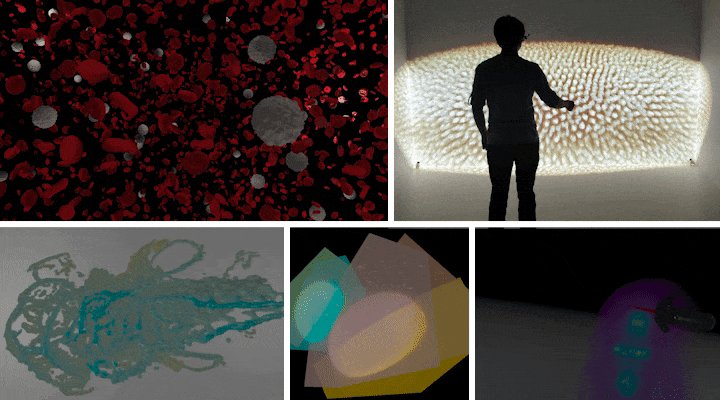
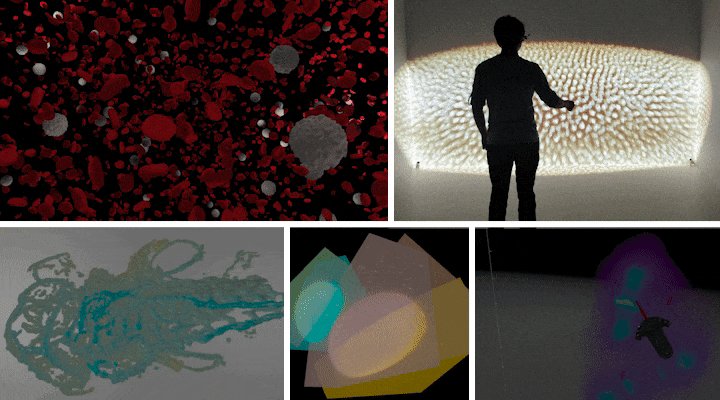
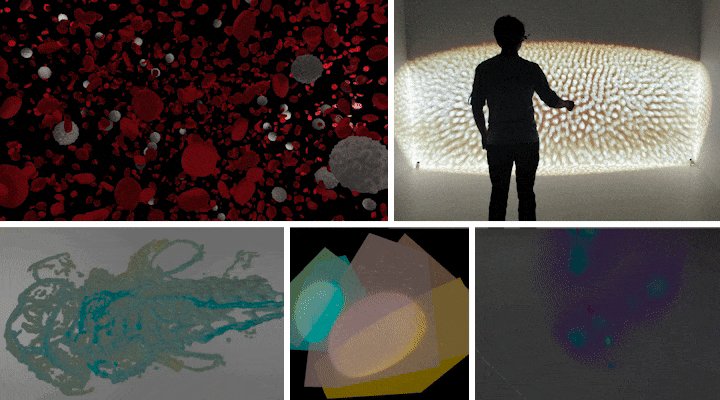
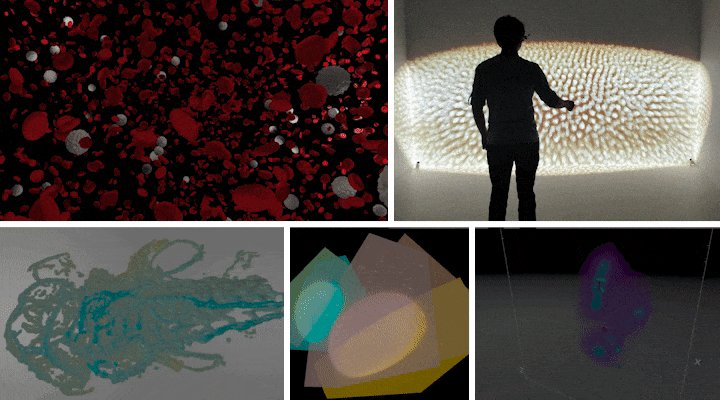
BloodCellsExample / scenery running on a CAVE with a scientist exploring a Drosophila melanogaster microscopy dataset / Adaptive Particle Representation rendering of Zebrafish head vasculature / Rendering six different out-of-core volumes from two datasets in a single scene / VR interaction with microscopy data in realtime
scenery is a scenegraphing and rendering library. It allows you to quickly create high-quality 3D visualisations based on mesh data. scenery contains both a OpenGL 4.1 and Vulkan renderer. The rendering pipelines of both renderers are configurable using YAML files, so it's easy to switch between e.g. Forward Shading and Deferred Shading, as well as stereo rendering. Rendering pipelines can be switched on-the-fly.
Both renderers support rendering to head-mounted VR goggles like the HTC Vive or Oculus Rift via OpenVR/SteamVR.
