This repo is participating in Hacktoberfest 2021. It is beginner friendly repo and you can do your 1st Pull Request here. Just follow proper format to get your first PR merged successfully.
A month-long celebration from October 1st - 31st sponsored by Digital Ocean and GitHub to get people involved in Open Source. Create your very first pull request to any public repository on GitHub and contribute to the open source developer community.
You need to create 4 Pull Request (PR) to grab goodies.
Not sure how to do your first Pull Request? No worries. lets get you started.
You simply need to submit your name with your Hacktoberfest experience. Follow given any one method to start contributing.
🔥 Live web preview available here : here
🔥 Download Android app from here : here
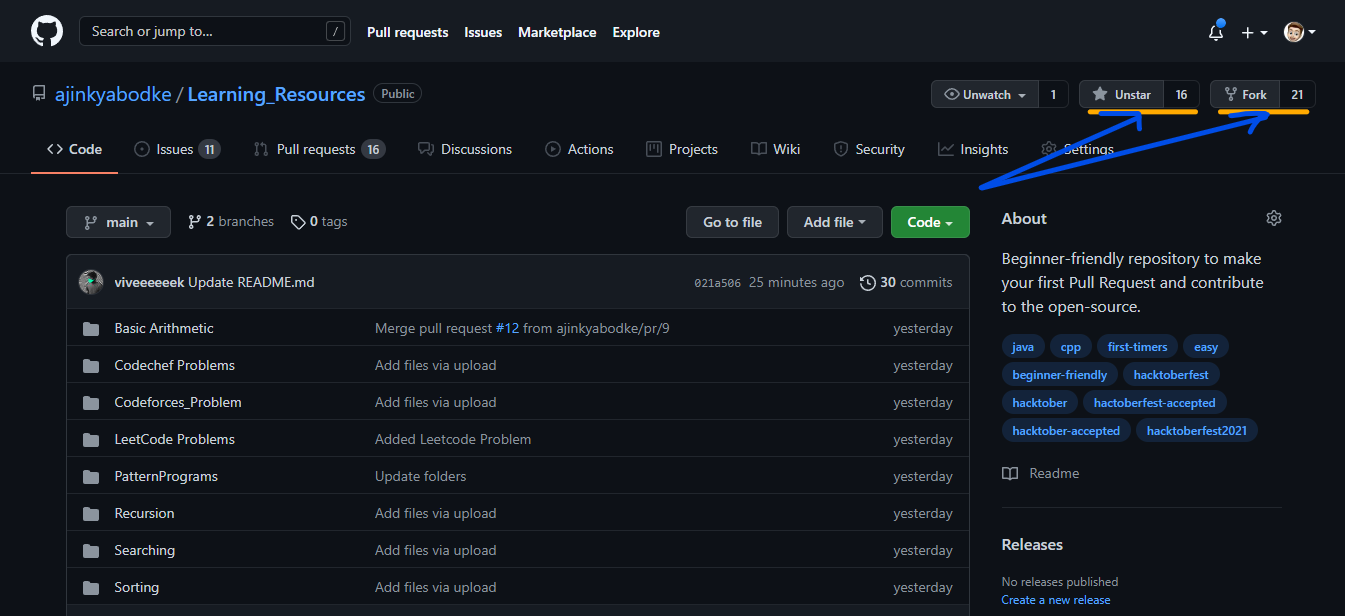
Star and Fork this Repository using the button at the top right corner
Open the cloned repository
-
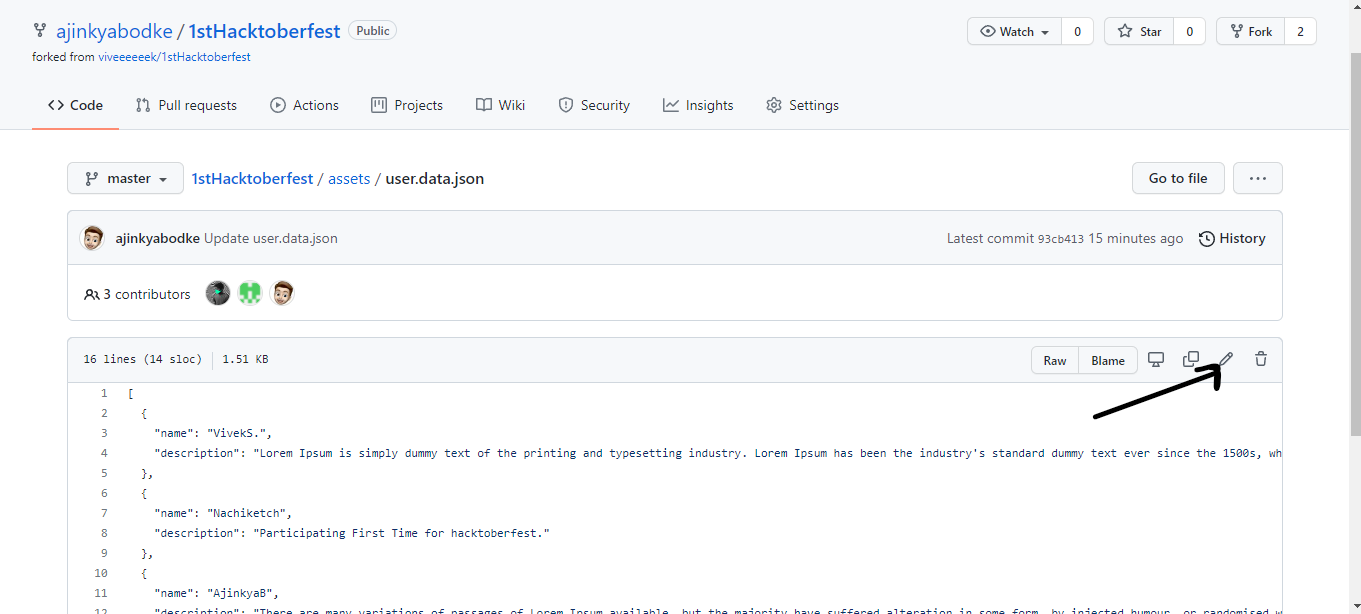
Go inside assets/user.data.json file
Click on the edit option present on the right side
- Now make your changes by adding a new entry below the existing entries in the format given below
{
"name": "Existing Entry Name",
"description": "Existing entry experience here."
},
{
"name": "Your Name",
"description": "Enter your experience here."
}
Click on commit changes button present below the text editor
Go to the Pull Request Page
Click on the "New Pull Request" button
Review the changes in the Pull Request and then Create Pull Request
Once you successfully submit the Pull Request,our team would verify it and merge your Pull Request
Fork this Repository using the button at the top
Clone your forked repository to your pc ( git clone "url from clone option.")
Create a new branch for your modifications (git checkout -b branch-name)
- Go inside assets/user.data.json file and make your changes
{
"name": "Your Name",
"description": "Enter your experience here."
}
Add your files (git add .)
commit (git commit -m "message")
push (git push origin branch-name)
Create a pull request with label
Before you start making contribution make these things clear
- Star this repo ( Important for you PR to get merged. )
- Dont make spam PR's like just add dots (.) in the file.
- Make sure you add some value to the repository.
Stargazers