目标
提高前端研发效率、质量与稳定性
背景
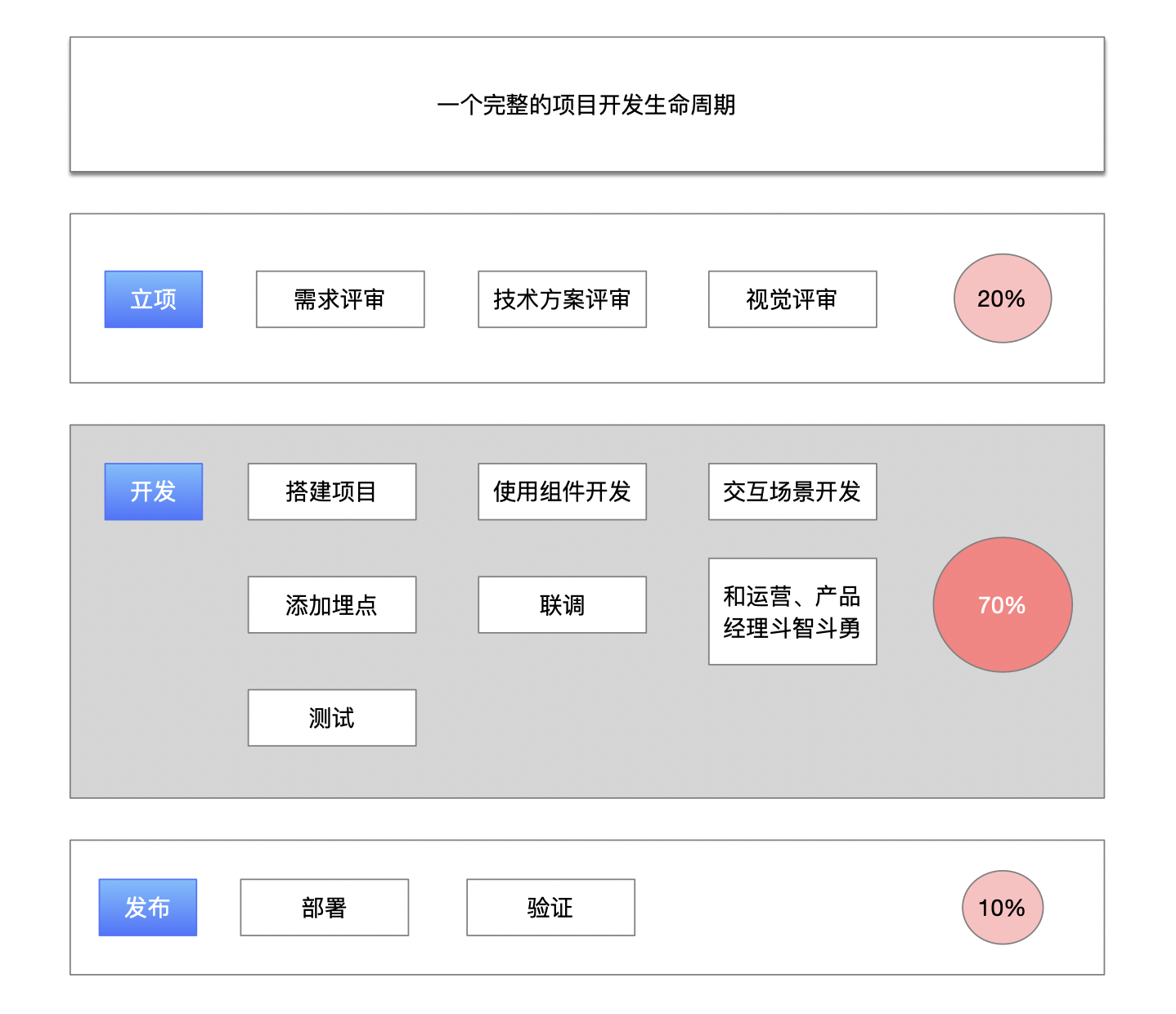
一个完整的项目开发生命周期主要包含以下三个阶段:立项、开发、发布,其中立项主要包含需求评审、技术方案评审、视觉评审;开发阶段事项较多,包含了搭建项目、使用组件开发、交互场景开发(无法使用现成组件)、埋点添加、联调、测试,以及和产品经理、运营斗智斗勇;发布阶段主要就是项目部署、发布上线、上线前的自我检测验证,保证上线的页面效果符合预期。

