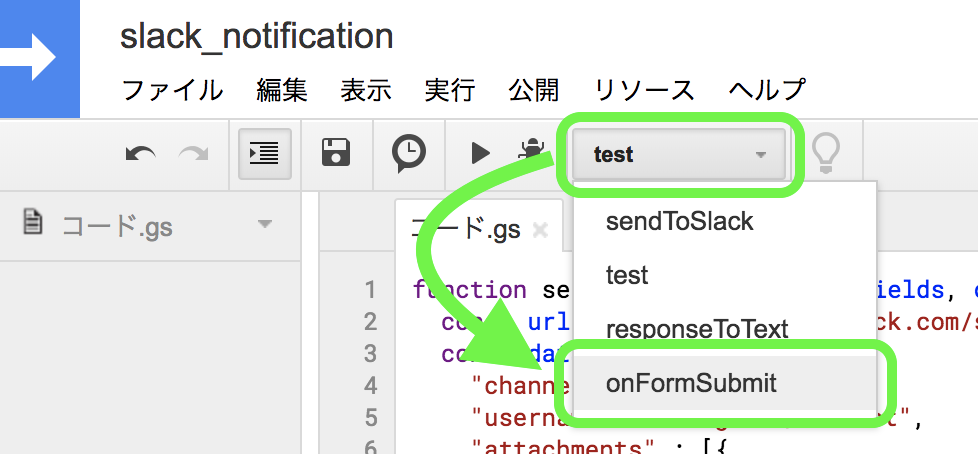
- 「関数を選択」だった部分を、「test」から「onFormSubmit」に変更する
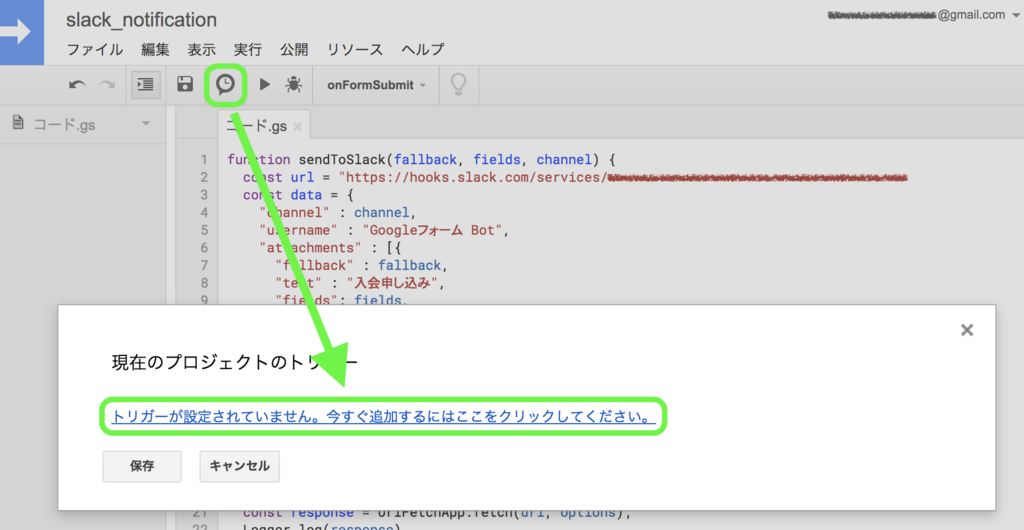
- 時計のようなボタンをクリック
- 「トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。」をクリック
- 「実行」のところだけ、「onFormSubmit」に変える
- 「保存」をクリック
- 承認を求められたら承認する
- スクリプトをもう一度保存する
これで全て完成しました。
実際にフォームを使って、Slack に届くかどうか確かめましょう。 簡単にフォームの回答を行う方法は、フォーム編集画面からプレビューを開くことです。
- さっき開いたフォームのタブに戻る
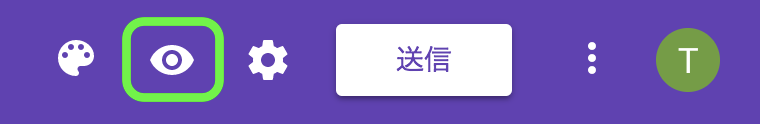
- 上の目ボタンをクリック
- フォームを埋めて送信する
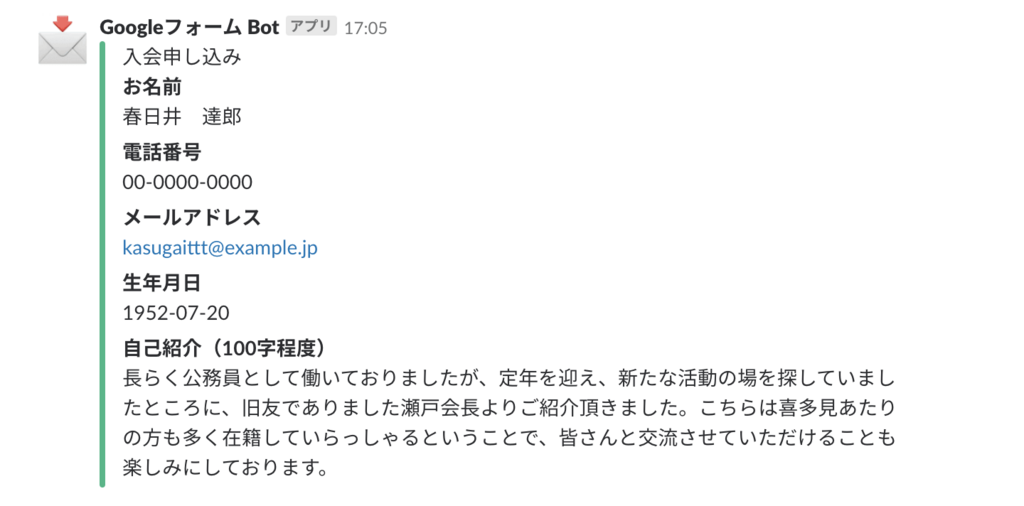
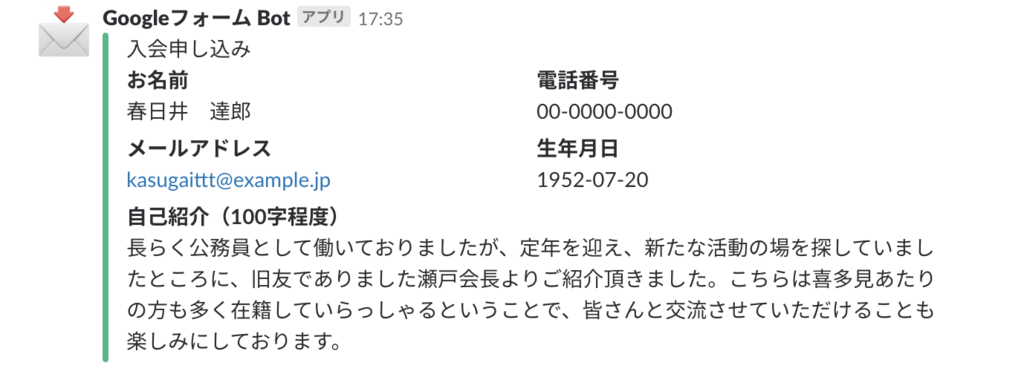
- Slack を確認する
上の通知の見た目を少しだけ変える方法を紹介します。
スクリプトの、// 1: bot 名 と書いてある行(5行目)の、Googleフォーム Bot を書き換えてください。
