#Multichoice RecyclerView
Donwload the sample app on the Google Play Store and check out all the features
Are you using MultiChoiceRecyclerView? If you want to be featured on this page drop me a line.
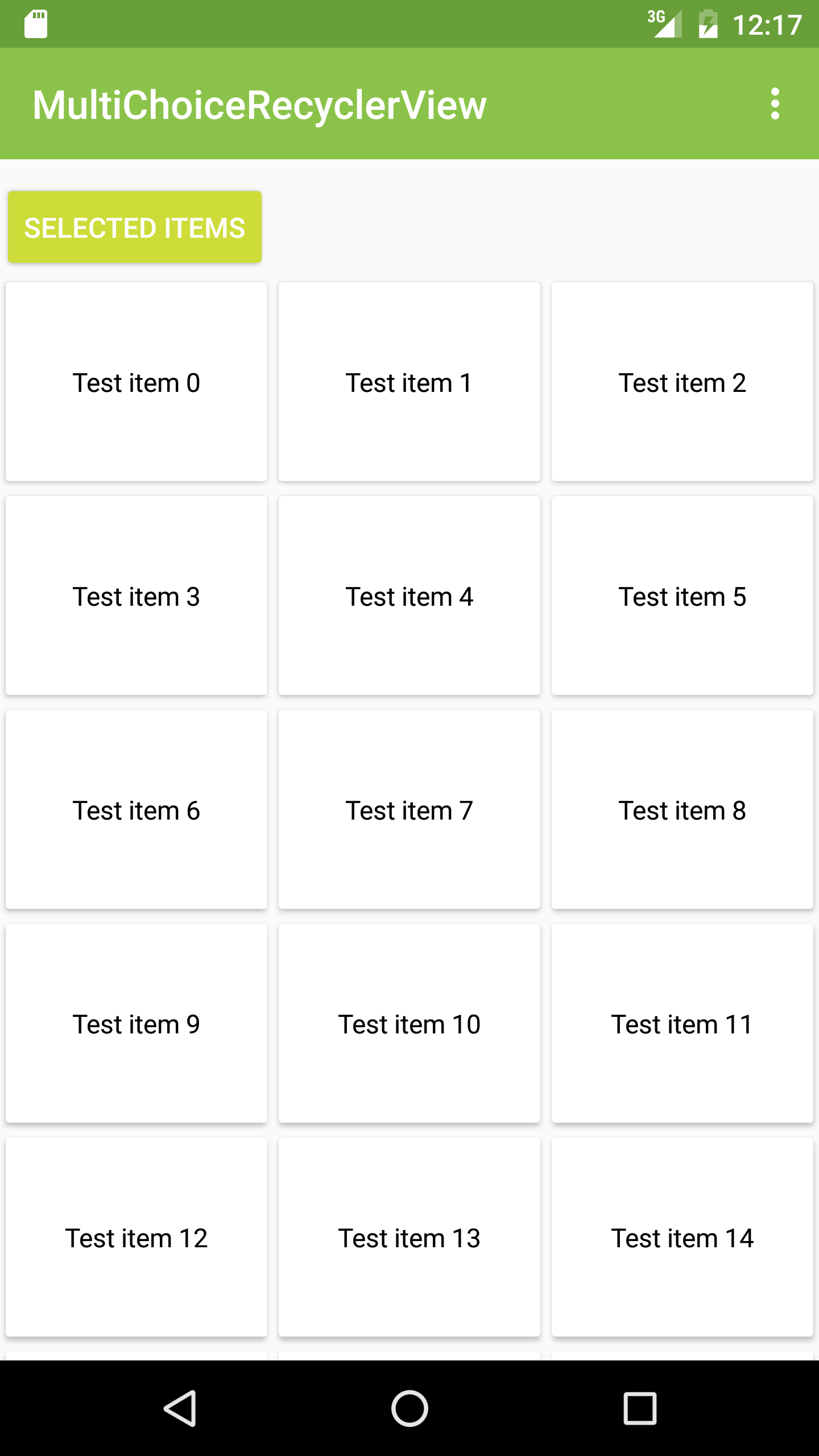
###Description This library make life easier when you have to deal with a multi choice selection on recycler view.
