For those new to speedcubing, it's a puzzle-solving challenge where cubers aim to solve the Rubik's Cube as quickly as possible. The objective is to align all the cube's colors correctly while racing against the clock for the fastest solve time. Achieving a fast solve time is the goal.
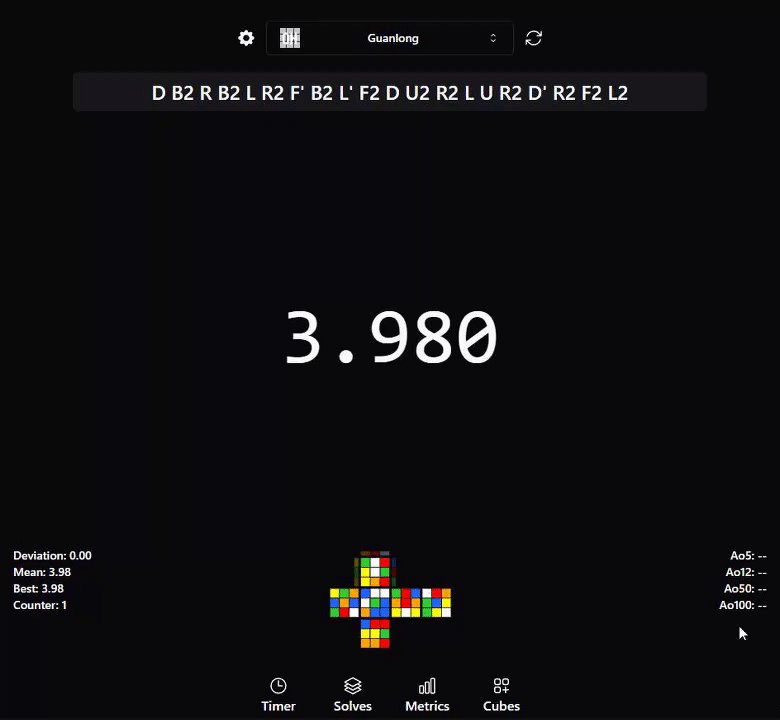
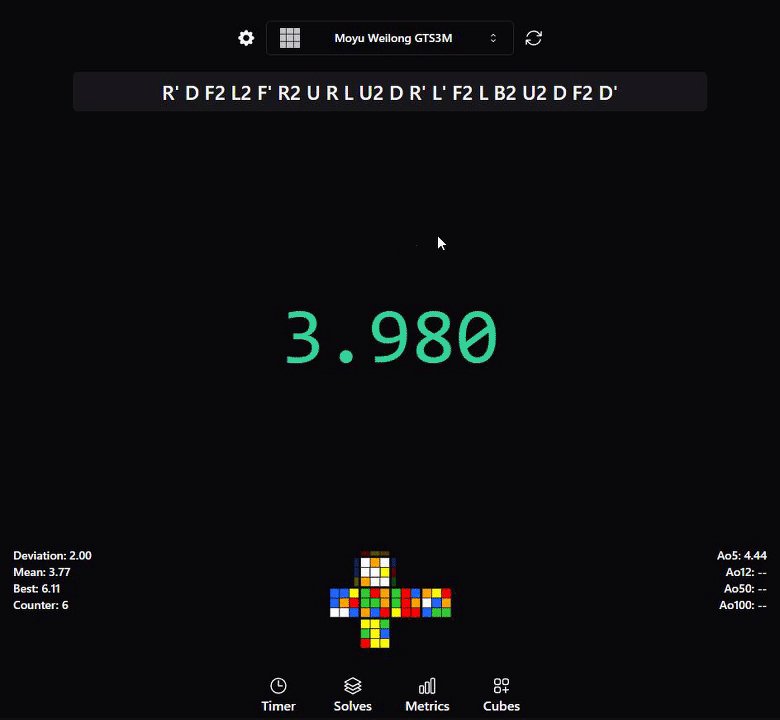
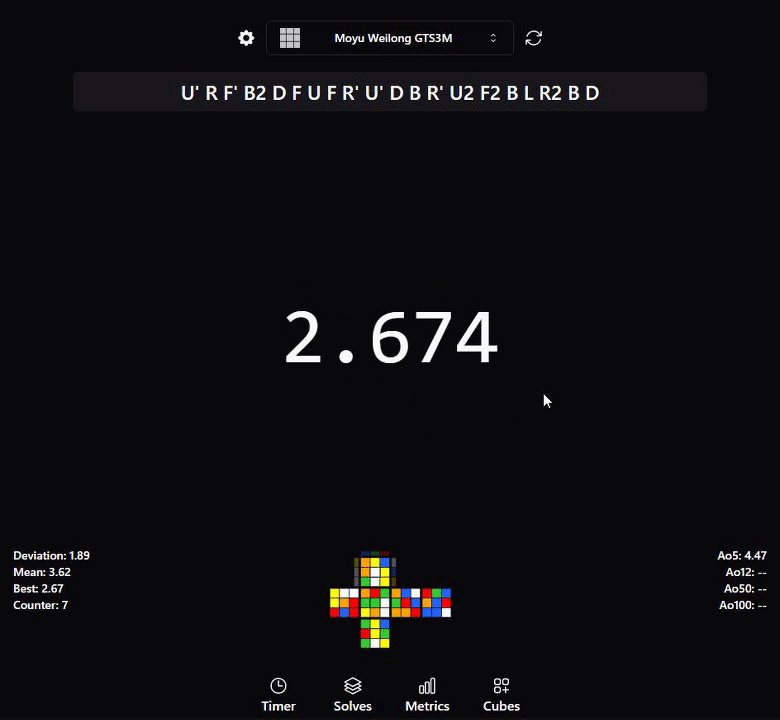
This timer is carefully designed to keep track of solving times, giving valuable information and making the speedcubing experience even better. It's an essential tool for speedcubers who appreciate quality.

