This guide walks you through using VS Code to build one of the Getting Started guides.
You’ll pick a Spring guide and import it into VS Code. Then you can read the guide, work on the code, and run the project.
-
About 15 minutes
-
VS Code with Java support
-
If you don’t have VS Code installed yet: Coding Pack for Java
-
If you have VS Code installed already: Java Extension Pack
-
-
Spring Boot Extension Pack for VS Code
-
JDK 11 or later
Choose and visit above links, and follow instructions to install. When you’re done, go ahead and launch VS Code.
To work with an existing project you need some code, so clone or copy one of the Getting Started guides, e.g. the REST Service guide:
git clone https://github.com/spring-guides/gs-rest-service.gitUnder the root folder of cloned or copied project, there are initial and complete folders. The initial folder contains initial code set, an empty project, making it possible for you to copy-and-paste your way through a guide. The complete folder contains complete code set where all the code from the guide already entered.
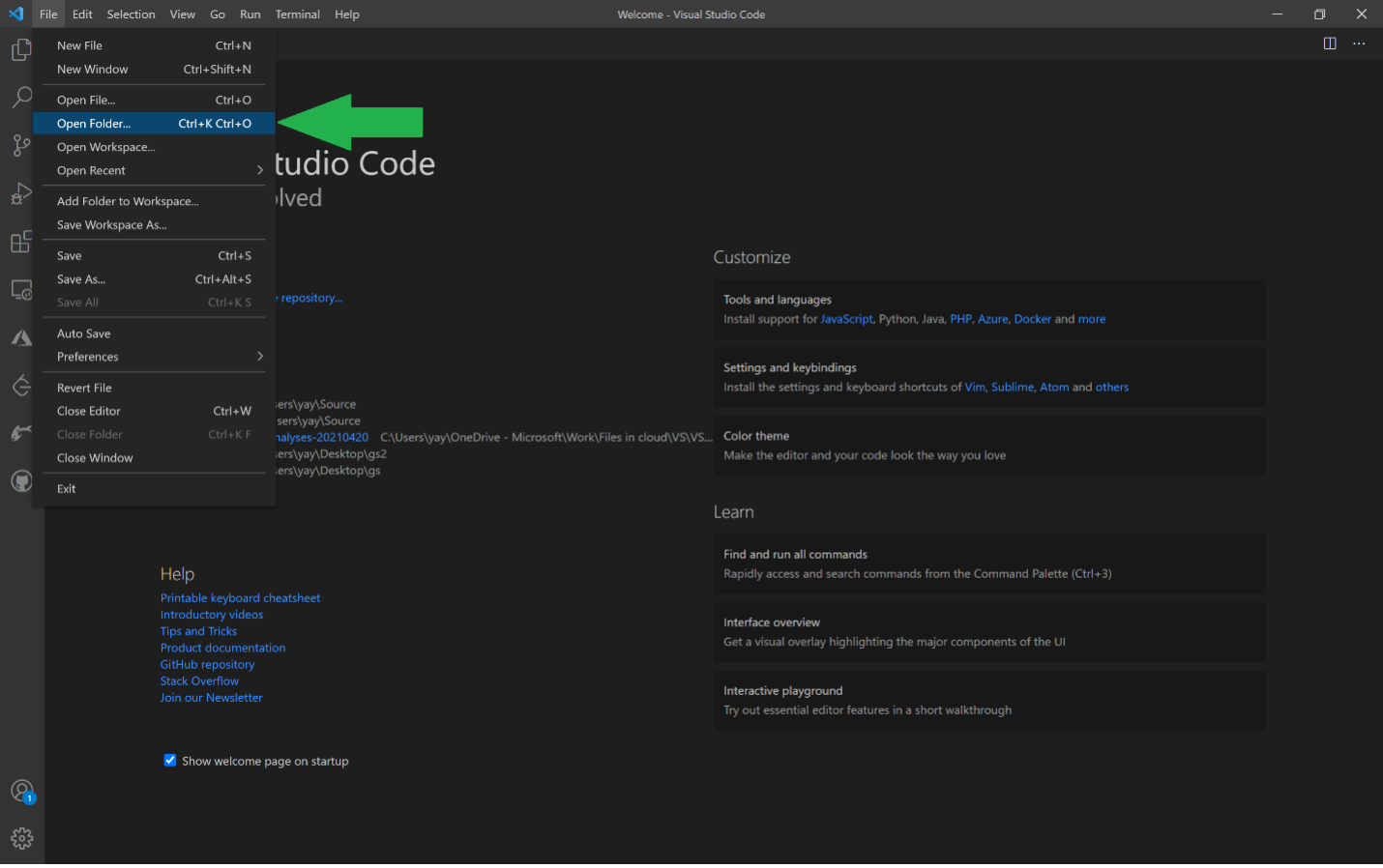
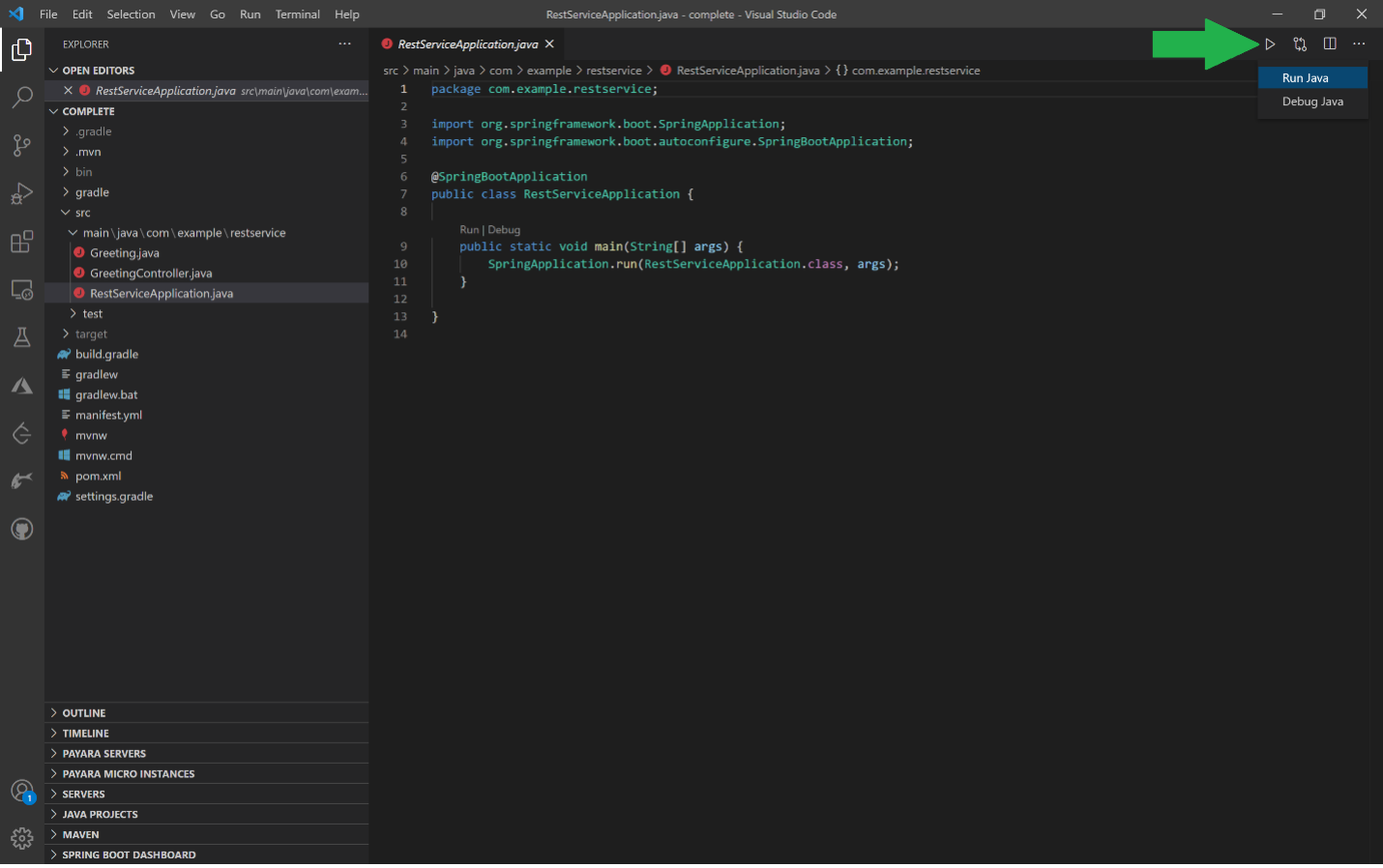
To open the complete version of a guide project, open the complete folder within VS Code. In first open, accept to import the project.
Congratulations! You have setup VS Code, imported the guide to build a RESTful web service, and ran it.