###IMPORTANT In the new release v1.1.8 there is an update on the MultiChoiceToolbar feature, check out the changelog and the updated documentation below to find our the changes
#Implementation Use the MultiChoiceRecyclerView xml object and connect the view as usual
<com.davidecirillo.multichoicesample.MultiChoiceRecyclerView
android:id="@+id/multiChoiceRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" /> MultiChoiceRecyclerView mMultiChoiceRecyclerView = (MultiChoiceRecyclerView) findViewById(R.id.multiChoiceRecyclerView);Extend your adapter to the MultiChoiceAdapter and add it to the RecyclerView as per normal usage
public class MyAdapter extends MultiChoiceAdapter<MyViewHolder> {
public MyAdapter(ArrayList<String> stringList, Context context) {
this.mList = stringList;
this.mContext = context;
}
@Override
public void onBindViewHolder(MySampleToolbarViewHolder holder, int position) {
super.onBindViewHolder(holder, position);
/*
Don't use View.OnClickListener on the "holder.itemView", override defaultItemViewClickListener(...) instead
*/
...
}
} MyAdapter myAdapter = new MyAdapter(mList, context);
mMultiChoiceRecyclerView.setAdapter(myAdapter);N.B.
- Do not forget to call super.onBindViewHolder(holder, position); when binding the view holder
Customize the activation or deactivation just overriding the setActive(View rootView, boolean state) method of the MultiChoiceAdapter
@Override
public void setActive(View rootView, boolean state) {
//Use View.findViewById(int id) to look for your view in the rootView
if(state){
//Apply your changes
}else{
//Reset your changes
}
}#Fetures
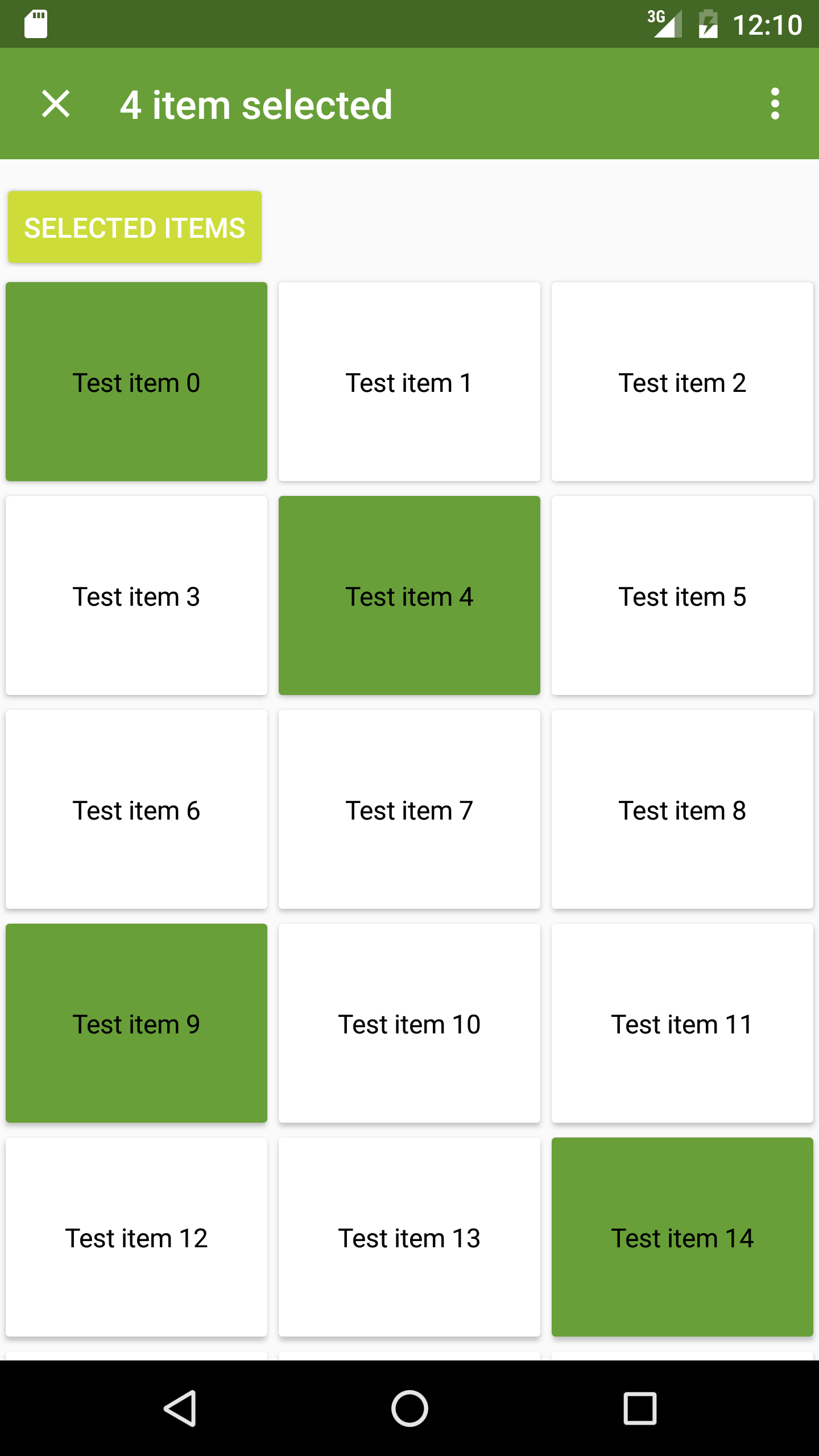
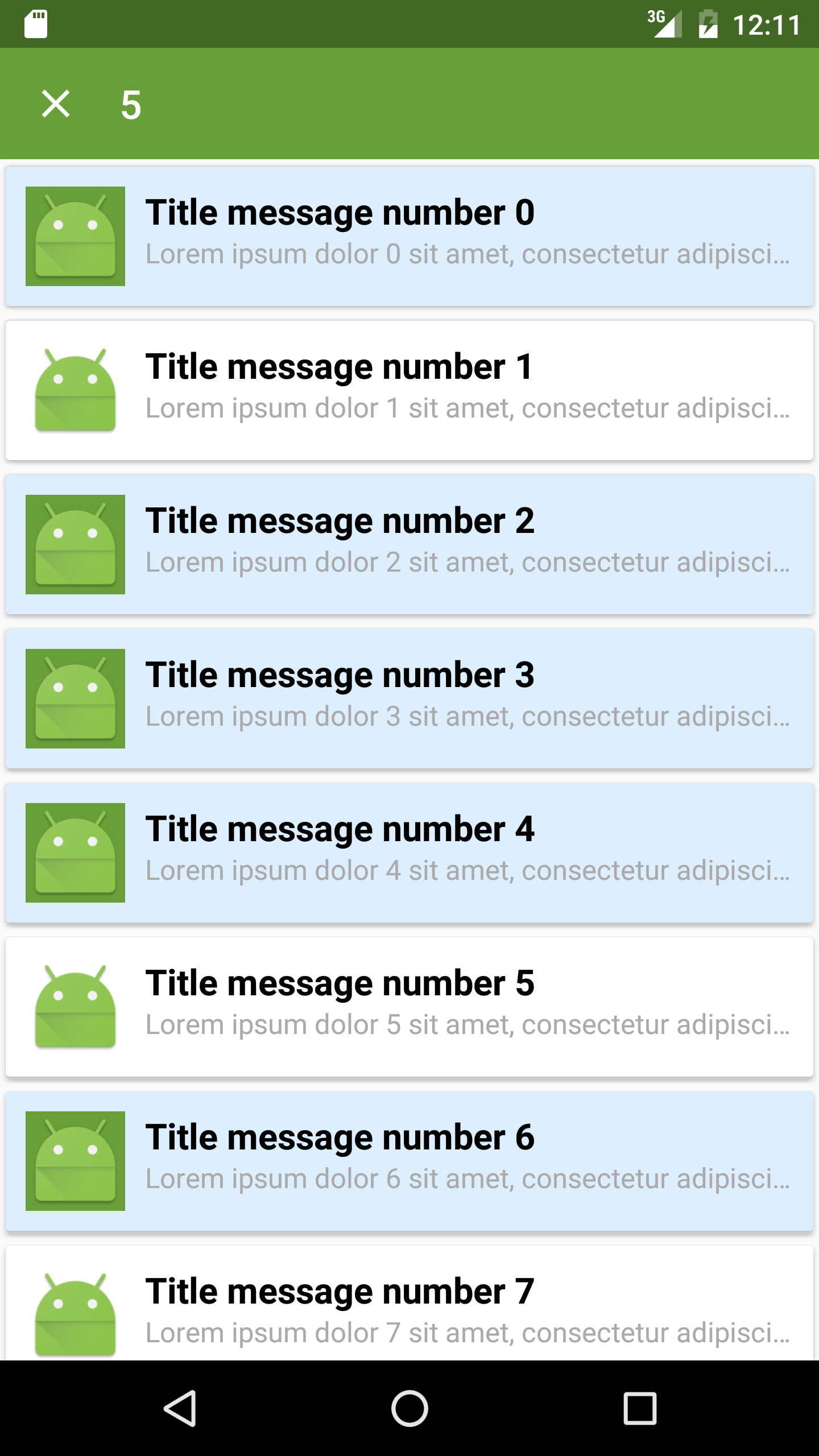
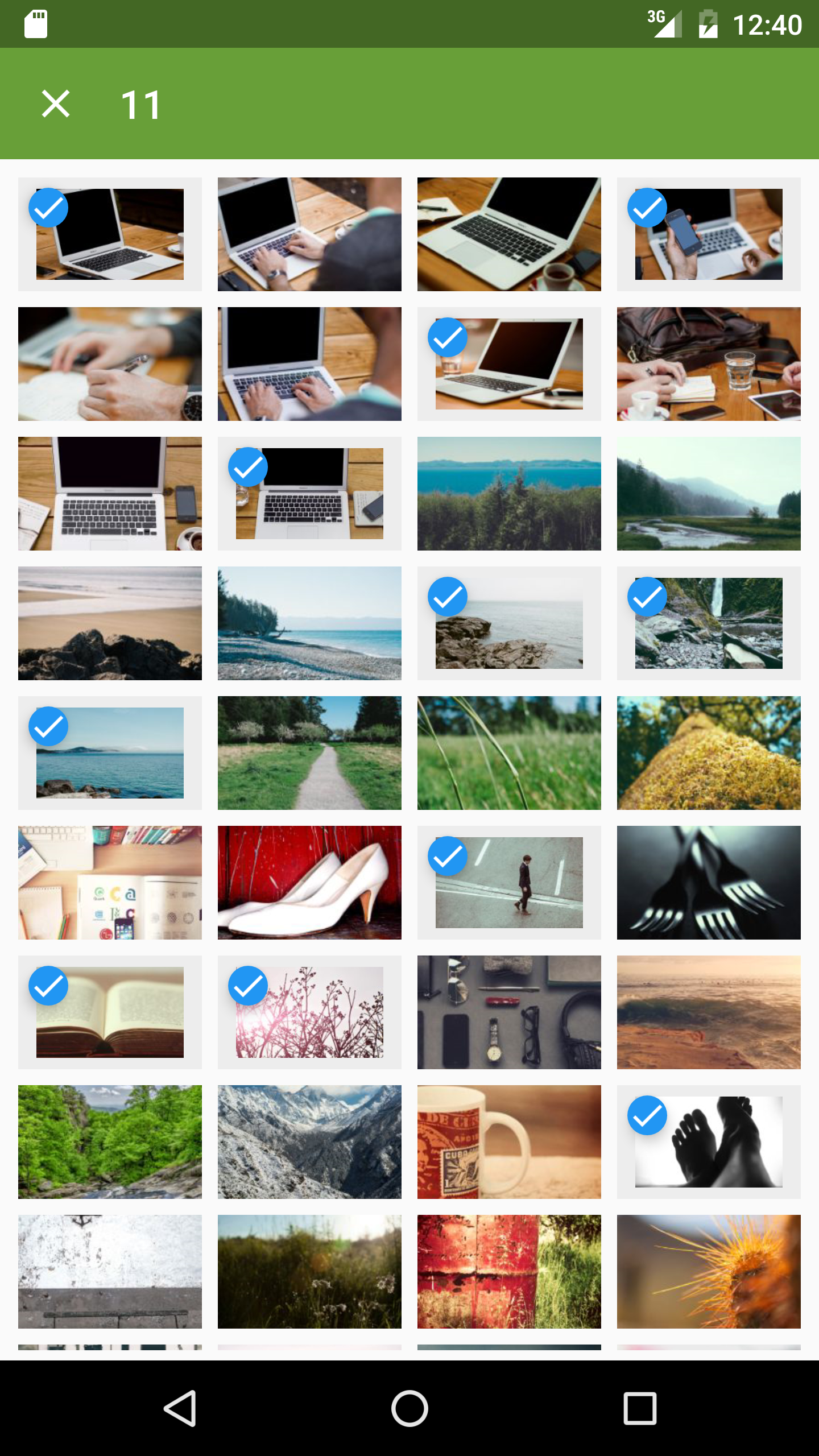
- Multi Choice Toolbar Activate and customise the multi choice toolbar provided by the library (only if using setSupportActionBar with Toolbar)
MultiChoiceToolbar multiChoiceToolbar = new MultiChoiceToolbar.Builder(this, toolbar)
.setDefaultToolbarTitle("Default Toolbar Title")
.setSelectedToolbarTitle("item selected")
