In this project, let's build a Blog List by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
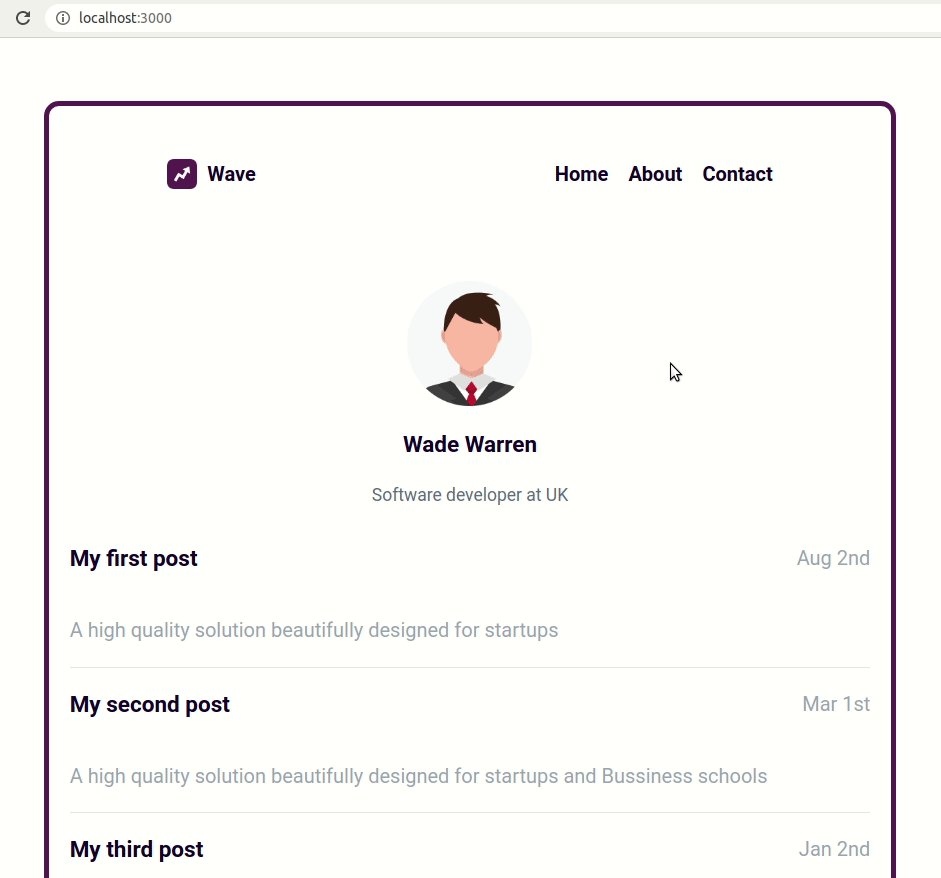
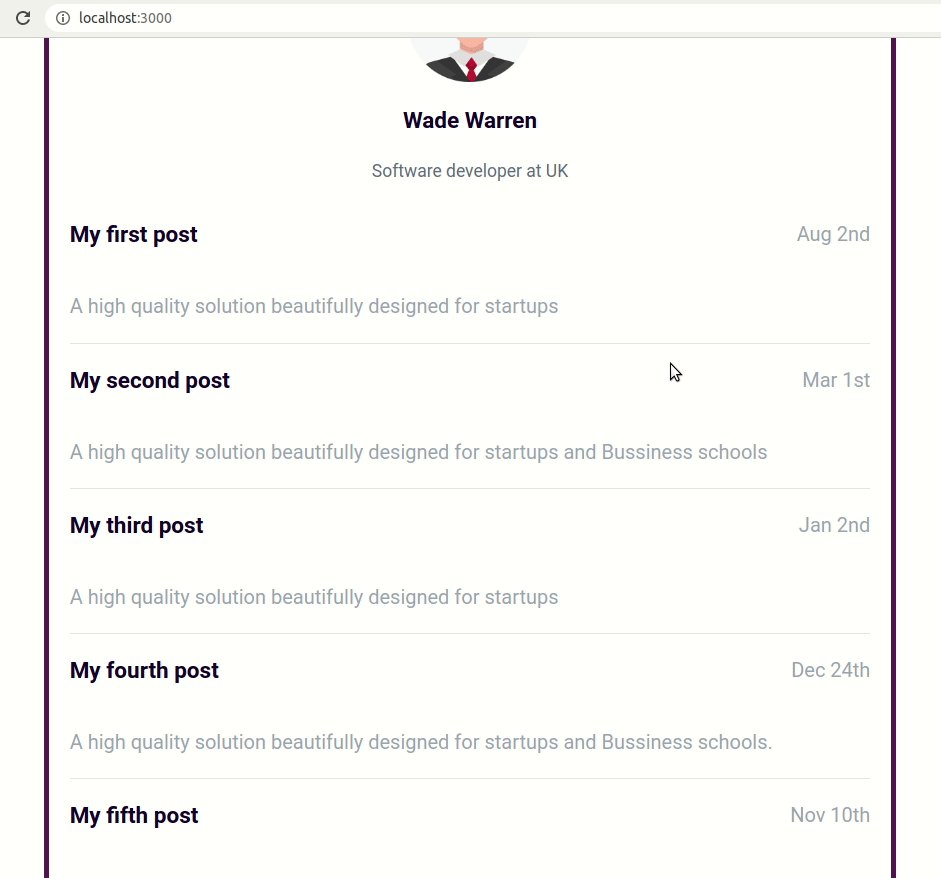
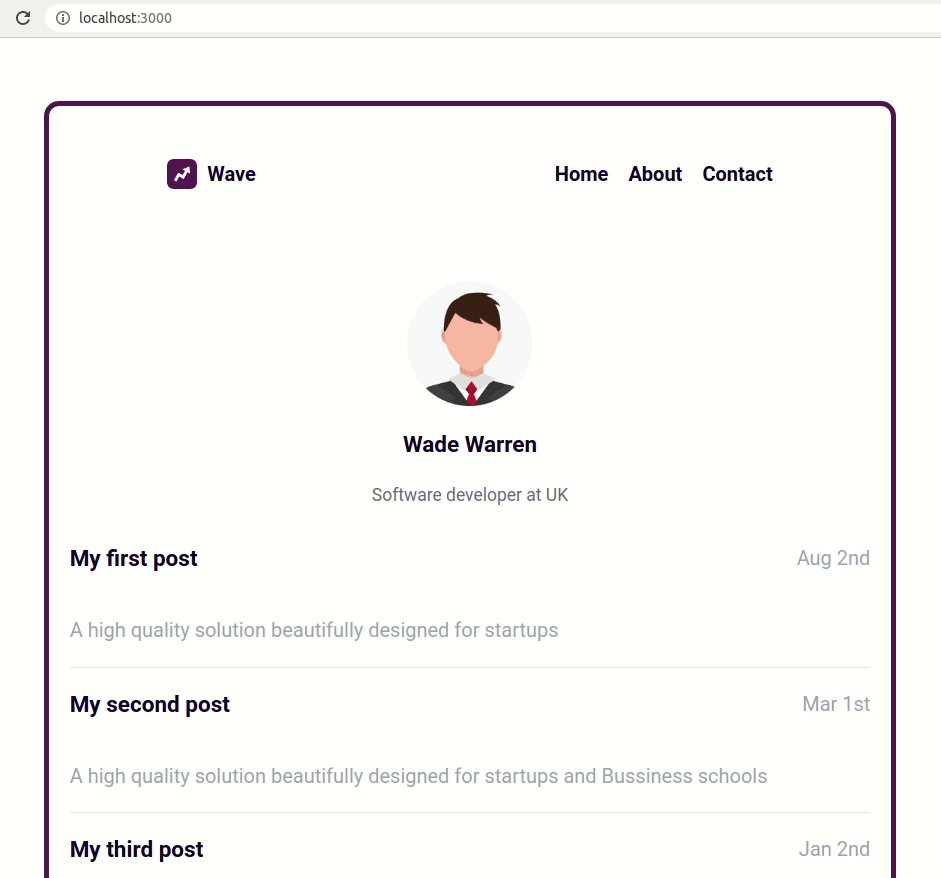
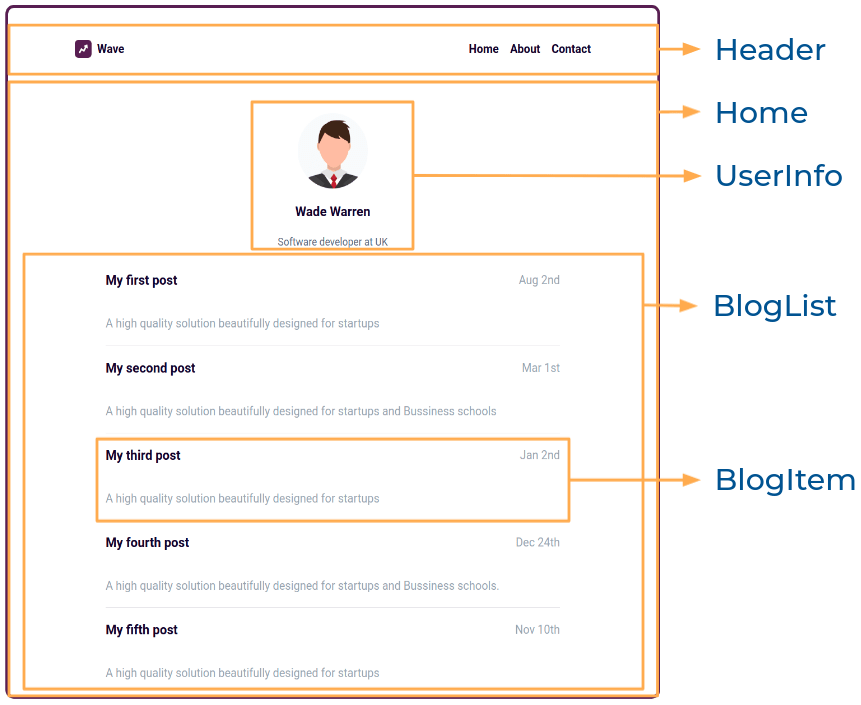
In the Home Route, user info and blog list should be displayed
-
The
Homecomponent is provided withblogsList. It consists of a list of blog details objects with the following