在和一些开发者聊过和结合自我开发经验,大概得出了一个项目开发完整生命周期内,开发者大概的时间分配。立项占比20%,开发占比70%,发布占比10%。
对症下药
结合上图,具体到提效思路就清晰了,主要解决70%的开发时间,寻找合适的方式提升这部分的开发效率。质量与稳定性这部分,不仅仅是保证项目正常运行,而且要保证项目高效运行,具体就是保证项目的运行性能,重点链路出现问题能及时监控并解决。
效率
效率提升是个千人千面的问题,不同开发者能力不同导致开发效率也不一致。但一些标准化的东西是可以通过工具的方式或者工程化的方案进行解决的。
具体到开发的各个阶段的流程节点解决方案可以如下:
搭建项目
统一的项目创建工具,例如vue-cli,create-react-app,项目初始化完成之后就包括了项目的开发、调试、测试、部署等相关的工具库和环境配置,开发者可以直接开始业务开发

使用组件开发
“组件”是一种通俗的叫法,大公司一般喜欢称之为“物料或者资产”,具体主要包含以下几类:
- 基础组件和库,例如 antd / vant / vui / spider / login / pecker
- 业务组件,基于基础组件和实际业务场景封装的组件
- 代码片段,可以直接拿来急用的代码,例如一个动画的实现,一种特定交互场景的实现,和业务组件最大的不同就是,代码片段一般通过拷贝进行使用,可以直接在原有代码上进行修改,不依赖于代码片段的升级
- 页面,由组件、代码片段组合成的特定通用型页面,例如空页面、404页面、个人信息页、设置页等等
承载组件的一般都是通过 npm 或者 在线 ide 等方式达到复用目的


交互场景开发
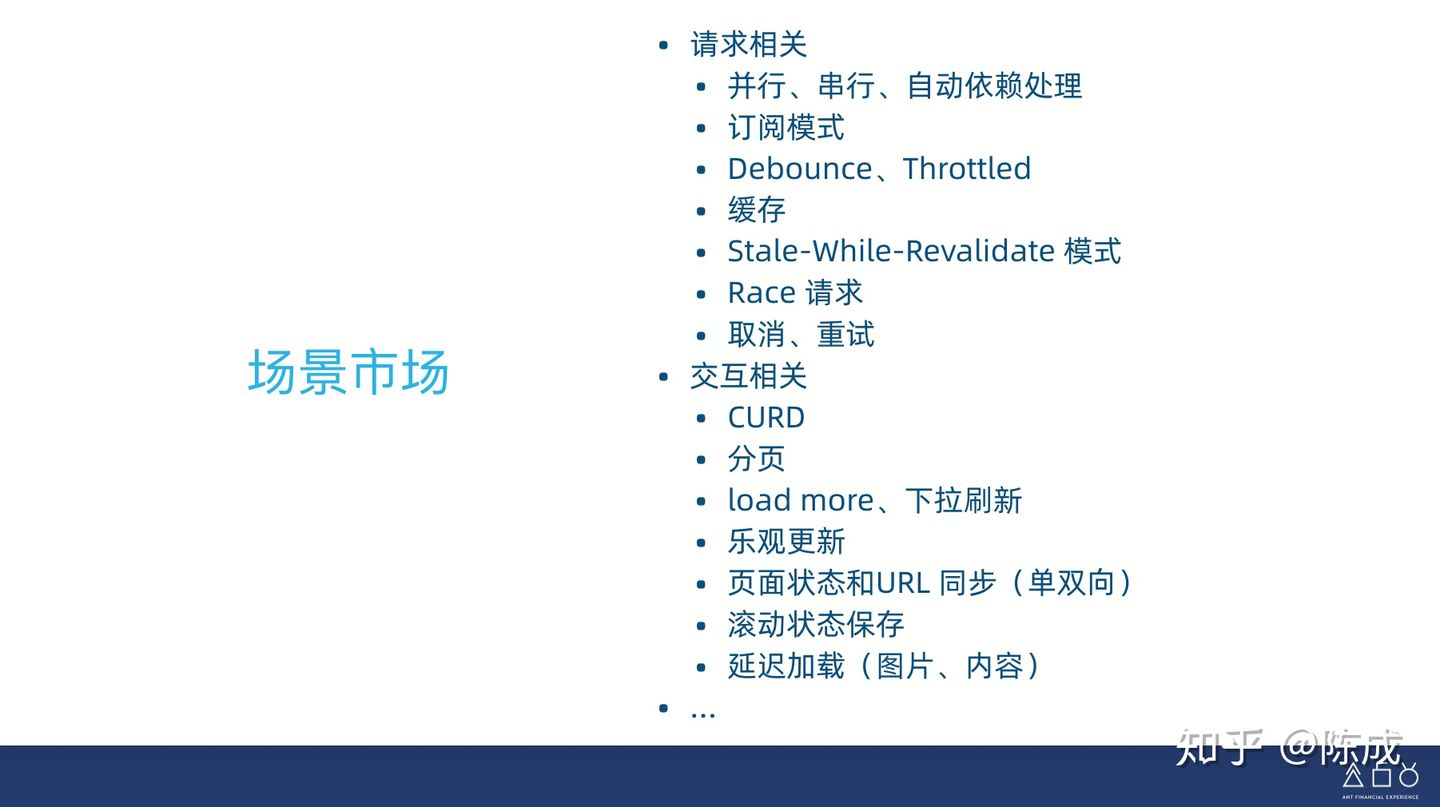
交互场景指的就是实际业务开发过程中的一些具体业务场景,例如CRUD / 分页 / 上拉加载、下拉刷新 / 回到顶部 等等,这种可以通过封装成通用的工具方法或者 hooks 进行实现

