Based on @react-native-community/react-native-template-typescript.
- Elegant usage directly within the React Native CLI
- Typescript
- Atomic Design
- React Navigation
- Styled-components
- Storybook
- ESLint
- Prettier
- EditorConfig
- CodePush
- Basic components full responsive
- Dark mode
npx react-native init MyAwesomeApp --template react-native-template-codeappThere seems to be quite some confusion about the legacy CLI. This template only works with the new CLI. Make sure you have uninstalled the legacy react-native-cli first (npm uninstall -g react-native-cli), for the below command to work. If you wish to not use npx, you can also install the new CLI globally (npm i -g @react-native-community/cli or yarn global add @react-native-community/cli).
Further information can be found here: https://github.com/react-native-community/cli#about
Changing CodePush keys:
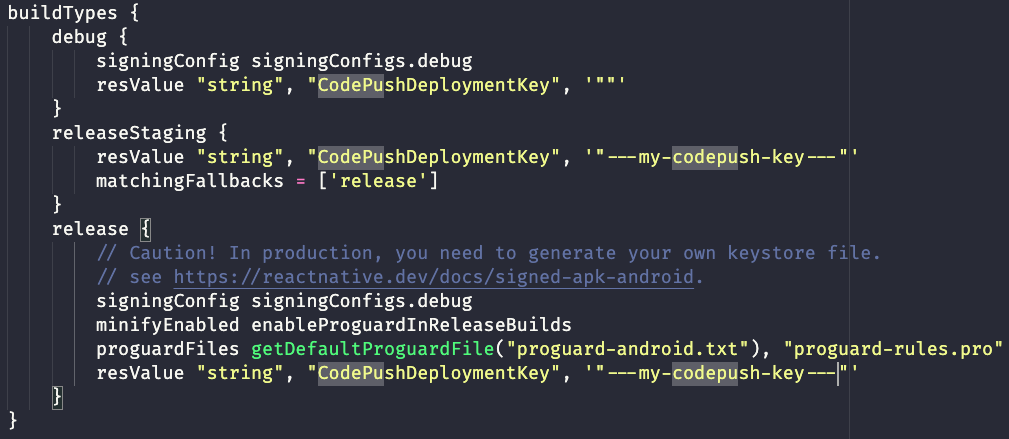
- Open the file
android/app/build.gradle - In
buildTypeswe have three buildsdebug,releaseStagingandrelease. So just changeCodePushDeploymentKeyvalue by your key.
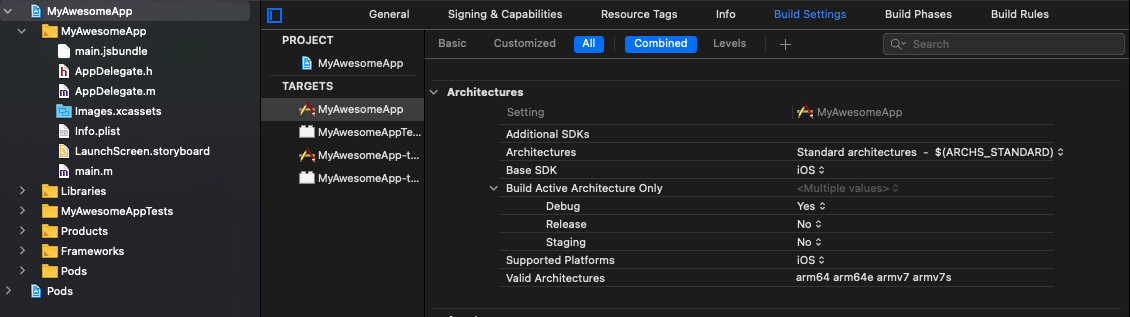
- Open
ios/MyAwesomeApp.xcworkspacein Xcode or runxed -b ios - Go to
Build Settings
- In
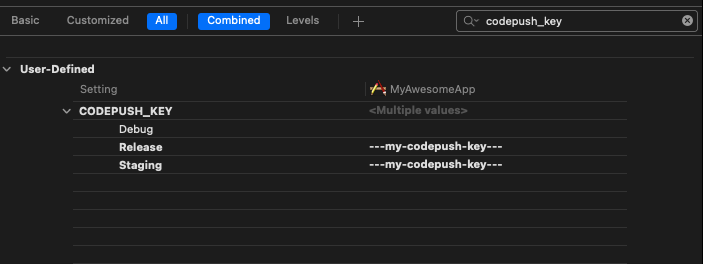
Build Settingssearch bycodepush_key.
- So here we have
Debug,StagingandReleasekeys, just change the values by your CodePush key.
Contributions are very welcome. Please check out the contributing document.
This project is MIT licensed.
Raí Vieira Adriano - Github - [email protected]