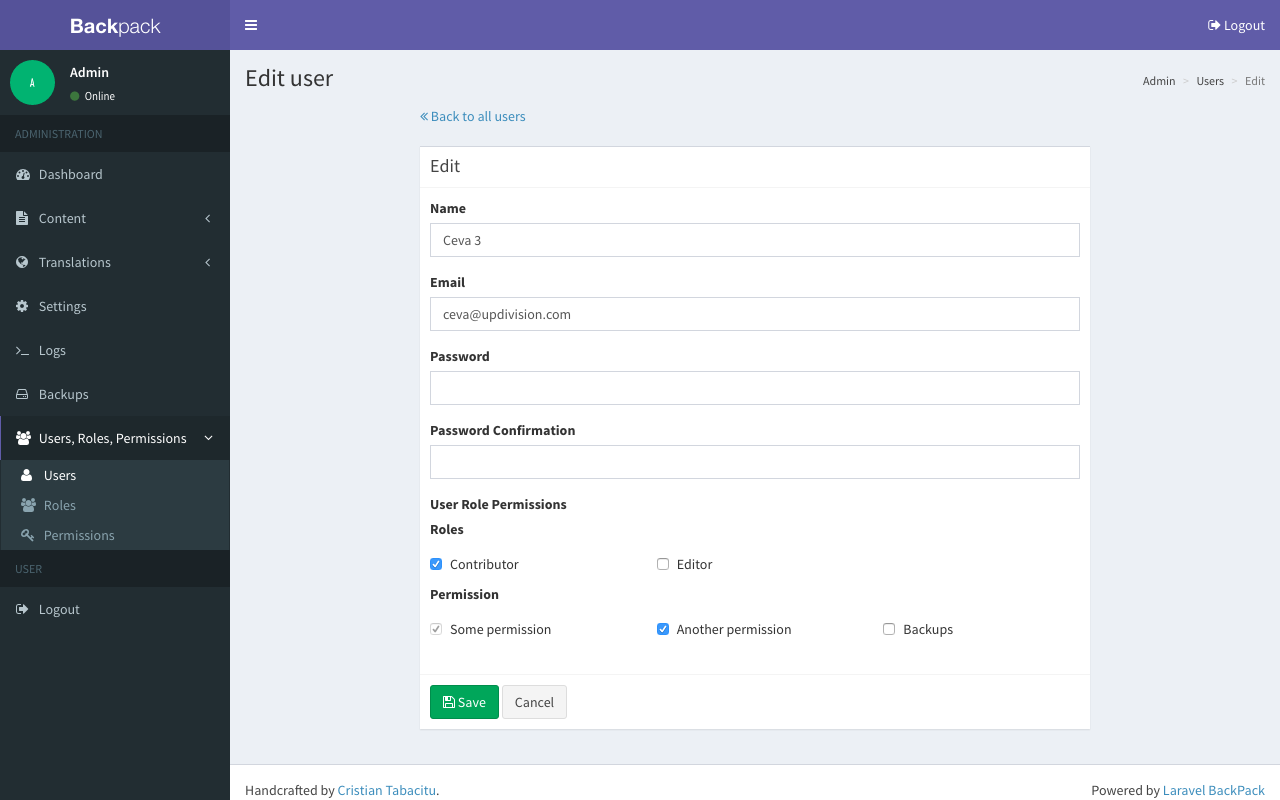
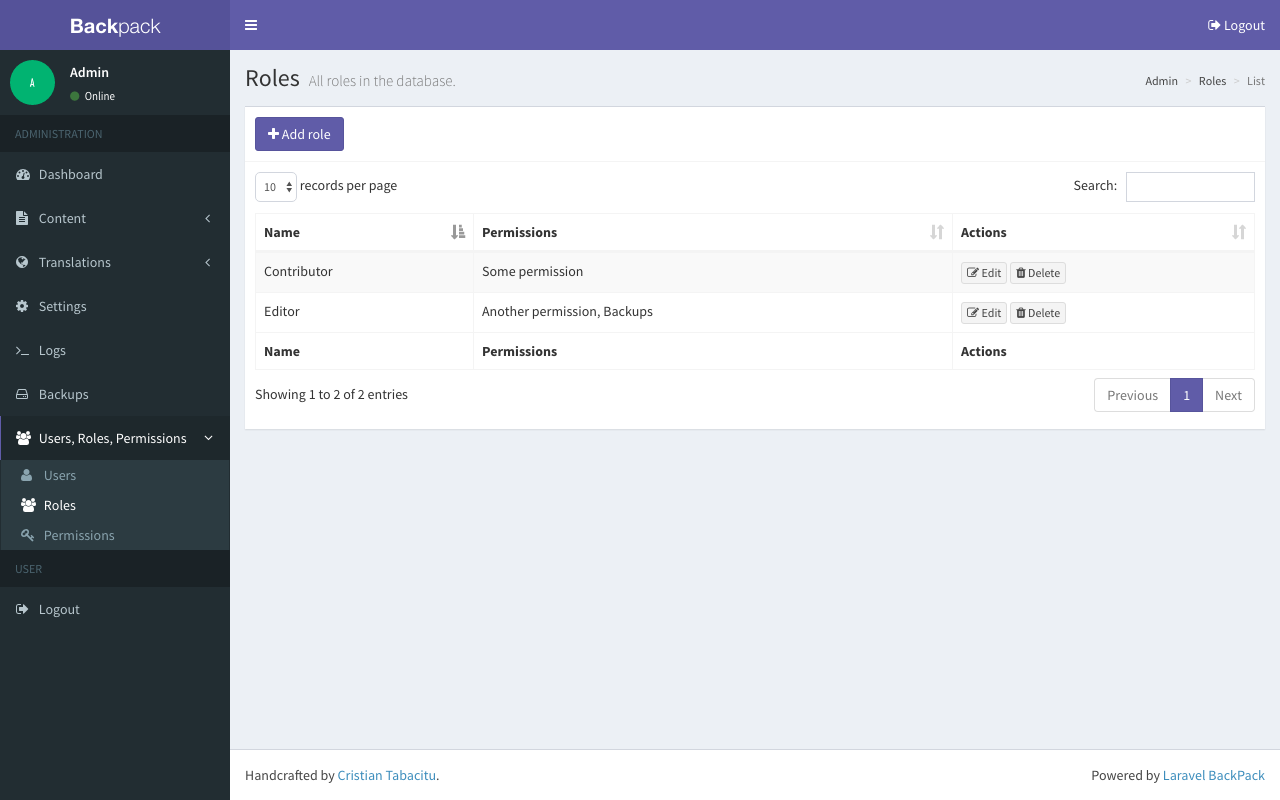
Admin interface for spatie/laravel-permission. It allows admins to easily add/edit/remove users, roles and permissions, using Laravel Backpack.
As opposed to some other packages:
- a user can have multiple roles;
- a user can have extra permissions, in addition to the permissions on the roles he has;
This package is just a user interface for spatie/laravel-permission. It will install it, and let you use its API in code. Please refer to their README for more information on how to use in code.
Please subscribe to the Backpack Newsletter so you can find out about any security updates, breaking changes or major features. We send an email every 1-2 months.
-
This package assumes you've already installed Backpack for Laravel. If you haven't, please install Backpack first.
-
In your terminal:
composer require backpack/permissionmanager- Finish all installation steps for spatie/laravel-permission, which as been pulled as a dependency. Run its migrations. Publish its config files. Most likely it's:
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider" --tag="migrations"
php artisan migrate
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider" --tag="config"
// then, add the Spatie\Permission\Traits\HasRoles trait to your User model(s)- Publish
backpack\permissionmanagerconfig file & the migrations:
php artisan vendor:publish --provider="Backpack\PermissionManager\PermissionManagerServiceProvider" --tag="config" --tag="migrations"Note: We recommend you to publish only the config file and migrations, but you may also publish lang and routes.
