The healthiest theme for your eyes!
You can install this theme through the Visual Studio Code Marketplace.
Toggle on "Help -> Toggle Developer Tools".Use the "Select an element in the page to inspect it" tool to find a element, then copy the color value in "HEX" mode.
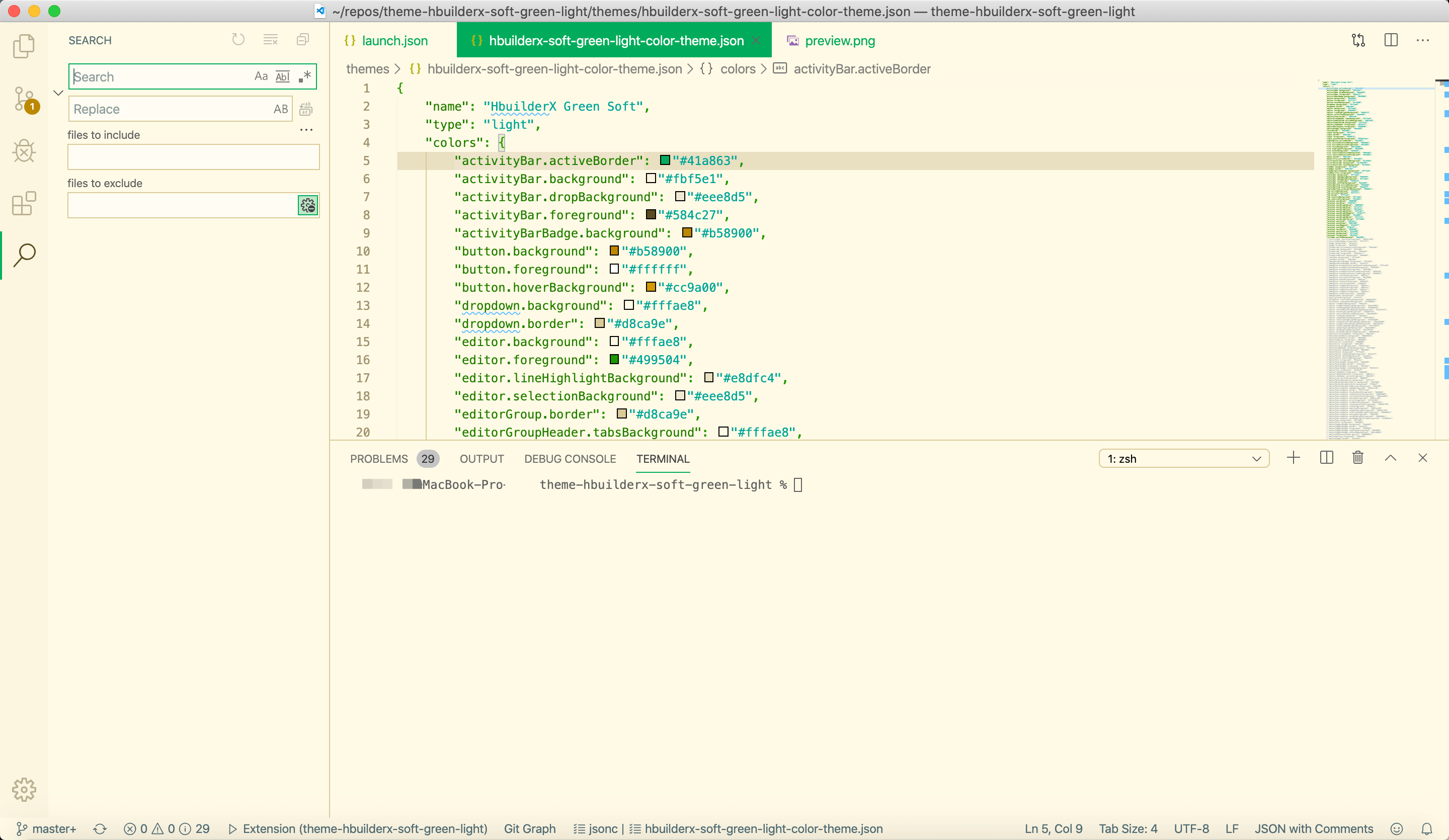
Search the color in the file "themes/hbuilderx-soft-green-light-color-theme.json" and replace a new color. Uncomment the line. Active "DEBUG AND RUN" toolbar, run the "Extension" to preview the theme.
"View -> Command Palette...", then type "Developer: Generate Color Theme From Current Settings". Copy the code and paste the code in "themes/hbuilderx-soft-green-light-color-theme.json" file.
npm install -g @vscode/vsce
vsce login <your-publisher> ## paste "Personal Access Tokens"(https://dev.azure.com/ -> Users settings -> Personal access tokens -> New Token -> type Name -> Organization:All accessible organizations -> Scopes:Full access -> Create)
vsce package
vsce publish