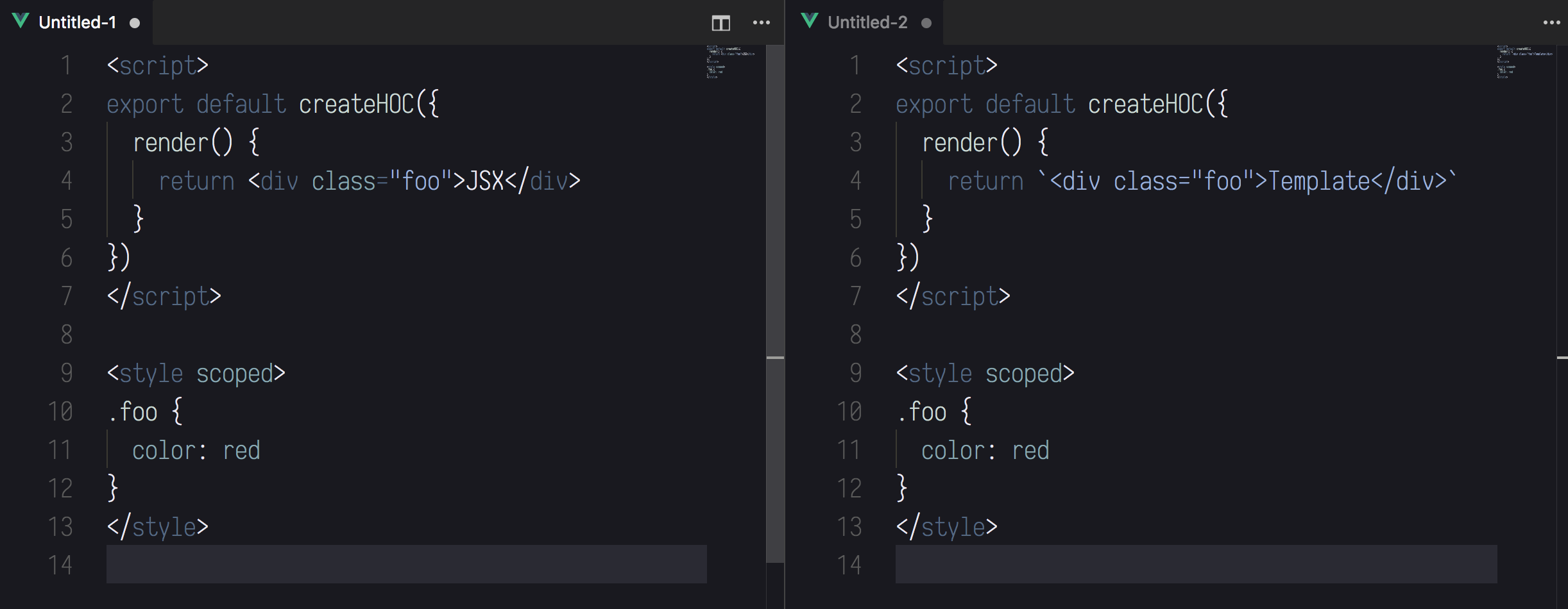
An alternative way to use Vue template and compile it at build time. So these two are equivalent:
We didn't use <template> directly because we want to create a higher order component here.
yarn add vue-template-compiler babel-plugin-transform-vue-template --dev
# vue-template-compiler is required as peer dependencyWith .babelrc:
{
"plugins": ["transform-vue-template"]
}Then you can write template in your render function:
import pokemon from 'pokemon'
export default {
render() {
return `<div>
<h1>Hello, I'm a random pokemon: ${pokemon.random()}</h1>
<button @click="whatever">Click me!</button>
</div>`
},
methods: {
whatever() {
// do whatever
}
}
}Note that ${foo} works like {{ foo }} here.
You can also write template in the template property:
export default {
template: `<div>${new Date()}</div>`
}Note that we only transform it into render function when the value is a template literal.
You can write your template in an external html file and require it from js file
<!-- my-template.html -->
<div>My Awesome Template</div>// my-component.js
export default {
render(){
return require('./my-template.html')
}
}
// OR
export default {
template: require('./my-template.html')
}Add a comment block with @transform-disable to the previous line:
export default {
// @transform-disable
template: `<div></div>`
}Type: boolean
Default: true
Transform object property template.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
babel-plugin-transform-vue-template © egoist, Released under the MIT License.
Authored and maintained by egoist with help from contributors (list).
egoistian.com · GitHub @egoist · Twitter @_egoistlily