- Automatic frame for Controllers with keyboard functionality
- Easiest access to the keyboard behaviour
- Autohide keyboard on background tap
- Easy work with multiple InputFields
- UIPicker/UIDatePicker as keyboard
- Done and Next+Done toolbar for keyboard
- iOS 14.0+
- Xcode 13
Instructions for Swift Package Manager support can be found at SwiftPackageManager Markdown file.
import UIKit
import TMKeyboardManager
class ViewController: UIViewController, TMKeyboardDelegate {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.initKeyboard()
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
self.deinitKeyboard()
}
}import UIKit
import TMKeyboardManager
class ViewController: UIViewController, TMKeyboardDelegate {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.initKeyboard()
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
self.deinitKeyboard()
}
// MARK: - TMKeyboardDelegate
func keyboardWillShow() {
print("keyboardWillShow")
}
func keyboardWillHide() {
print("keyboardWillHide")
}
func keyboardDidShow() {
print("keyboardDidShow")
}
func keyboardDidHide() {
print("keyboardDidHide")
}
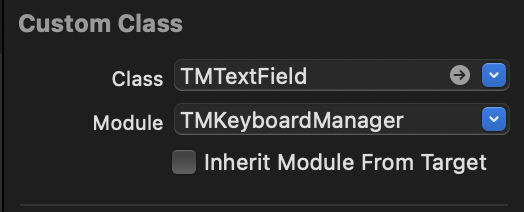
}Inherit your UITextFielf with TMTextField
Use next functions to add toolbars
firstTextField.delegate = self
secondTextField.delegate = self
firstTextField.setNextDoneToolbar()
secondTextField.setDoneToolbar()And provide shouldReturn Delegate function from UITextFieldDelegate
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
self.focusOnNextPesponder(textField)
}Full Implementation
import UIKit
import TMKeyboardManager
class DelegateViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var firstTextField: TMTextField!
@IBOutlet weak var secondTextField: TMTextField!
override func viewDidLoad() {
super.viewDidLoad()
firstTextField.delegate = self
secondTextField.delegate = self
firstTextField.setNextDoneToolbar()
secondTextField.setDoneToolbar()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.initKeyboard()
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
self.deinitKeyboard()
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
self.focusOnNextPesponder(textField)
}
}- Inherit your UITextField from TMTextField
@IBOutlet weak var datePickerTextField: TMTextField!- Add setPickerKeyboard with UIPickerViewDelegate as Delegate
override func viewDidLoad() {
super.viewDidLoad()
pickerTextField.setPickerKeyboard(self)
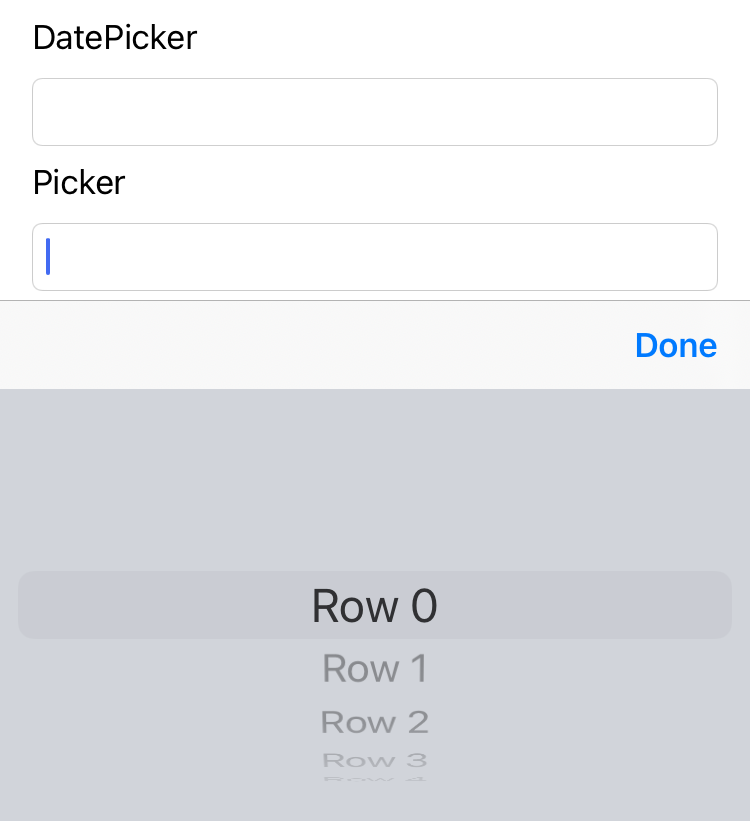
}- And implement UIPickerViewDelegate as usual
extension PickerViewController: UIPickerViewDelegate, UIPickerViewDataSource {
func numberOfComponents(in pickerView: UIPickerView) -> Int { }
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { }
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { }
}- Inherit your UITextField from TMTextField
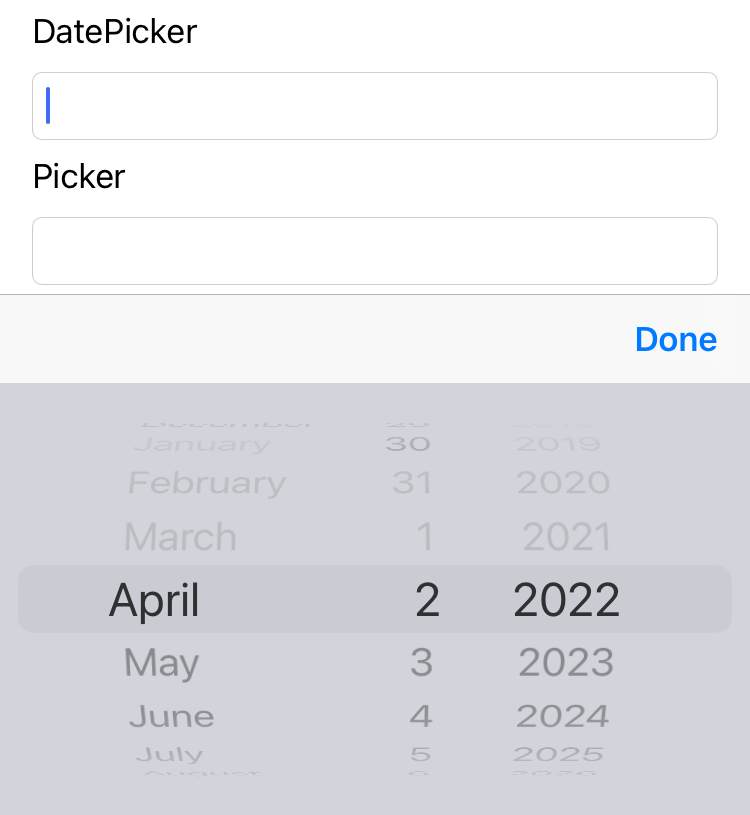
@IBOutlet weak var datePickerTextField: TMTextField!- Add setDatePickerKeyboard with UIPickerViewDelegate as Delegate and selector (See Step 3)
override func viewDidLoad() {
super.viewDidLoad()
datePickerTextField.setDatePickerKeyboard(self, selector: #selector(dateDidChange(sender:)))
}- Add selector with UIDatePicker as Sender
@objc func dateDidChange(sender: UIDatePicker) {
print(sender.date.description)
}Use TMKeyboardConfig flags to convigure available options:
- tintColor
import UIKit
import TMKeyboardManager
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
TMKeyboardConfig.tintColor = .systemMint
return true
}
}Package released under the Apache 2.0 license, check the LICENSE file for more info.