.setMulti_primaryColor(R.color.colorPrimaryMulti)
.setMulti_primaryColorDark(R.color.colorPrimaryDarkMulti)
.setIcon(R.drawable.ic_arrow_back_white_24dp, new View.OnClickListener() {
@Override
public void onClick(View view) {
onBackPressed();
}
})
.build();
mMultiChoiceRecyclerView.setMultiChoiceToolbar(multiChoiceToolbar);You can also set the following:
- Default toolbar primary color
- Default toolbar primary color dark
- **Single Click Mode** Use always single click mode (by default, to activate the multi selection mode you need a long click on the first item) ```java /*Setting single click mode true, the user will be able to select the first item just with a single click*/ mMultiChoiceRecyclerView.setSingleClickMode(true); ```
- **Event Callbacks** Use the MultiChoiceSelectionListener in order to have a callback whether an action is performed on the recyclerView ```java mMultiChoiceRecyclerView.setMultiChoiceSelectionListener(new MultiChoiceSelectionListener() { @Override public void OnItemSelected(int selectedPosition, int itemSelectedCount, int allItemCount) {
}
@Override
public void OnItemDeselected(int deselectedPosition, int itemSelectedCount, int allItemCount) {
}
@Override
public void OnSelectAll(int itemSelectedCount, int allItemCount) {
}
@Override
public void OnDeselectAll(int itemSelectedCount, int allItemCount) {
}
});
<br>
#Changelog
[Changelog file](https://github.com/dvdciri/MultiChoiceRecyclerView/edit/master/CHANGELOG.md)
#Gradle Dependency
```java
repositories {
jcenter()
}
...
dependencies {
compile 'com.davidecirillo.multichoicerecyclerview:multichoicerecyclerview:1.1.8'
}
#Developed by
Davide Cirillo
- Twitter @DvdCiri
- GitHub @dvdciri
- Mail [email protected]
If you want to contribute to the project feel free to Fork and create a Pull Request following the general rules for contribution: https://guides.github.com/activities/contributing-to-open-source/
#License
Copyright (c) 2014 Davide Cirillo
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Come on, don't tell me you read that.