Experimental Stand-Alone React Viewer for HOMER API 7.x
- This Application requires a HEP Auth Proxy to access the HOMER API
- Clone this repository
cd homer-view-react- Run
npm installto install dependencies - Run
npm run buildto build application - Start the development server
npm run start - Access the application at http://localhost:3000/
- copy the example file from
example/view-config.jstosrc/config/index.js - copy the example file from
example/proxy-config.jstoproxy/config.js - open
proxy/config.jsand configure your HOMER API parameters (API url, username and password) - start proxy: cd proxy; npm install && npm start
See the example folder for a working example
The Application accepts the following URL parameters defining search settings:
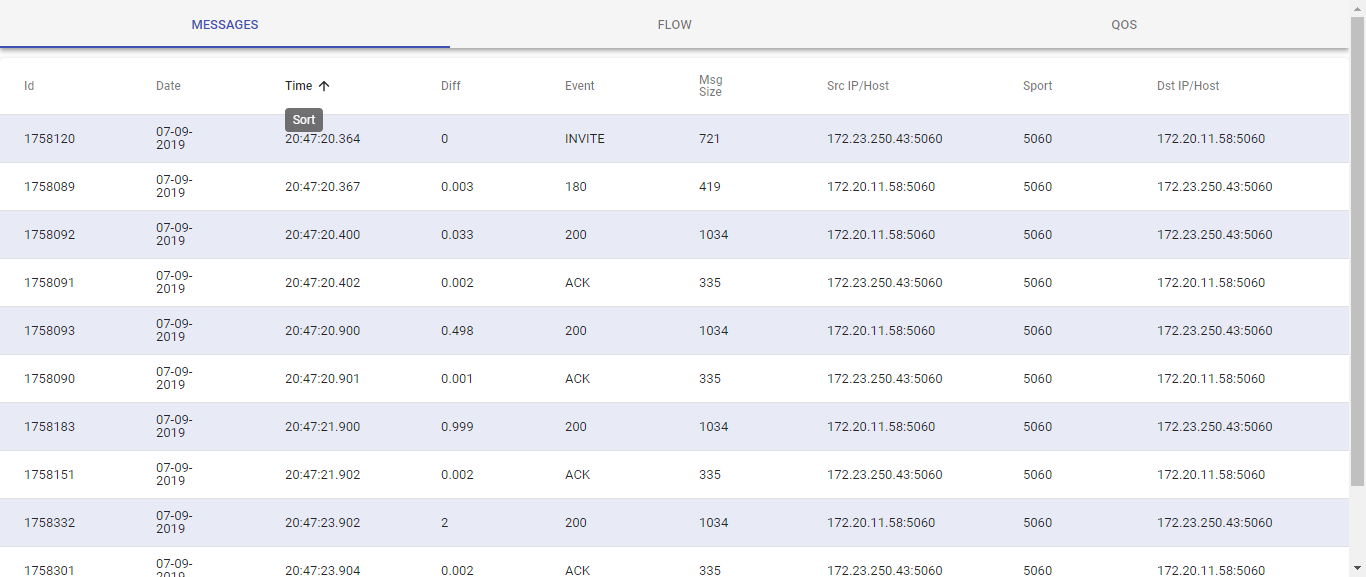
from: start time in millisecondsto: stop time in millisecondscallid: callid string or arraytabs: visibile tabs, options- messages
- qos
- flow
- logs
- export
http://localhost:3000/?from=1550706099000&to=1550707799000&[email protected]&tabs=messages,qos
This Open-Source project is made possible by actual Humans without corporate sponsors, angels or patreons.
If you use this software in production, please consider supporting its development with contributions or donations