Here you can see following things.
Server Side
- SpringBoot
- Maven 3+
- JAVA 8
- Spring MVC architecture
- RestController
- Mysql Database | H2 Database
Frontend side
- Angular2 Components
- Pagination
- Modal
- CRUD Functionality (Create, Read(view/display), Update, Delete)
- Single Page Application
- Routing | Router outlet | Router
- Maven 3+
- Java 8
- Clone project, Open cmd or Node js Command prompt
npm install -g angular-clito install angular 2 cli ( globally )npm installto install Node packages
mvn clean installto clean if exists files and install packagesmvn spring-boot:runto start spring boot
ng serve
 Angular2+SpringBoot+Mysql CRUD Example
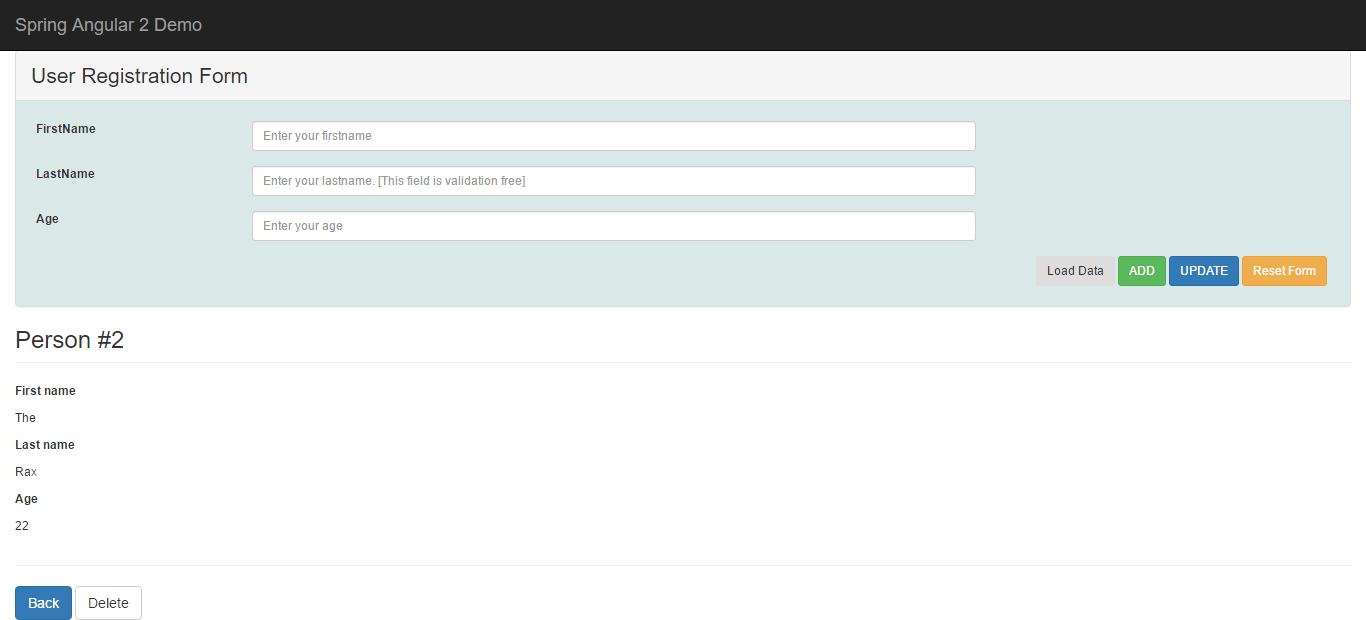
Angular2+SpringBoot+Mysql CRUD Example Detail/View person
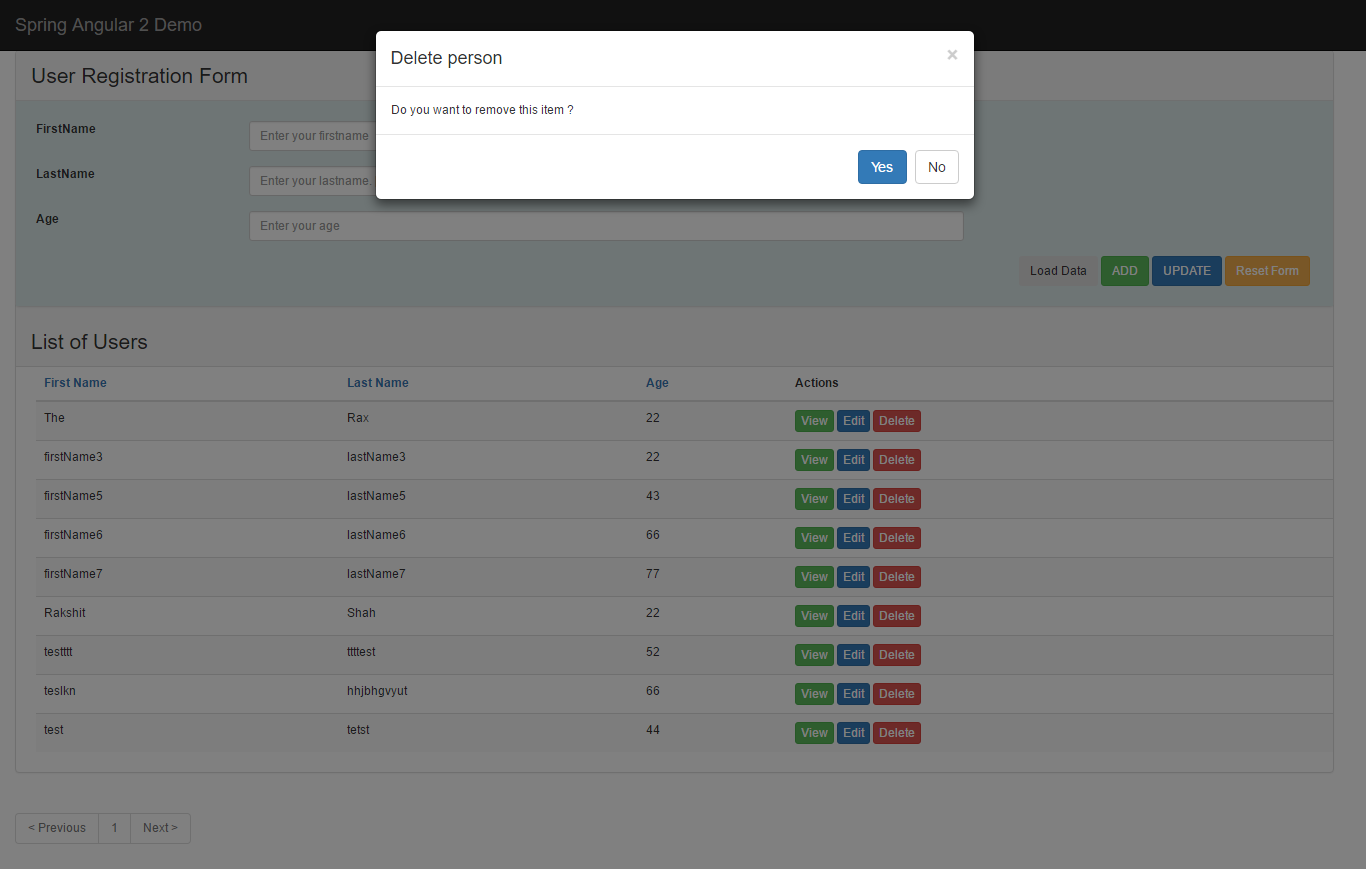
Detail/View person Delete person
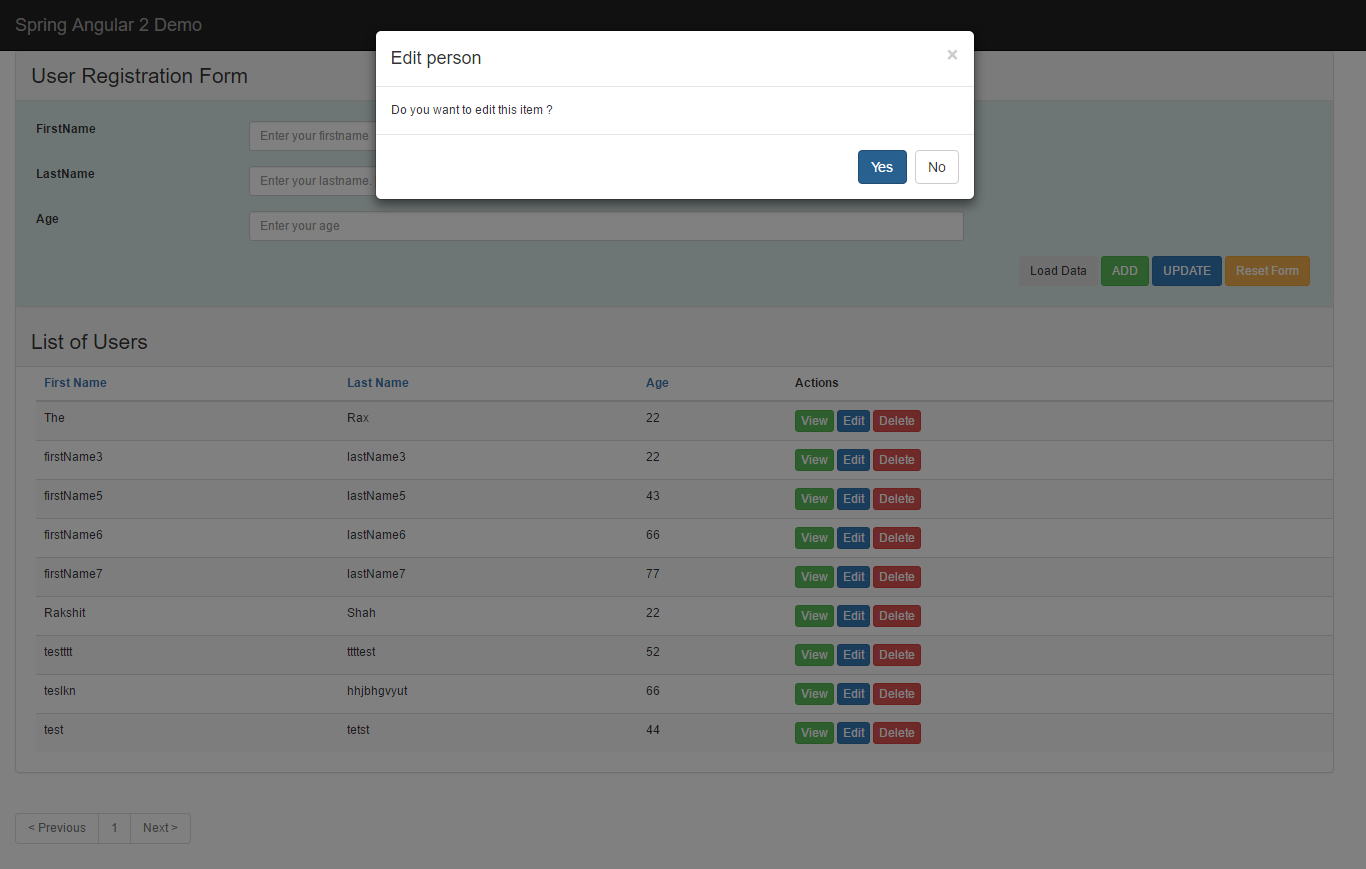
Delete person Edit person
Edit personWhen you Import this project, You need to fulfill the requirements.
If you have imported project in eclipse, Follow this steps to build project:
