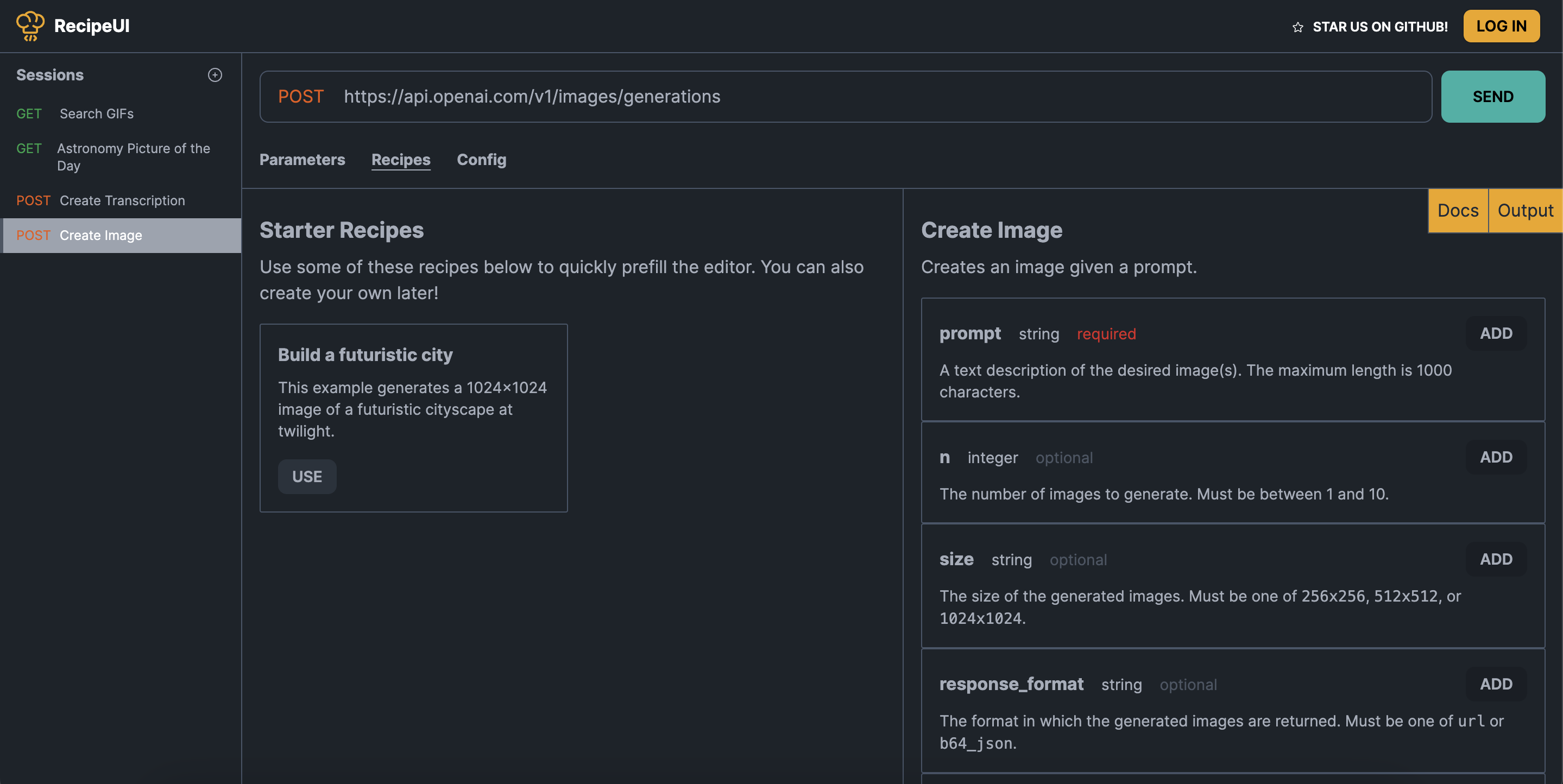
RecipeUI is rethinking how we use API tools like Postman or Insomnia. We're starting off with TypeScript powered API requests and API collections you can run in seconds!
Try us out www.recipeui.com
Couldn't have built this app without some really amazing packages
- 🐻 Zustand + immer for global state management
- 💨 Tailwind + 🌼 DaisyUI for making me build pretty and native html components
- 🔺 NextJS + Vercel for a seamless frontend framework and deployment package
- ⚡ Supabase for a seamless backend service that has many cool features.
- 🪞 Codemirror for the easy code editor plugin
- 🦖 Docusaurus for docs!
- Other fun stuff: pnpm, downshift, fuse, react18-json-view
Contributing code to our repo is as simple as building an API collection to share with the community! APIs are always a pain to deal with, so it'd be awesome if you could help other people use public or private APIs by building collections.
You will need to run our desktop app locally. https://docs.recipeui.com/docs/Contributing/setup
Then read our guide on contributing to our repo. https://docs.recipeui.com/docs/Contributing/collections
We are open sourced because we use so much open source technology and we want to be transparent about how we actually make API requests. We don't store any API secrets in the cloud and we limit the telemetry we collect to the user experience portions.
Dave Tang 🤔 📖 🧑🏫 |
Julian Berman 🐛 |
Rafael Revi 🔌 |
Benny Neugebauer 🐛 |
0x80085 🤔 |
Niwilai 🤔 |
Thomas Alrek 🤔 |
jinyus 🤔 |
Tim Häring 💻 |
Ashish 💻 |