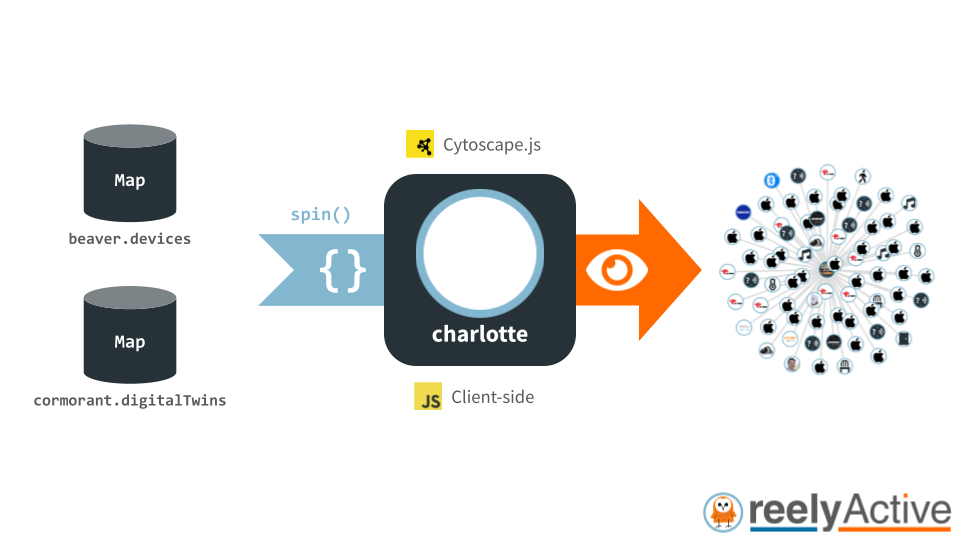
charlotte spins a hyperlocal context graph and digital twins into a web visualisation using Cytoscape.js.
charlotte is lightweight client-side JavaScript that runs in the browser. See a live demo using the code in this repository at: reelyactive.github.io/charlotte/?demo=default
Include in an index.html file the viewport, charlotte.js script and Cytoscape dependencies:
<html>
<head></head>
<body>
<div id="cy-container">
<div id="cy" class="w-100 h-100"></div>
</div>
<script src="js/cytoscape.min.js"></script>
<script src="js/layout-base.js"></script>
<script src="js/cose-base.js"></script>
<script src="js/cytoscape-fcose.js"></script>
<script src="js/charlotte.js"></script>
<script src="js/app.js"></script>
</body>
</html>Include in a js/app.js the code to initialise and spin the web of devices:
let target = document.getElementById('cy');
let digitalTwins = new Map(); // Or use cormorant.digitalTwins (see below)
let devices = new Map(); // Or use beaver.devices (see below)
let options = {}; // See Options section below
charlotte.init(target, { digitalTwins: digitalTwins });
charlotte.on('tap', (nodeId) => { /* Handle tap of node in graph */ });
charlotte.spin(devices, target, options);Open the index.html file in a web browser for charlotte to render the web of devices as a fCoSE graph.
Developing web apps using the Pareto Anywhere APIs is straightforward with beaver, cormorant and charlotte.
Include in an index.html file the viewport, charlotte.js script and dependencies:
<html>
<head></head>
<body>
<div id="cy-container">
<div id="cy" class="w-100 h-100"></div>
</div>
<script src="js/cytoscape.min.js"></script>
<script src="js/layout-base.js"></script>
<script src="js/cose-base.js"></script>
<script src="js/cytoscape-fcose.js"></script>
<script src="js/cormorant.js"></script>
<script src="js/beaver.js"></script>
<script src="js/charlotte.js"></script>
<script src="js/app.js"></script>
</body>
</html>Include in a js/app.js the code to poll the hyperlocal context, retrieve any digital twins, and spin the web of devices:
let target = document.getElementById('cy');
charlotte.init(target, { digitalTwins: cormorant.digitalTwins });
charlotte.on('tap', (nodeId) => { /* Handle tap of node in graph */ });
charlotte.spin(beaver.devices, target, {});charlotte supports the following options for the spin function:
{
filters: { minRSSI: -100 }
}
For instance, to spin the web of devices with signal strength (RSSI) > 70 dBm, use the following options:
charlotte.spin(devices, target, { filters: { minRSSI: -70 } });
Acknowledgements
----------------
__charlotte__ uses [Cytoscape.js](https://js.cytoscape.org/) which was created at the University of Toronto and published in Oxford Bioinformatics ([2016](https://academic.oup.com/bioinformatics/article/32/2/309/1744007), [2023](https://academic.oup.com/bioinformatics/article/39/1/btad031/6988031)), and the [cytoscape.js-fcose](https://github.com/iVis-at-Bilkent/cytoscape.js-fcose) fCoSE layout algorithm extension developed by the [iVis Lab](https://cs.bilkent.edu.tr/~ivis/) at Bilkent University. We extend our thanks to the developers of these open source projects.
Contributing
------------
Discover [how to contribute](CONTRIBUTING.md) to this open source project which upholds a standard [code of conduct](CODE_OF_CONDUCT.md).
Security
--------
Consult our [security policy](SECURITY.md) for best practices using this open source software and to report vulnerabilities.
License
-------
MIT License
Copyright (c) 2021-2024 [reelyActive](https://www.reelyactive.com)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.