此项目是一个对 Valine 评论系统的拓展应用,可增强 Valine 的邮件通知功能。基于 Leancloud 的云引擎与云函数。可以提供邮件 通知站长 和 @ 通知 的功能,而且还支持自定义邮件通知模板。
首先需要确保 Valine 的基础功能是正常的,参考 Valine Docs。
然后进入 Leancloud 对应的 Valine 应用中。
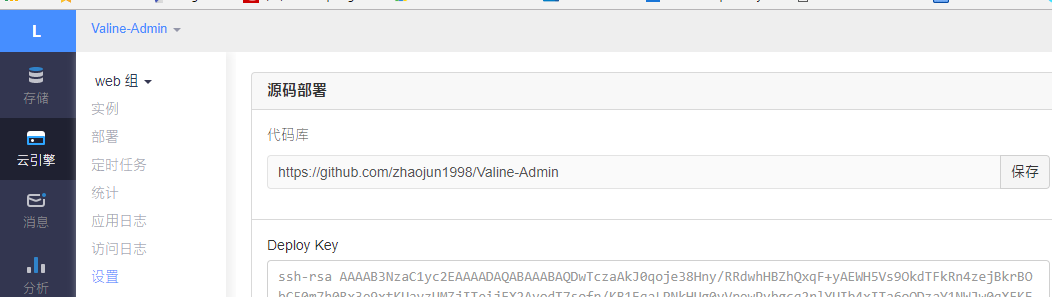
点击 云引擎 -> 设置 填写代码库并保存:https://github.com/zhaojun1998/Valine-Admin
此外,你需要设置云引擎的环境变量以提供必要的信息,点击云引擎的设置页,设置如下信息:
必选参数
SITE_NAME: 网站名称。SITE_URL: 网站地址, 最后不要加/。SMTP_USER: SMTP 服务用户名,一般为邮箱地址。SMTP_PASS: SMTP 密码,一般为授权码,而不是邮箱的登陆密码,请自行查询对应邮件服务商的获取方式SMTP_SERVICE: 邮件服务提供商,支持QQ、163、126、Gmail、"Yahoo"、......,全部支持请参考 : Nodemailer Supported services。 --- 如这里没有你使用的邮件提供商,请查看自定义邮件服务器SENDER_NAME: 寄件人名称。
-
12.01 新增自助添加定时器方式。详见: LeanCloud 自带定时器[推荐方式]
-
7.30 修复 @ 邮件通知出错 bug (需 Valine 1.3.0 支持),优化发件逻辑,站长发的评论不再收到邮件通知。
-
7.7 兼容
valine v1.2.0-beta版本对 at 的更改 点击查看 -
7.1 修复
Web后台登录安全bug -
6.14 添加自定义邮件服务器功能. 点击查看
- 请确认评论时留下的邮箱不是环境变量里的
SMTP_USER或TO_EMAIL里的邮箱,原因详见 7.30 更新日志。 - 请确认修改环境变量后已重启容器。
- 对于 QQ / 网易 163 邮箱,请确认你输入的是 SMTP 的授权码,而不是登陆密码。QQ邮箱获取授权码 网易邮箱获取授权码
请确认已针对 LeanCloud 的免费容器休眠策略配置了定时器,详见:LeanCloud 休眠策略。
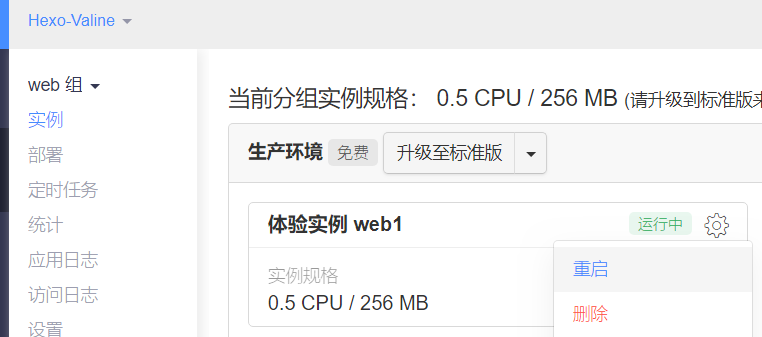
注: 更新新版本与更改环境变量均需要重启容器后生效。
注:本项目修改于 panjunwen 的项目 : Valine-Admin (部分逻辑于功能不同,还请读者不要搞混配置项.)