This is a working example app which displays Japan weather radar maps on Slack. This application is built with Bolt⚡️ and Yahoo! JAPAN Static Map API (雨雲レーダー表示).
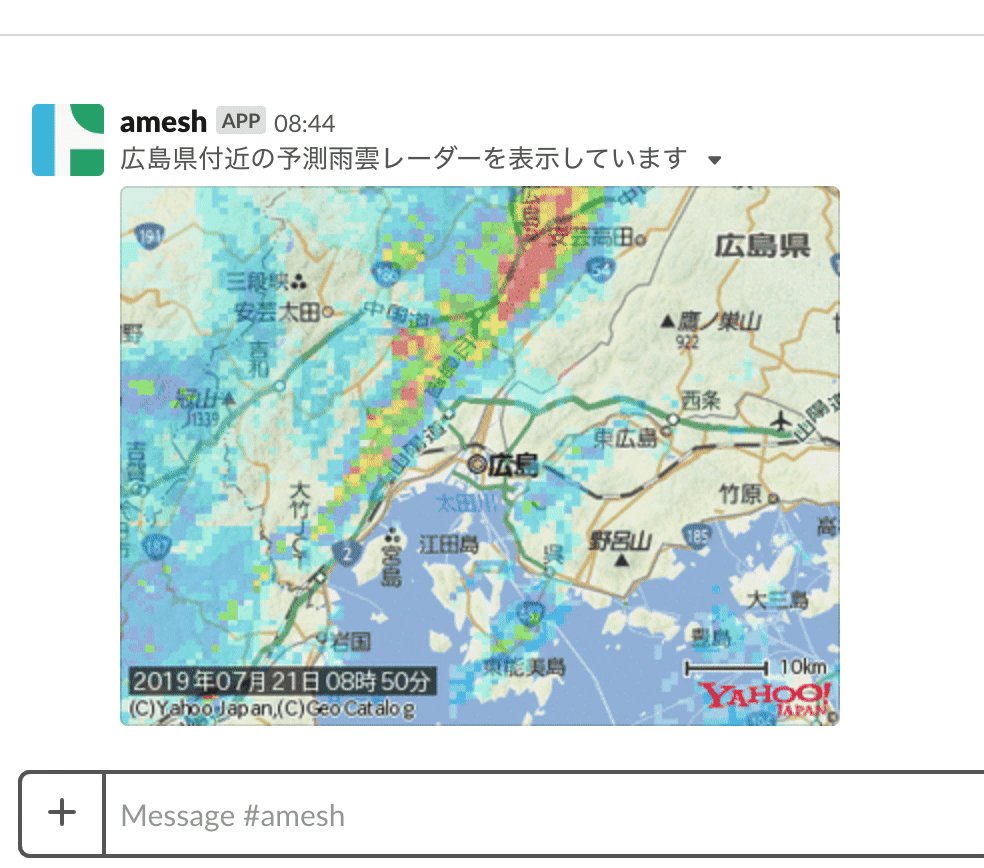
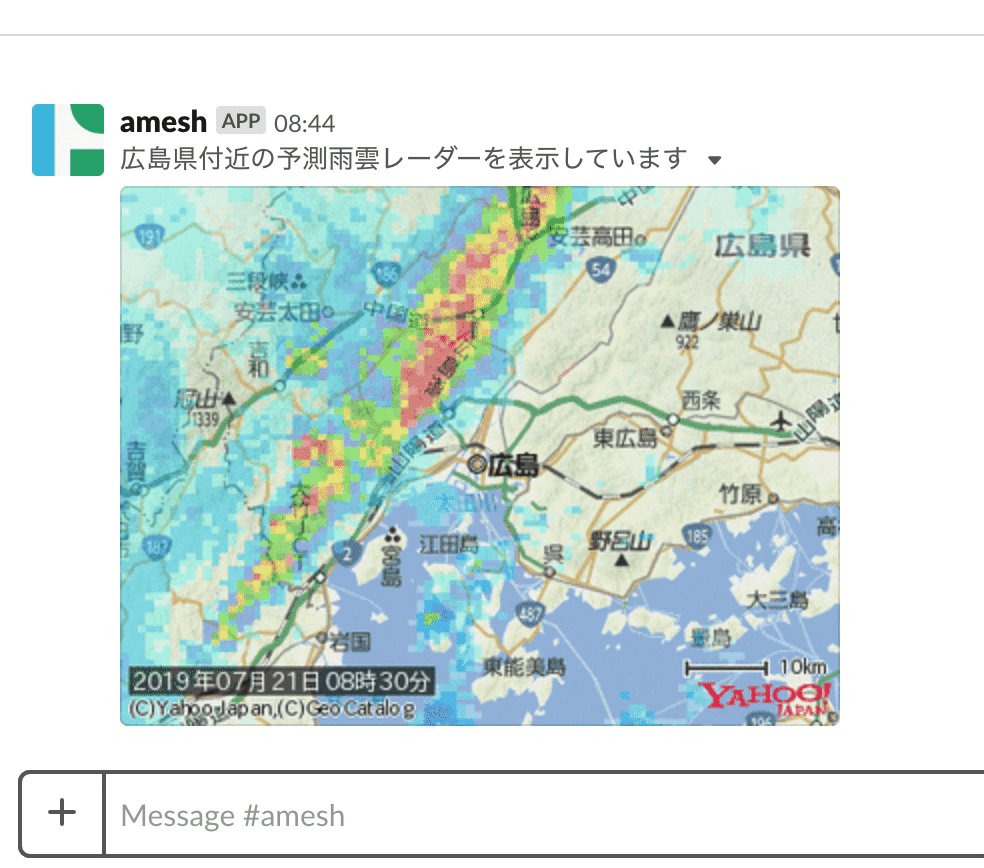
This command posts an animated GIF showing the forecasting weather map.
