threex.videotexture is a threex game extension for three.js.
It provides help to handle videos in texture.
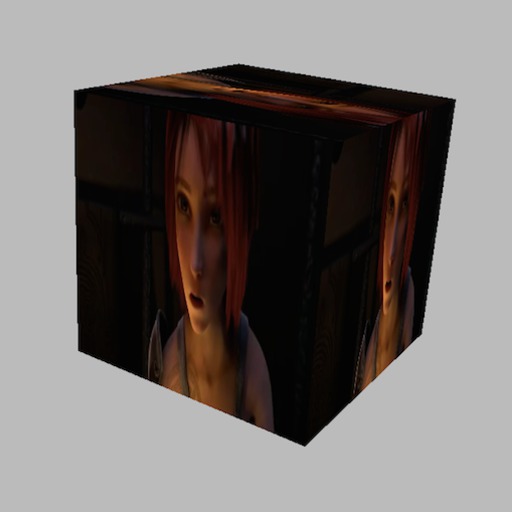
It is possible to put html5 <video> output in texture with threex.videotexture.js.
You can even put the webcam in a texture with threex.webcamtexture.js.
It is cool if you want to make a tv screen in your game, You can easily use this extension. You pick the video to play and you are ready to go.
The screen surface will use your video texture making it look like a TV set.
If you need it, you can try threex.audiovideotexture.js where the
video is mapped on the texture and additionnally the sound of the video
is handled via
web audio API.
Thus you can have localized sound, which is neat in the 3d environment.
- Here is a videotexture example and its source. It read the video from a file via video dom element and display it in a texture
- Here is a audio/video texture example with WebAudio APIand its source. It shows how to plug the video sound into the WebAudio API because you get localised sounds. This is particularly useful in 3D. "Audio/Video" texture is a texture where the sound comes from the object3d on which the texture is mapped.
- Here is another webcam example and its source. It reads the webcam thru getUserMedia and put it in a texture.
You can install it manually. Just do
<script src='threex.videotexture.js'></script>You can install with bower.
bower install threex.videotexturethen you add that in your html
<script src="bower_components/threex.videotexture/threex.videotexture.js"></script>First you instanciate the texture itself
// create the videoTexture
var videoTexture= new THREEx.VideoTexture('videos/sintel.ogv')
updateFcts.push(function(delta, now){
// to update the texture are every frame
videoTexture.update(delta, now)
})Then you use it in a mesh like this.
// use the texture in a THREE.Mesh
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({
map : videoTexture.texture
});
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );Here is the detailled API:
videoTexture.video: the video dom element from which the video is usedvideoTexture.texture: the generatedTHREE.TexturevideoTexture.update(delta, now): update the texture from the video elementvideoTexture.destroy(): destroy the object
It will read the webcam using getUserMedia. The browser will likely ask for permissions to the users. Let's see how to use it. You instanciate the texture itself.
var webcamTexture = new THREEx.WebcamTexture()
updateFcts.push(function(delta, now){
// to update the texture are every frame
webcamTexture.update(delta, now)
})Then you use it in a mesh
// use the texture in a THREE.Mesh
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({
map : videoTexture.texture
});
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );Here is the detailled API:
videoTexture.video: the video dom element from which the video is usedvideoTexture.texture: the generatedTHREE.TexturevideoTexture.update(delta, now): update the texture from the video elementvideoTexture.destroy(): destroy the objectTHREEx.WebcamTexture.available: true ifgetUserMediais available on this browser, false otherwise.