- Run the migrations:
php artisan migrate- The package assumes it's ok to use
App\Models\BackpackUserto administer Users. Use a different one if you'd like by changing the user model in theconfig/backpack/permissionmanager.phpfile. Any model you're using, make sure it's using theCrudTraitandHasRolestraits:
<?php namespace App\Models;
use Backpack\CRUD\app\Models\Traits\CrudTrait; // <------------------------------- this one
use Spatie\Permission\Traits\HasRoles;// <---------------------- and this one
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable
{
use CrudTrait; // <----- this
use HasRoles; // <------ and this
/**
* Your User Model content
*/- [Optional] Add a menu item for it in
resources/views/vendor/backpack/base/inc/sidebar_content.blade.phpormenu.blade.php:
<!-- Users, Roles, Permissions -->
<li class="nav-item nav-dropdown">
<a class="nav-link nav-dropdown-toggle" href="#"><i class="nav-icon la la-users"></i> Authentication</a>
<ul class="nav-dropdown-items">
<li class="nav-item"><a class="nav-link" href="{{ backpack_url('user') }}"><i class="nav-icon la la-user"></i> <span>Users</span></a></li>
<li class="nav-item"><a class="nav-link" href="{{ backpack_url('role') }}"><i class="nav-icon la la-id-badge"></i> <span>Roles</span></a></li>
<li class="nav-item"><a class="nav-link" href="{{ backpack_url('permission') }}"><i class="nav-icon la la-key"></i> <span>Permissions</span></a></li>
</ul>
</li>- [Optional] If you want to use the
@canhandler inside Backpack routes, you can:
(7.A.) Change Backpack to use the default web guard instead of its own guard. Inside config/backpack/base.php change:
// The guard that protects the Backpack admin panel.
// If null, the config.auth.defaults.guard value will be used.
- 'guard' => 'backpack',
+ 'guard' => null,Note:
- when you add new roles and permissions, the guard that gets saved in the database will be "web";
OR
(7.B.) Add a middleware to all your Backpack routes by adding this to your config/backpack/base.php file:
// The classes for the middleware to check if the visitor is an admin
// Can be a single class or an array of clases
'middleware_class' => [
App\Http\Middleware\CheckIfAdmin::class,
\Illuminate\Foundation\Http\Middleware\ConvertEmptyStringsToNull::class,
+ Backpack\Base\app\Http\Middleware\UseBackpackAuthGuardInsteadOfDefaultAuthGuard::class,
],Why? spatie/laravel-permission uses the Auth facade for determining permissions with @can. The Auth facade uses the default guard defined in config/auth.php, NOT our backpack guard.
Please note:
- this will make
auth()return the exact same thing asbackpack_auth()on Backpack routes; - you only need this if you want to use
@can; you can just as well use@if(backpack_user()->can('read')), which does the exact same thing, but works 100% of the time; - when you add new roles and permissions, the guard that gets saved in the database will be "backpack";
- [Optional] Disallow create/update on your roles or permissions after you define them, using the config file in config/backpack/permissionmanager.php. Please note permissions and roles are referenced in code using their name. If you let your admins edit these strings and they do, your permission and role checks will stop working.
If you would like to add more fields to the default user controller provided by this package, you can bind your own controller to overwrite the one provided in this package:
// in some ServiceProvider, AppServiceProvider for example
$this->app->bind(
\Backpack\PermissionManager\app\Http\Controllers\UserCrudController::class, //this is package controller
\App\Http\Controllers\Admin\UserCrudController::class //this should be your own controller
);
// this tells Laravel that when UserCrudController is requested, your own UserCrudController should be served.Because the package requires spatie/laravel-permission, the API will be the same. Please refer to their README file for a complete API. Here's a summary though:
A permission can be given to a user:
backpack_user()->givePermissionTo('edit articles');A permission can be revoked from a user:
backpack_user()->revokePermissionTo('edit articles');You can test if a user has a permission:
backpack_user()->hasPermissionTo('edit articles');Saved permissions will be registered with the Illuminate\Auth\Access\Gate-class. So you can test if a user has a permission with Laravel's default can-function.
