An awesome Anime Finder webiste ursing JIKAN API
View Demo
·
Report Bug
·
Request Feature
Table of Contents
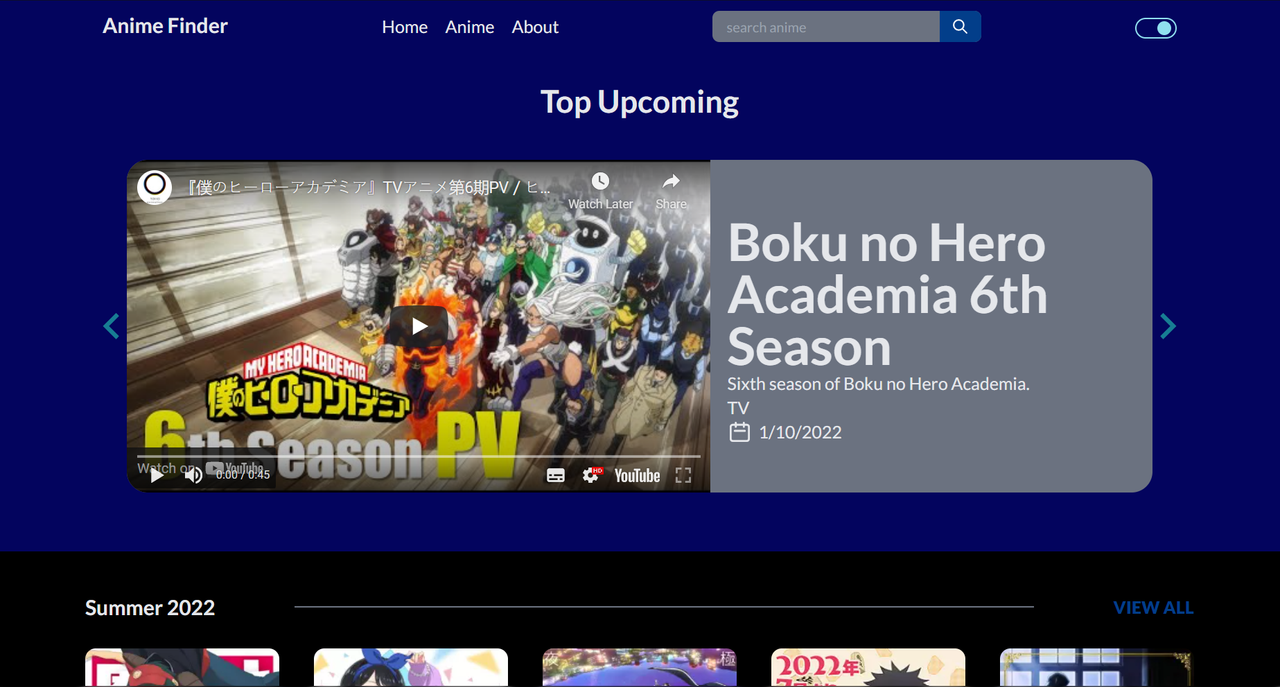
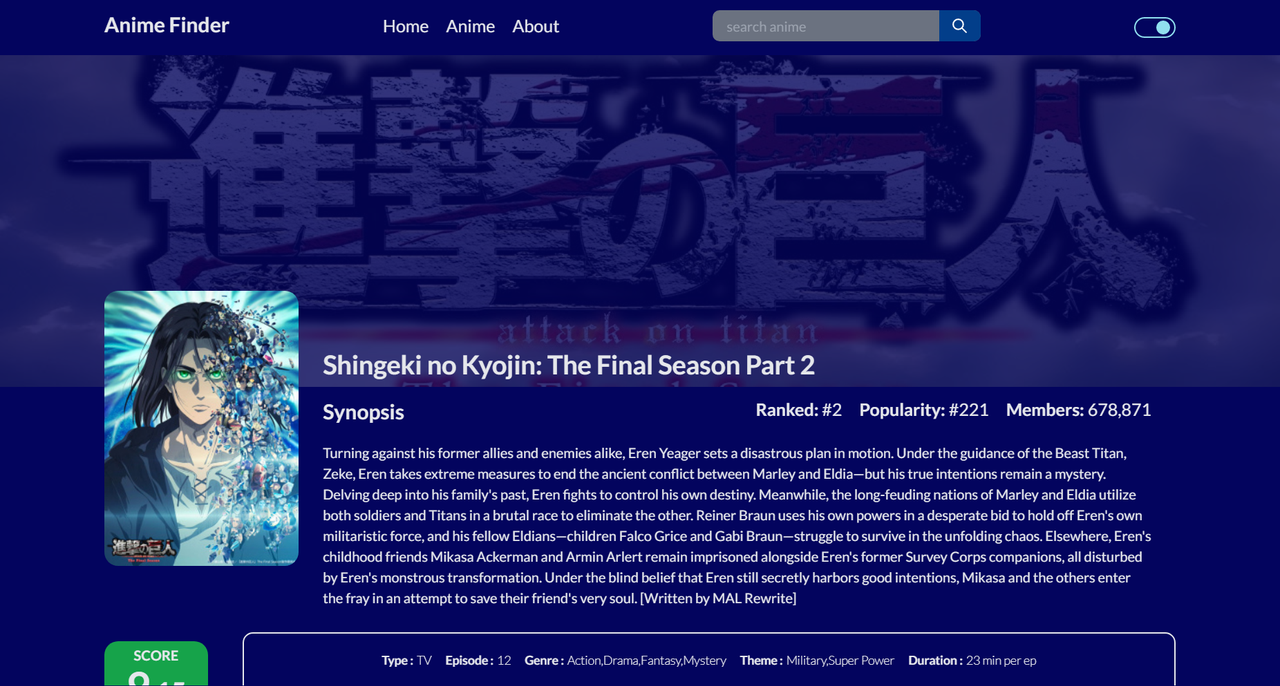
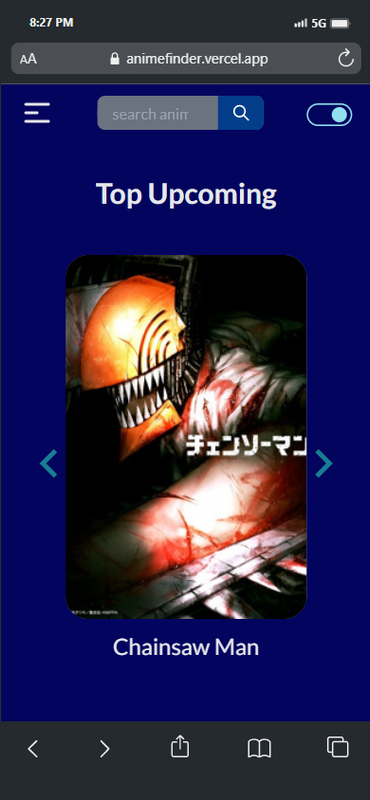
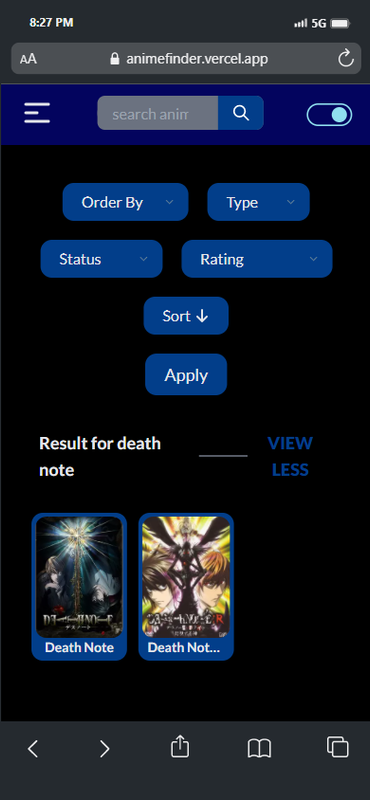
There are many great Anime on this website so you can find any Anime to watch the trailer,see the episode,see the reaview,see the stats etc
Feature's:
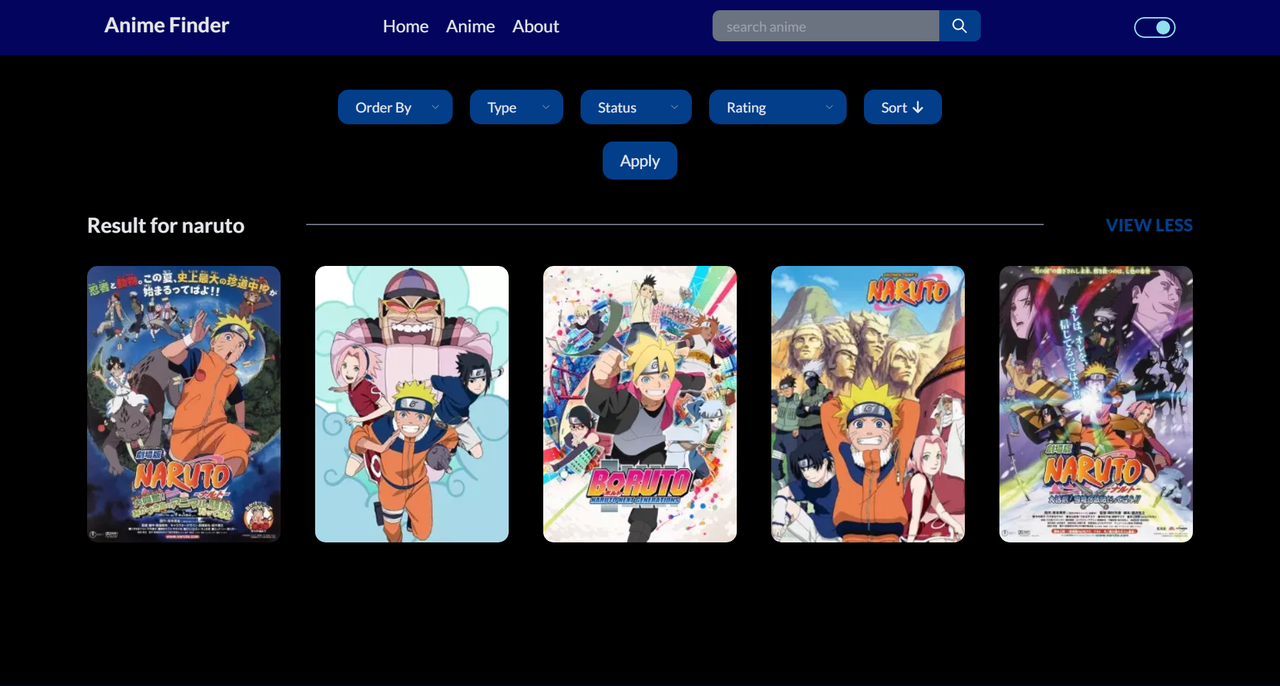
- Find your Anime with any genre
- Find your Anime with any keyword
- Play trailer or teaser on available Anime
- See review,rating,stats,rank on Anime
- Search Anime with the available Filter
Of course, there are still many shortcomings, so just enjoy it!
This Movie using react js as front end framework,Redux as state management,JIKAN API as Rest API,and tailwind as the style.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
Below is an example of how you can instruct your audience on installing and setting up your app. This template doesn't rely on any external dependencies or services.
- Clone the repo
git clone https://github.com/MFaqihRidho/animedb-website.git
- Install NPM packages
npm install
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
M.Faqih Ridho - @mfaqihridho - [email protected]
Project Link: https://github.com/MFaqihRidho/animedb-website