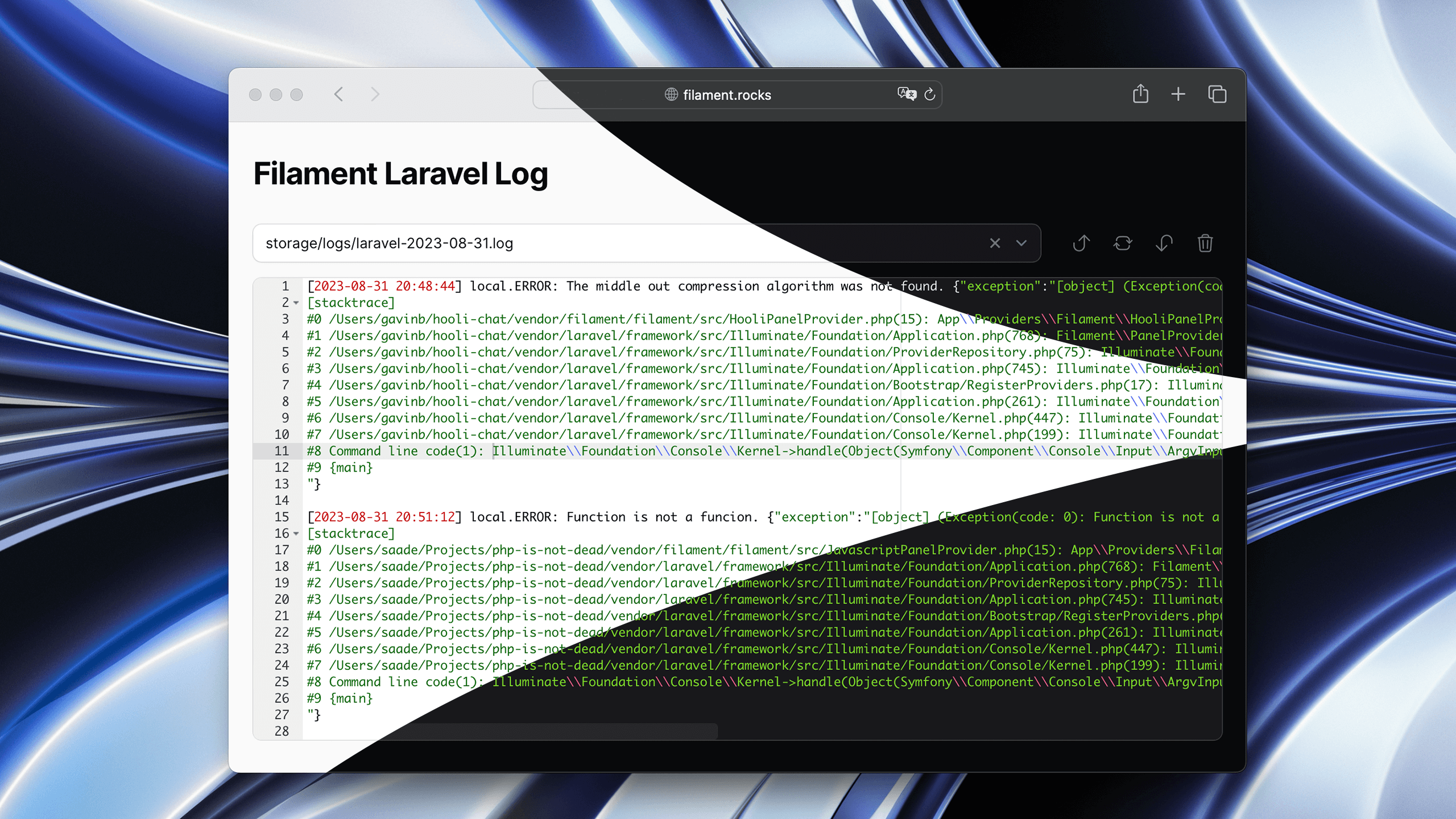
- Syntax highlighting
- Light/ Dark mode
- Quickly jump between start and end of the file
- Refresh log contents
- Clear log contents
- Search multiple files in multiple directories
- Ignored file patterns
You can install the package via composer:
composer require saade/filament-laravel-log:^3.0Add the Saade\FilamentLaravelLog\FilamentLaravelLogPlugin to your panel config.
use Saade\FilamentLaravelLog\FilamentLaravelLogPlugin;
class AdminPanelProvider extends PanelProvider
{
public function panel(Panel $panel): Panel
{
return $panel
// ...
->plugin(
FilamentLaravelLogPlugin::make()
);
}
}FilamentLaravelLogPlugin::make()
->navigationGroup('System Tools')
->navigationLabel('Logs')
->navigationIcon('heroicon-o-bug-ant')
->navigationSort(1)
->slug('logs')FilamentLaravelLogPlugin::make()
->logDirs([
storage_path('logs'), // The default value
])
->excludedFilesPatterns([
'*2023*'
])If you would like to prevent certain users from accessing the logs page, you should add a authorize callback in the FilamentLaravelLogPlugin chain.
FilamentLaravelLogPlugin::make()
->authorize(
fn () => auth()->user()->isAdmin()
)To customize the log page, you can extend the Saade\FilamentLaravelLog\Pages\ViewLog page and override its methods.
use Saade\FilamentLaravelLog\Pages\ViewLog as BaseViewLog;
class ViewLog extends BaseViewLog
{
// Your implementation
}use App\Filament\Pages\ViewLog;
FilamentLaravelLogPlugin::make()
->viewLog(ViewLog::class)Publish the config file:
php artisan vendor:publish --tag="log-config"This is the contents of the published config file:
<?php
return [
/**
* Maximum amount of lines that editor will render.
*/
'maxLines' => 50,
/**
* Minimum amount of lines that editor will render.
*/
'minLines' => 10,
/**
* Editor font size.
*/
'fontSize' => 12
];Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.