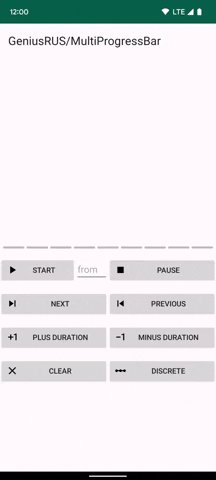
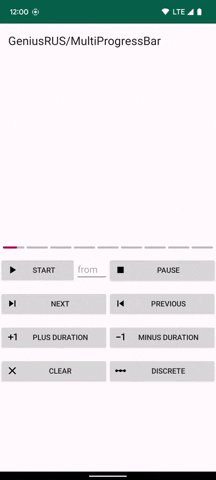
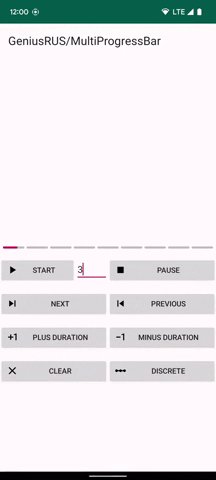
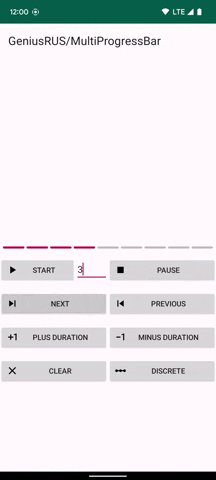
This library makes it possible to display a progress bar, as in Instagram Stories, without much effort.
View support state recovery using onSaveInstanceState
These attributes (app in your layout) allow you to fine-tune the behavior of the progress bar:
lineColor(color) default:Color.GRAYprogressColor(color) default:Color.WHITEprogressSteps(integer) default:1progressPadding(dimension) default:8dpprogressWidth(dimension) default:10FprogressPercents(integer) default:100isNeedRestoreProgress(boolean) default:falsesingleDisplayedTime(float) default:1F
Also the following api allows you to control the display of progress:
start()- starts / resumes showing progress. Start from N position is also supportedpause()- pauses showing progress. The scale stops at the current positionprevious()- move to the beginning of the previous block of progress. If progress is started, the show will start immediately. Otherwise, it will stop at the beginning of the block.next()- move to the beginning of the next block of progress. If progress is started, the show will start immediately. Otherwise, it will stop at the beginning of the block.clear()- clearing the current state of progress, resetting the scale to the very beginningsetListener(listener: ProgressStepChangeListener)- sets the listenerProgressStepChangeListenerto switch progress blockssetFinishListener(finishListener: ProgressFinishListener)- set the listenerProgressFinishListenerthat indicates end of progresssetProgressPercents(progress: Int- sets the number of percent for calculating the progress scalesetProgressStepsCount(stepsCount: Int)- sets the total number of progress stepssetSingleDisplayTime(singleDisplayedTime: Float)- sets the display time of one cell. Can be used in runtime
interface ProgressStepChangeListener {
fun onProgressStepChange(newStep: Int)
}Artifact is publishing to Maven Central. You can add this repository to your project with:
repositories {
mavenCentral()
}Add to your .gradle file:
implementation "io.github.geniusrus:multiprogressbar:$latest_version"The sample is on app module
- Viktor Likhanov
Yandex: [email protected]
Apache v2.0 License
Copyright (c) 2019 Viktor Likhanov