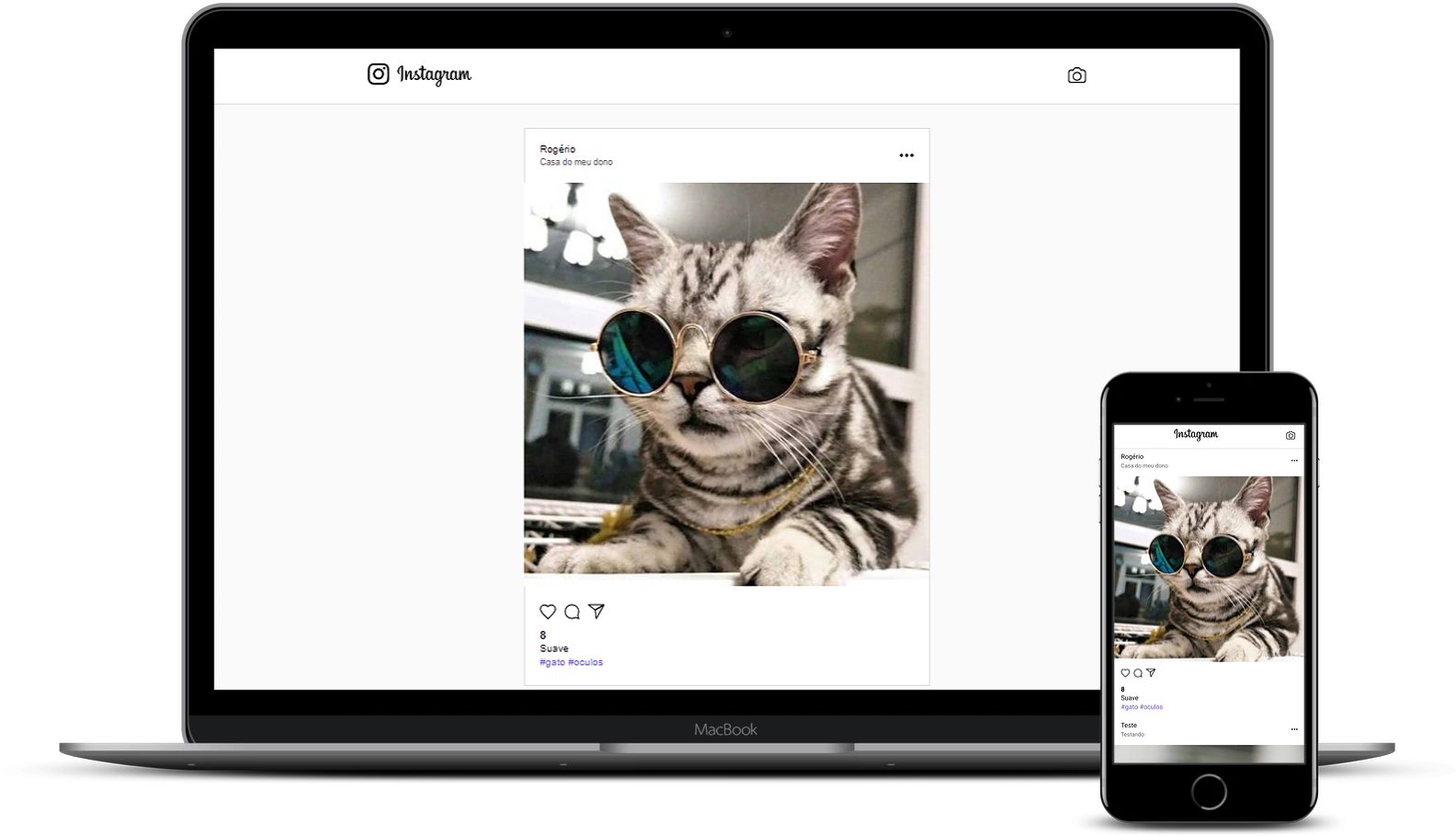
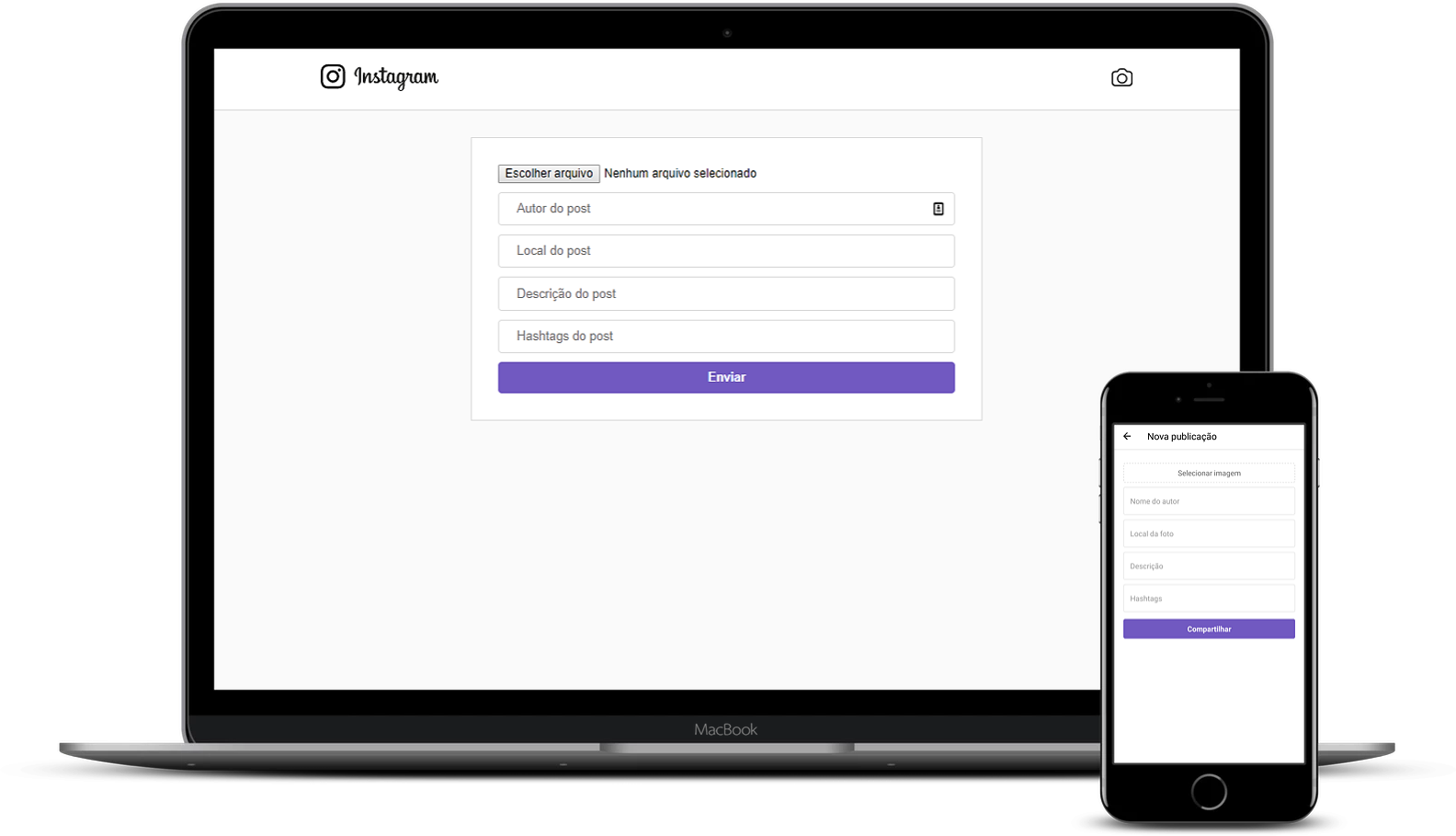
Full Stack Instagram clone with NodeJS, ReactJS and React Native.
This project was developed at the RocketSeat OmniStack Week 7 with the following technologies:
- Node.js
- Express
- nodemon
- MongoDB
- Mongoose
- Multer
- Socket.io
- ReactJS
- React Router v4
- axios
- React Native
- React Navigation
- React Native Gesture Handler
- react-native-image-picker
To use and test the mobile app on a simulator or smartphone, you must already have set up the React Native app development environment. You can follow the following article in Portuguese to set up your environment:
React Native Environment (Android/iOS)
From your command line:
# Clone this repository
$ git clone https://github.com/santiagoidu/full-stack-instagram
# Go into the repository
$ cd full-stack-instagram
# Go into backend
$ cd backend
# Install dependencies
$ yarn install
# Start the backend server
$ yarn dev
# On another terminal, go to the frontend folder
$ cd ../frontend
# Install dependencies
$ yarn install
# Start the backend server
$ yarn start
# On another terminal, go to the mobile folder
$ cd ../mobile/instarocket
# Install dependencies
$ yarn install
# If you want to run the project on a simulador, start the react-native server as it is
$ react-native start
# On another terminal, install the app on your simulator
# Use the command below for iOS devices
$ react-native run-ios
# Use the command below for Android devices
$ react-native run-android
# If you want to run the project on your smartphone, change the baseURL on src/services/api.js to your machine's ethernet adapter IP. Use the ethernet adapter IP if you're on a cable connection or the WiFi adapter IP if you're on a wireless connection.
# After changing the baseURL, start the react-native server
$ react-native start
# On another terminal, install the app on your smartphone
# Use the command below for iOS devices
$ react-native run-ios
# Use the command below for Android devices
$ react-native run-androidEsse repositório está licenciado pela MIT LICENSE. Para mais informações detalhadas, leia o arquivo LICENSE contido nesse repositório.