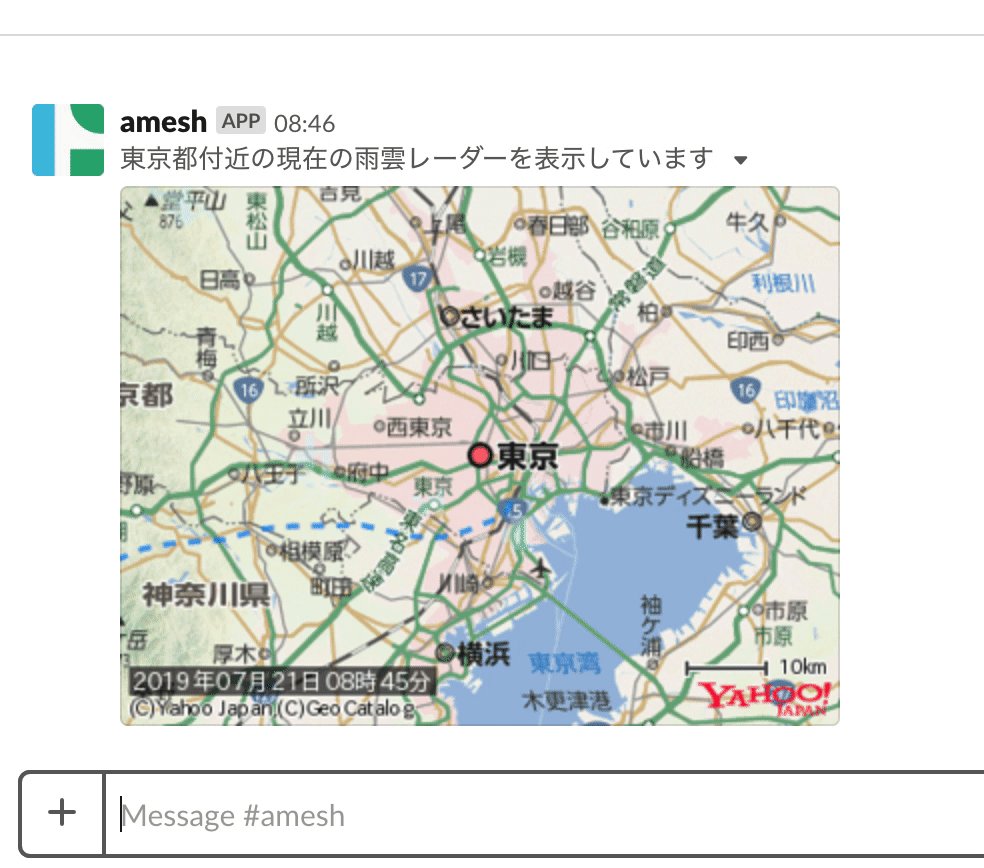
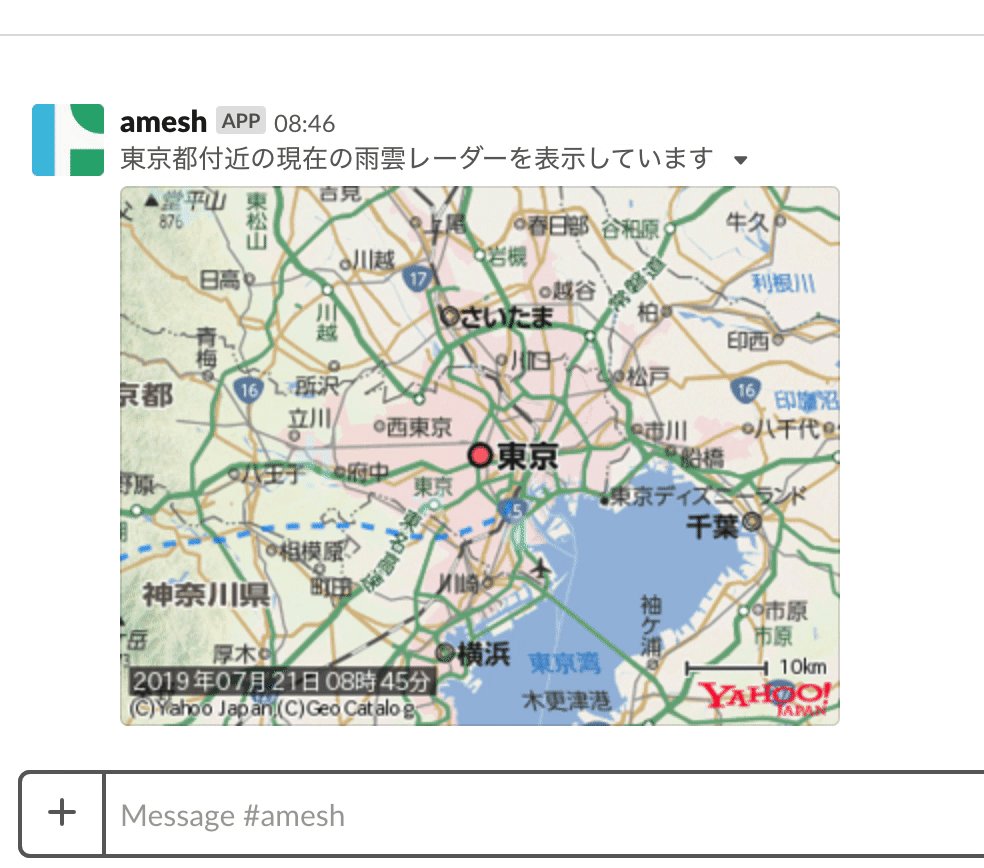
This command instantly posts the present moment image.
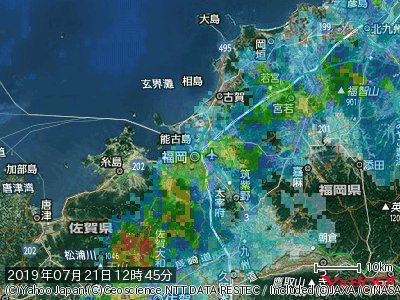
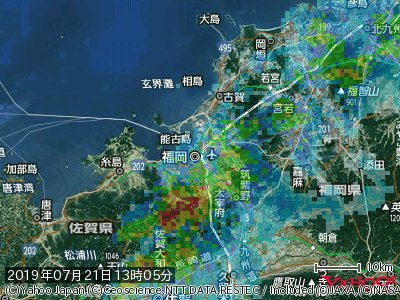
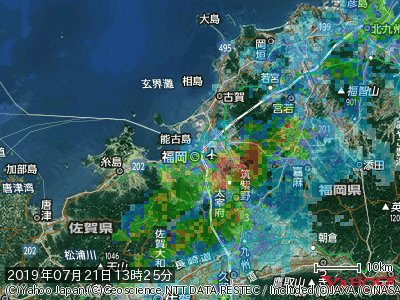
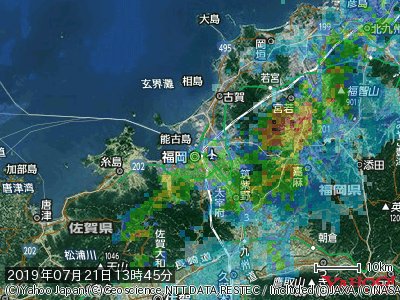
This command posts the transition of weather map in the last 24 hours.
https://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/static.html#request-param
The defualt map mode is map. If you'd like to customize the appearance, set YAHOO_JAPAN_API_MAP_MODE env variable with either of the following values.
