UIStatesManager is a component that enables you define states for your user interface components. It changes the properties from one state to another with smooth ease animation. All you need is to define state specific styles and UIStatesManager will do the trasition automatically.
Add lib/ti.states.js to your lib folder inside your project.
First you have to add state specific styles to your tss like this:
"#view": {
backgroundColor: "red"
}
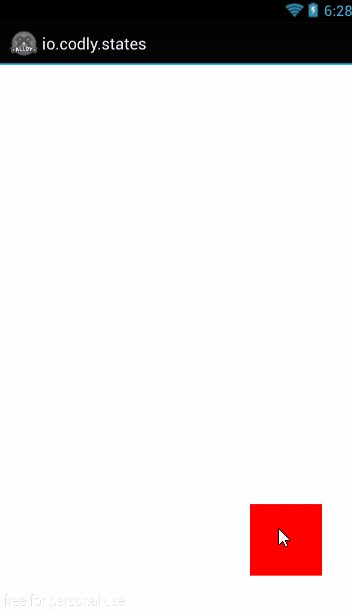
"#view:state1": {
top: '80%',
right: '10%',
width: '20%',
height: '13%'
}
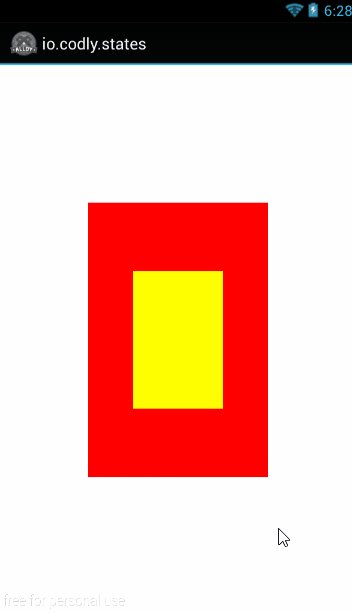
"#view:state2": {
top: '25%',
right: '25%',
width: '50%',
height: '50%'
}Then require and initalize ti.states in your controller
var stateManager = require('ti.states');
stateManager.init($, "state1"); // initalize with current controller, default stateThen you can easily change your UI to any of your states
/***
* state: the new state
* duration: animation duration time in milliseconds
* callback: to be called after animation complete
***/
stateManager.changeToState('state2', 500, function(){
// animations is done
});Code and documentation copyright 2015 Codly, Inc. Code released under the MIT license.