スクリプトの、// 2: アイコン画像 と書いてある行(12行目)を書き換えます。
-
画像を使う場合
- 画像をどこかにアップロードしてURLを得る
- 行をまるごと
"icon_url" : "画像のURL"に書き換える
-
Slack の絵文字を使う場合
:envelope_with_arrow:を他の絵文字名に書き換える
Slack メッセージの画像に緑の縦線がありますが、この色は自由に変えられます。 デフォルトでは Slack が定める「good」色になっています。good な感じを表す色のようです。
スクリプトの、// 3: 左線の色 と書いてある行(10行目)の good を、#000000 〜 #FFFFFF に変更すれば色が変わります。
#000000 (黒色)にした場合
もしかすると、右上のこのへんの空白が無駄だと思われるかもしれません。
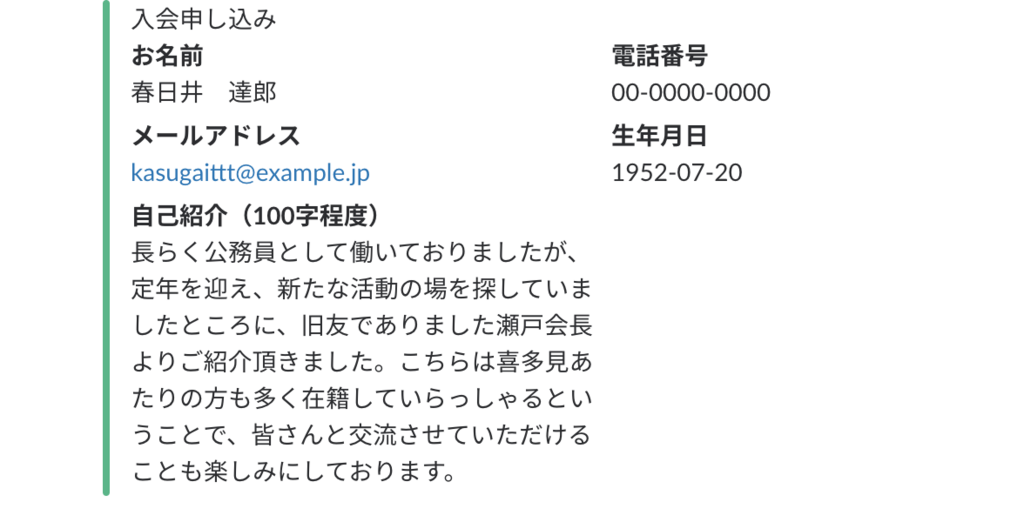
そこで、Slack では項目を左右2列に分けて表示させることができます。 その設定は Google フォームのスクリプトの中でします。
スクリプトの // 4: 左右2列で表示 の行(66行目)の false を以下のように書き換えます。
- 全部2列で表示する場合
true
- 答えが30文字未満だった項目だけ2列にして、長い項目はそのままにする場合
value.length < 30- 文字数
30は自由に書き換えてください。
- 文字数