- map - 通常の地図
- photo - 航空写真
- map-b1 - 地下街
- hd - ハイビジョン地図
- hybrid - ハイブリッド地図
- blankmap - 白地図
- osm - Open Street Map
Here is the output with hybrid mode.
- Features > OAuth & Permissions:
- Scopes:
- "bot"
- "commands"
- "files:write:user"
- Click "Save Changes"
- Scopes:
- Features > Slash Commands:
- Click "Create New Command"
- Command
- Set
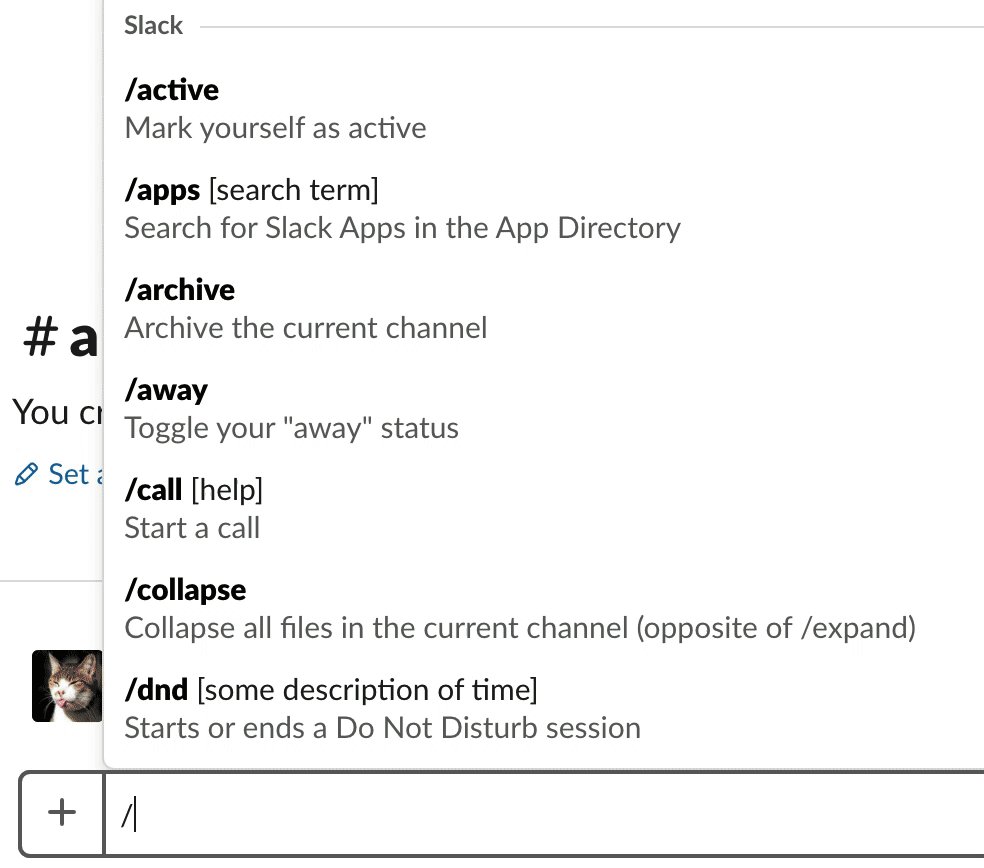
/amesh
- Set
- Request URL
- Set
https://{your app name}.herokuapp.com/slack/events
- Set
- Short Description
- Set something helpful for users
- Click "Save"
- Command
- Click "Create New Command"
- Features > Bot User:
- Click "Add a Bot User"
- Click "Add Bot User"
- Settings > Install App:
- Complete "Install App"
# prep
nvm use 10.13.0 # Bolt runs on Node 10.13+
cp -p _env .env
vi .env
source .env
npm i
# run the app
npm run local
# on another terminal window
ngrok http 3000- Set env variables on Heroku
- (Slack) Slash command name:
ameshor your favorite one - (Slack) Settings > Basic Information > App Credentials > Siginging Secret
- (Slack) Settings > Install App > Bot User OAuth Access Token
- (Yahoo! JAPAN) Application ID (https://e.developer.yahoo.co.jp/dashboard/)
- (Yahoo! JAPAN) Static Map Mode (https://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/static.html#request-param)
- (Slack) Slash command name:
/amesh # displays weather map for Tokyo area
/amesh osaka now # displays a single image for Osaka area
/amesh hokkaido today # displays the transition of weather map in the last 24 hours for Hokkaido area