Create a release pull request by using Github API. Inspired by git-pr-release.
- No dependency on git. You can easily deploy it to Heroku etc.
- Fast because it uses only Github API.
Create a release pull request and return Promise.
You must pass a config as an argument.
var release = require('github-pr-release')
var config = {
token: 'your github token',
owner: 'uiureo',
repo: 'awesome-web-app',
head: 'master', // optional
base: 'production', // optional
template: '/path/to/template.mustache' // optional
}
release(config).then(function (pullRequest) {
// success
})pullRequest is an object that github api returns.
See: https://developer.github.com/v3/pulls/#get-a-single-pull-request
npm install github-pr-release
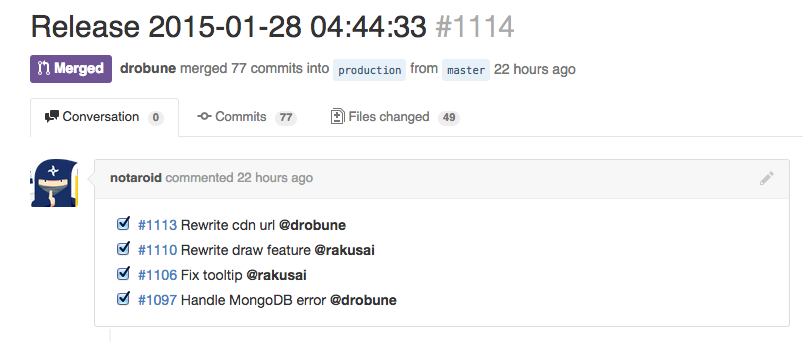
If one of pull requests of which consist a release pull request has a title like "Bump to v1.0", the title of the release pull request becomes "Release v1.0". Otherwise, it uses timestamps like "Release 2000-01-01 00:00:00" in local timezone.
You can specify a template to change the message format. Pass a template path to config.template.
release({
token: 'token'
owner: 'uiureo',
repo: 'awesome-web-app',
template: './template.mustache'
})The default template is below. The first line is treated as the title.
Release {{version}}
{{#prs}}
- [ ] #{{number}} {{title}} {{#assignee}}@{{login}}{{/assignee}}{{^assignee}}{{#user}}@{{login}}{{/user}}{{/assignee}}
{{/prs}}release = require('github-pr-release')
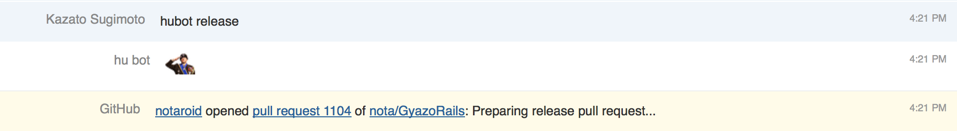
module.exports = (robot) ->
robot.respond /release/i, (msg) ->
release(config).then((pullRequest) ->
msg.send pullRequest.html_url
)
.catch((err) ->
msg.send("Create release PR failed: " + err.message)
)MIT