backpack_user()->can('edit articles');A role can be assigned to a user:
backpack_user()->assignRole('writer');A role can be removed from a user:
backpack_user()->removeRole('writer');You can determine if a user has a certain role:
backpack_user()->hasRole('writer');You can also determine if a user has any of a given list of roles:
backpack_user()->hasAnyRole(Role::all());You can also determine if a user has all of a given list of roles:
backpack_user()->hasAllRoles(Role::all());The assignRole, hasRole, hasAnyRole, hasAllRoles and removeRole-functions can accept a string, a Role-object or an \Illuminate\Support\Collection-object.
A permission can be given to a role:
$role->givePermissionTo('edit articles');You can determine if a role has a certain permission:
$role->hasPermissionTo('edit articles');A permission can be revoked from a role:
$role->revokePermissionTo('edit articles');The givePermissionTo and revokePermissionTo-functions can accept a string or a Permission-object.
Saved permission and roles are also registered with the Illuminate\Auth\Access\Gate-class.
backpack_user()->can('edit articles');This package also adds Blade directives to verify whether the currently logged in user has all or any of a given list of roles.
@role('writer')
I\'m a writer!
@else
I\'m not a writer...
@endrole
@hasrole('writer')
I\'m a writer!
@else
I\'m not a writer...
@endhasrole
@hasanyrole(Role::all())
I have one or more of these roles!
@else
I have none of these roles...
@endhasanyrole
@hasallroles(Role::all())
I have all of these roles!
@else
I don\'t have all of these roles
@endhasallrolesYou can use Laravels native @can directive to check if a user has a certain permission.
To upgrade from PermissionManager 3.x to 4.x:
- upgrade to spatie/laravel-permission 2.28.2+ - do take note that the DB has changed, and they don't provide a track of the changes;
- require
backpack/permissionmanagerversion4.0.*in yourcomposer.jsonfile; - delete your old
config/backpack/permissionmanager.phpfile; - follow the installation steps above;
If you are upgrading to a Laravel 8 instalation, please note that User Model may have moved from App\User::class to App\Models\User::class, check if your config is compliant with that change config/backpack/permissionmanager.php.
Please see CHANGELOG for more information what has changed recently.
If you need to modify how this works in a project:
- create a
routes/backpack/permissionmanager.phpfile; the package will see that, and load your routes file, instead of the one in the package; - create controllers/models that extend the ones in the package, and use those in your new routes file;
- modify anything you'd like in the new controllers/models;
When creating your own controllers, seeders, make sure you use the BackpackUser model, instead of the User model in your app. The easiest would be to use config('backpack.base.user_model_fqn') which pulls in the User model fully qualified namespace, as defined in your config/backpack/base.php. You might need to instantiate it using $model = config('backpack.base.user_model_fqn'); $model = new $model; in order to do things like $model->where(...).
Please see CONTRIBUTING for details.
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Please subscribe to the Backpack Newsletter so you can find out about any security updates, breaking changes or major features. We send an email every 1-2 months.
- Marius Constantin - Lead Developer
- Cristian Tabacitu - Maintainer
- All Contributors
Backpack is free for non-commercial use and 49 EUR/project for commercial use. Please see License File and backpackforlaravel.com for more information.
We've spend more than 50.000 hours creating, polishing and maintaining administration panels on Laravel. We've developed e-Commerce, e-Learning, ERPs, social networks, payment gateways and much more. We've worked on admin panels so much, that we've created one of the most popular software in its niche - just from making public what was repetitive in our projects.
If you are looking for a developer/team to help you build an admin panel on Laravel, look no further. You'll have a difficult time finding someone with more experience & enthusiasm for this. This is what we do. Contact us. Let's see if we can work together.