Made using electron.
Download the latest build from the releases section. Make sure to choose your operating system appropriately.
- Unzip the Materialette.zip.
- Move the Materialette.app file to the
/Applicationsdirectory
- Unzip to a desired location and run the exe
- Unzip to a desired location
- open terminal
cdto the unzipped directory- run
./Materialette
Note: There are some known issues with using electron + Tray with Linux.
- Ubuntu 16.04
- Requires libappindicator1. Install with
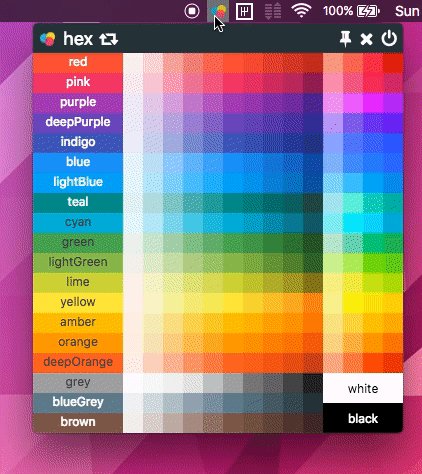
sudo apt-get install libappindicator1. - Upon opening, a blank button is presented. Clicking it will load Materialette.
- Requires libappindicator1. Install with
- Fedora 24
- Requires libappindicator1. Install with
sudo dnf install libappindicator1.
- Requires libappindicator1. Install with
If you are able to run the app successfully in a different distro, please update this README!
If you're using nvm, run the command $ nvm use to use the version of Node specified in the
.nvmrc.
- Install dependencies with
$ npm installor$ yarn. A yarn.lock is included. - Compile SCSS -> CSS
$ gulp sassor$ gulp sass:watch - Start the application with
$ npm start - Build the application with
$ npm run build