A Storm metrics reporter capable of sending both Storm built-in metrics, as well as custom ones, to various metrics reporters such as Graphite or plain JMX.
Please take a look at the Wiki for further details.
Add a pom dependency (hosted by maven central):
<dependency>
<groupId>com.github.staslev</groupId>
<artifactId>storm-metrics-reporter</artifactId>
<version>1.5.0</version>
</dependency>Or, in case you wish to build the jar yourself:
git clone https://github.com/staslev/storm-metrics-reporter.git
cd storm-metrics-reporter
mvn install- This project was inspired by storm-metrics-statsd, thanks jt6211!
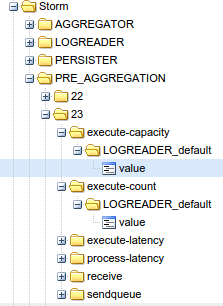
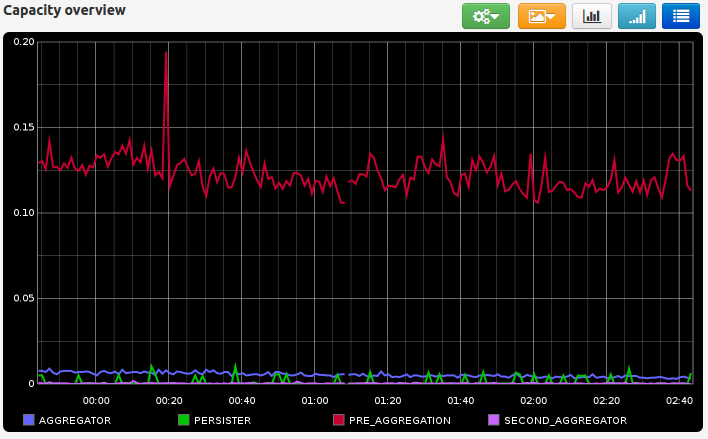
- The screenshots above were generated using a custom
StormMetricProcessorimplementation, not the one included in the sources. It depicts a particular Graphite naming convention (the host for instance, is not seen in the metric hierarchy chart as it's located higher in the hierarchy). Metrics naming styles are subject to change in other environemnts. - storm-metrics-reporter currently supports reporting metrics to Graphite only, but it should be pretty straight forward to extend it to support other metrics reporting mechanisms.