- Right click on project > Properties > Java Build path
- Change your JDK if 1.8 is not set.
- You need Maven 3+ configured in your system (or You can download Maven 3+ from here)
- Once you setup with all this things, Right click on project > Run as > Maven clean (you can directly do this using mvn clean command in cmd at specific project dir)
- Again right click on project, Find Maven > in options, Click on Update project check Update snapshots forcefully option and press ok.
- Now you can refresh your project. Run clean and build project.
- Main Important step > Right click on project > Run as > Maven Install This step will install required dependency specified in pom.xml file
Now as per your question, QPerson is missing Once you follow above steps it will be generated automatically in ../Project_Dir/target/net/../server/model/QPerson.java
You may have question that how this was generated ? If you observed libraries (Dependencies) in pom.xml ,
<dependency>
<groupId>com.h2database</groupId>
<artifactId>h2</artifactId>
<scope>runtime</scope>
</dependency>
You need to know more about H2 Database. H2 is a relational database management system written in Java. It can be embedded in Java applications or run in the client-server mode.
- Very fast, open source, JDBC API
- Embedded and server modes; in-memory databases (Simple meaning => data will not persist on the disk)
- lightweight Java database
- It can be embedded in Java applications or run in the client-server mode Whatever things (Objects, String or anything) you want to store in H2 you can. In this example, whatever values you want to store (CRUD operations), it will be retain in H2 Database till you shutdown your tomcat.(or other servers). Hope so you will get idea about this things.
This example is made with help of zouabimourad - SpringBoot and Angular 2 and websystique | UI made in angular 1
If you like this Example and you want help and keep this project successful then contribute your time to improve the source code and let other know about Angular 2. Because this build for newbies to undestand the flow of CRUD with Angular2-Spring.