We like to find interesting data about you by extracting meaning from your training sessions, not like a conventional timer. This process often unveils insights you may not have even been aware of.
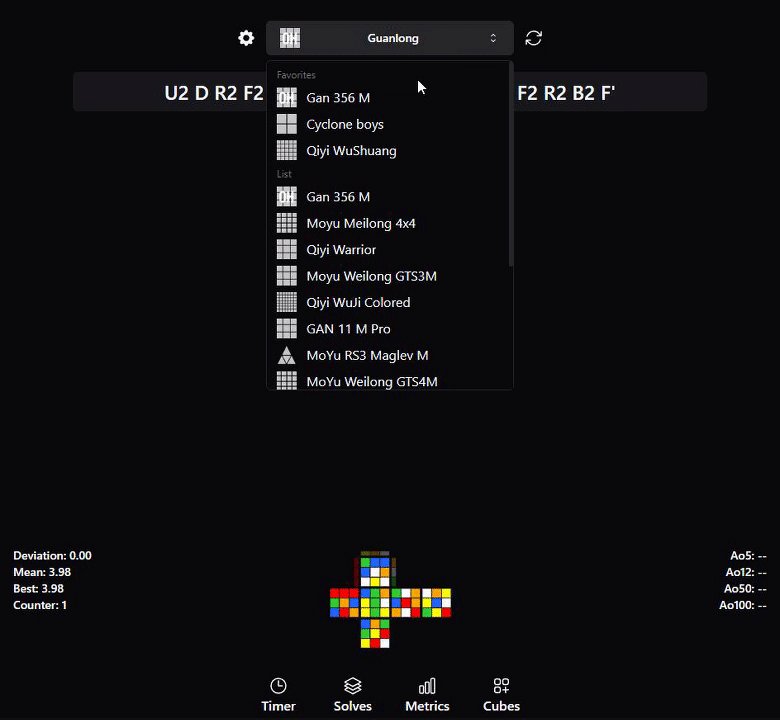
We have included what I called the "Category Aggregation Principle." To empower speedcubers to compute and analyze statistics not just for individual categories but also for each individual cube within the same category without affect or modify overall calculations.
Who likes? We won't cover calculations using DNF, instead delete the solve or add you a +2 penalty.
While our primary focus is on delivering an optimal experience for desktop training, we are actively striving to extend this functionality to cater to the needs of mobile users.
Our UI is heavily inspired by Twisty Timer, the ultimate timer on mobile category. However, we've added more features, with even more on the way.
This is what makes unique and versatile Nexus Timer.
- Node & NPM Installed
- Clone the repo
git clone https://github.com/bryanlundberg/NexusTimer.git
- Install NPM packages
npm install
- Run a script available (
npm run dev-npm run build-npm run start)npm run dev

- WCA
- Include optional 15s inspection
- Add voice alerts for inspection
- Handle penalties exceeding inspection time
- Localization and Accessibility
- Enhance and expand translations
- Sounds for application
- Animations
- Opening and closing modals (Fade in, out)
- Opening and closing menu-settings (smooth scroll left to right)
- Loading screen effect, only first time
- Cloud support (Backend)
- Move from localStorage to server storage
See the open issues for a full list of proposed features (and known issues).

Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request