Demo Available At: http://brantwills.github.io/Angular-Paging/
An Angular directive to aid paging large datasets requiring minimum paging information. This paging directive is unique in that we are only interested in the active page of items rather than holding the entire list of items in memory. This forces any filtering or sorting to be performed outside the directive.
I have often found myself paging across millions of log rows or massive non-normalized lists even after some level of filtering by date range or on some column value. These scenarios have pushed me to develop a reusable paging scheme which just happens to drop nicely into AngularJS.
The core of this project is a simple angular directive which allows you to use the code in many different ways. If you are interested in keeping current with bug fixes and features, we support both bower and npm install commands. If you just want to grab the latest or work with CDN's, head over to the distribution folder for the latest code base. Finally, if you are interested in contributing or see any issues feel free to fork and test away!
To include the paging directive in your own project, add the paging.js or paging.min.js file and include the module as a dependency to your angular application. We do support npm and bower if you are familiar with those distribution systems. Please review the src/index.html and src/app.js files for a working version of the directive if you are new to angular modules.
// Add the Angular-Paging module as a dependency to your application module:
var app = angular.module('yourApp', ['bw.paging'])<!-- Simple Example -->
<div paging
page="35"
page-size="10"
total="1000"
paging-action="foo('bar', page)">
</div> <!-- Advanced Example -->
<paging
class="small"
page="currentPage"
page-size="pageSize"
total="total"
pg-href="#GotoPage-{page}"
adjacent="{{adjacent}}"
dots="{{dots}}"
scroll-top="{{scrollTop}}"
hide-if-empty="{{hideIfEmpty}}"
ul-class="{{ulClass}}"
active-class="{{activeClass}}"
disabled-class="{{disabledClass}}"
show-prev-next="{{showPrevNext}}"
show-first-last="{{showFirstLast}}"
text-first="«"
text-last="»"
text-next="›"
text-prev="‹"
text-title-page="Page {page} hover title text"
text-title-first="First Page hover title text"
text-title-last="Last Page hover title text"
text-title-next="Next Page hover title text"
text-title-prev="Previous hover Page title text"
text-first-class="glyphicon glyphicon-backward"
text-last-class="glyphicon glyphicon-forward"
text-next-class="glyphicon glyphicon-chevron-right"
text-prev-class="glyphicon glyphicon-chevron-left"
paging-action="DoCtrlPagingAct('Paging Clicked', page, pageSize, total)">
</paging> See src/index.html for complete code samples and documentation
I wanted to create an angular directive I could easily reuse and tie back into a controller. Programmatically I wanted to limit the "paging" information a developer would have to pass into the directive. There are some optional directive attributes for handling CSS classes and hiding previous and next arrows. The following three attributes are required directive inputs:
pageWhat page am I currently viewingpageSizeHow many items in the list to display on a pagetotalWhat is the total count of items in my list
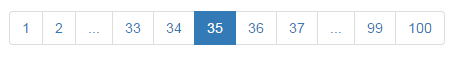
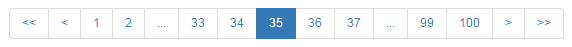
I set out to develop a paging display which would allow the user to quickly move to the next or previous page while still allowing them to move to the first or last page instantly. Visually I selected the common pattern 1 2 ... 7 8 9 ... 100 101 where the count inside the dot ellipsis changes as the pages increase or decrease.
See Full Demo for complete samples and documentation