引用自蚂蚁前端研发最佳实践
添加埋点
埋点就是需要收集页面访问的一些日志信息,一般有无埋点和手动埋点,这里不讨论那种埋点方式更好,就拿我公司举例,采用的是通过在业务代码里面添加特定的采集脚本进行手动埋点的方式,对一些需要日志种类非常多的页面,添加埋点也是耗费开发者时间的一环,结合社区的一些方案可以通过例如可视化埋点、自动分析dom结构自动埋点等方式解决
联调
和服务端进行联调,好的开发方式是技术方案评审完之后,由服务端根据需求编写接口文档,前端在开发阶段就可以通过本地mock进行测试,待服务端开发完之后切换到正式的环境进行联调测试,但其中接口文档容易变动,很多时候服务端来不及去更新接口文档,导致实际联调的时候会花费很大精力去核对字段或者修改已写好的业务逻辑。由于nodejs的蓬勃发展,现在一些大厂会将一些通用的数据服务封装成函数(serverless)前端开发者可以直接调用,这样就直接省去了服务端编写文档、频繁开发、重复性开发等问题。然而面对一些非通用性的服务还是需要开发的,这部分可以考虑通过mock平台来承载前端mock以及服务端生成api和文档的方式。

和产品、运营斗智斗勇
这个环节,我觉得一句话:“合理的需求尽量满足,不合理或者有非议需求尽量拒绝,实在不行缴械投降”
测试
在充分理解业务需求以及统一的视觉、交互规范之后,搭配上丰富的组件市场,我相信你写出的代码bug率肯定会下降
上下游的链路打通
从生成-消费的角度看,前端开发、设计都是既属于生成者又属于消费者,前端开发拿到设计输出的视觉稿,如果能有现成的组件可以复用,生产的提效是显而易见的,同时设计师也得知道前端开发都有哪些组件,能否从现有组件进行设计对于满足前端开发使用也是至关重要的。因而,打通开发的上下游也很关键
质量与稳定性
项目的开发质量高不高,首先要保证项目功能都能够正常运行,其次再考虑编码规范、类库组件的使用规范等,常用的方式有在项目脚手架里面统一 eslint / tslint 的配置 ,统一常用的类库组件等,还可以考虑在部署发布前进行预检测,例如 前置检测平台 可以在部署前就能发现一些业务代码中的错误以及编码是否规范等,另外,上线之后通过全链路的监控平台对业务中的一些关键节点建立告警监控等
最佳实践
可以看到在整个生命周期内流程节点特别多,尤其期开发阶段的每个节点都能牵扯出各种各样的方案,那如何找到最适合自己团队的实践方案呢?总的来讲,不外乎就是自研还是利用社区成熟方案的问题。
自研的话成本相对较高,但后期维护、定期、扩展性更强;而利用开源方案的话就是成本较低、上手快、但个性化定制、是否贴合团队业务等方面就有所不足,所以一般团队都是采用两种结合的方式,感兴趣的话可以看下蚂蚁前端研发最佳实践这篇文章。这里就不展开探讨了
参考资料
蚂蚁前端研发最佳实践
前端框架体系建设
揭秘:让阿里前端提效 50% 是如何计算的 ?