properties in each objectKey Data Type id Number title String description String publishedDate String
Implementation Files
Use these files to complete the implementation:
src/components/Home/index.jssrc/components/BlogList/index.jssrc/components/BlogList/index.csssrc/components/BlogItem/index.jssrc/components/BlogItem/index.csssrc/components/UserInfo/index.jssrc/components/UserInfo/index.css
Click to view
The following instructions are required for the tests to pass
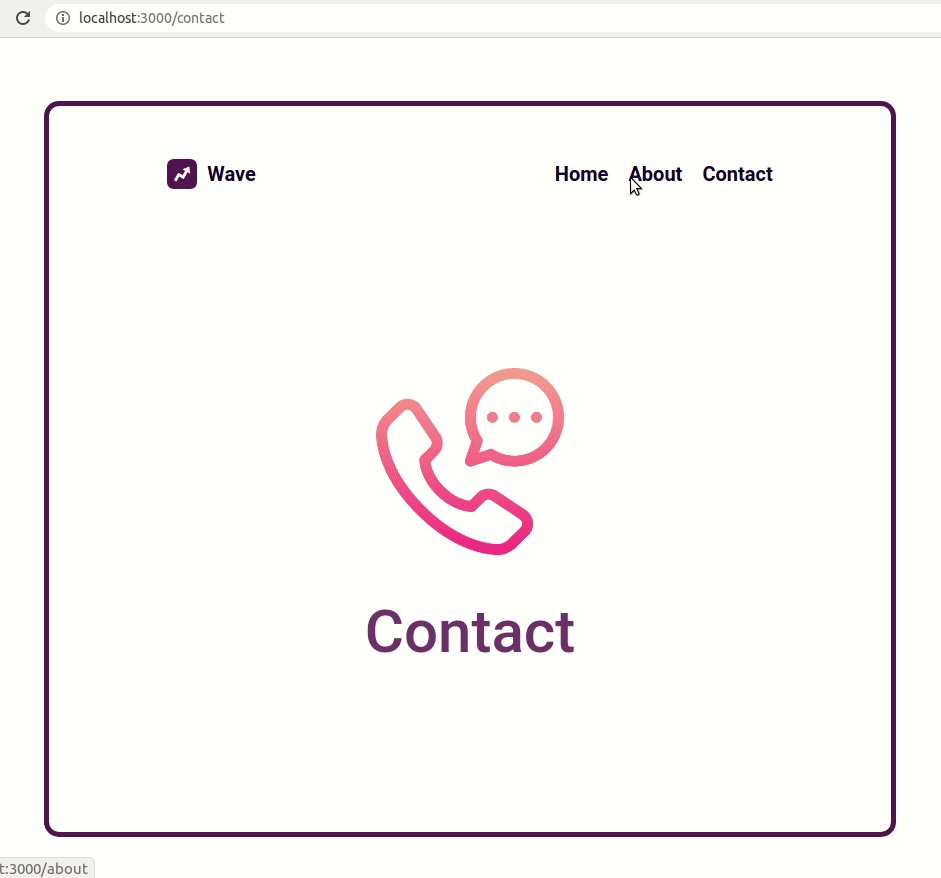
Homeroute should consist of/in the URL pathAboutroute should consist of/aboutin the URL pathContactroute should consist of/contactin the URL path- No need to use the
BrowserRouterinApp.jsas we have already included inindex.jsfile
Image URLs
- https://assets.ccbp.in/frontend/react-js/profile-img.png alt should be profile
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.