Have a look in the src/test/kotlin/graphics/scenery/tests/examples directory, there you'll find plenty of examples how to use scenery in Kotlin, and a few Java examples.
Some of the examples need additional meshes, which are not part of the repository due to their size. These meshes can be downloaded here and extracted to a directory of choice. When running the examples, the environment variable SCENERY_DEMO_FILES should point to this directory, otherwise the models will not be loaded and scenery will complain.
- Scala - @Sciss has translated the Kotlin and Java examples to Scala, https://github.com/Sciss/SceneryScalaExamples
Documentation for scenery is published at docs.scenery.graphics/scenery/, but is in a very minimal state at the moment. Contributions are very welcome! The documentation is created using Gitbook, and the corresponding repository can be found at github.com/scenerygraphics/scenery-docs/.
In case you use scenery in a scientific publication, please cite this paper:
- Ulrik Günther, Tobias Pietzsch, Aryaman Gupta, Kyle I.S. Harrington, Pavel Tomancak, Stefan Gumhold, and Ivo F. Sbalzarini: scenery — Flexible Virtual Reality Visualisation on the Java VM. IEEE VIS 2019 (DOI: 10.1109/VISUAL.2019.8933605, Preprint: arXiv:1906.06726).
If you want to refer to a specific scenery version, e.g. for reproducibility, also can additionally cite the DOI of the scenery version you used.
Most of the demos use the following key bindings:
| Key | Action |
|---|---|
| Mouse drag | Look-around |
W, A, S, D |
Move forward, left, back, right |
Shift - W, A, S, D |
Move forward, left, back, right fast |
K, Shift+K |
Move upwards, move upwards fast |
J, Shift+J |
Move downwards, move downwards fast |
C |
Switch between FPS and Arcball camera control modes (only used in some examples) |
If a gamepad is connected (such as a PlayStation 3 or 4 controller), the hats can be used for movement and look-around.
| Key | Action |
|---|---|
F |
Toggle fullscreen |
Q |
Toggle rendering quality (low, medium, high, ultra), if supported by the current rendering pipeline |
Shift-V |
Toggle stereo rendering and rendering to VR headsets, if supported by the current rendering pipeline |
Shift-Q |
Toggle buffer debug view |
P |
Save screenshot to Desktop as PNG |
Shift-P |
Record a H264-encoded video to the Desktop |
All keybindings are also listed in the InputHandler class.
Into a directory of your choice, clone the Git repository of scenery:
git clone https://github.com/scenerygraphics/sceneryThen, change to the newly created scenery directory, and run mvn clean install to build and install both packages into your local Maven repository.
Alternatively, scenery's Gradle project can be imported into IntelliJ or Eclipse. Please note that Eclipse needs the Kotlin plugin from JetBrains to work correctly.
If you want to compile the provided shader files offline on your own, please make sure you have the latest Vulkan SDK from LunarG installed. At least version 1.1.70 is required.
Release artifacts are currently published to the Sonatype OSS repository, and synchronised with Maven Central.
The recommended way to use non-release (unstable) builds is to use jitpack. jitpack provides better build reproducibility than using SNAPSHOT builds, as they may change at any point in time or might become unavailable. With jitpack, you can use any commit from the repository as package version.
Add scenery and ClearGL to your project's pom.xml:
<dependencies>
<dependency>
<groupId>graphics.scenery</groupId>
<artifactId>scenery</artifactId>
<version>0.9.0</version>
</dependency>
</dependencies>To use jitpack, add jitpack.io to your repositories in pom.xml:
<repositories>
<repository>
<id>jitpack</id>
<url>https://jitpack.io</url>
</repository>
</repositories>You can then use any commit from the repository as scenery version, e.g.:
<dependency>
<groupId>graphics.scenery</groupId>
<artifactId>scenery</artifactId>
<version>ff4c8ddd</version>
</dependency>Add scenery to your project's build.gradle:
dependencies {
// ...
api("graphics.scenery:scenery:0.9.0")
}To use jitpack, add jitpack.io to your repositories in build.gradle:
repositories {
// ...
maven("https://jitpack.io")
}You can then use any commit from the repository as scenery version, e.g.:
dependencies {
// ...
api("com.github.scenerygraphics:scenery:ff4c8ddd")
}scenery uses slf4j for logging. If you use scenery in your own library and want to see scenery's messages, you need to have a logger (e.g. slf4j-simple) configured in your project. Check this page on how to do that.
To configure the logging level that scenery uses, set the system property scenery.LogLevel to info (default), warn, debug or trace. Be advised that both debug and trace produce a lot of output and thereby negatively affect performance.
scenery has been tested with a number of different systems and GPUs. It should in general work with any current GPU with up-to-date, Vulkan-compatible drivers and installed Vulkan runtime. On macOS, scenery makes use of MoltenVK to translate between scenery's Vulkan renderer and macOS' Metal API.