If anyone is looking for a talk to give at your local meetups or conferences you are welcome to use all or parts of this demo and presentation. You can make it your own or use it as is. You are also welcome to improve the talk and demo and contribute back. (reference)
- Java Cloud Conference: [Google Slides], [Video] - by Phillip Kruger (July 2018)
- DevConfCZ: [Google Slides],[Video] - by Martin Stefanko (January 2019)
- ... add you name here and do a PR :)
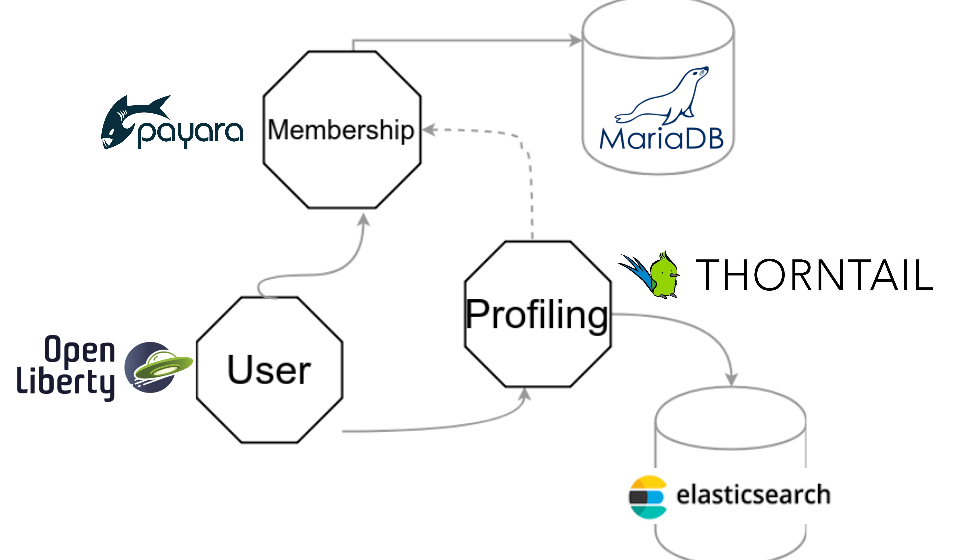
The demo runs on
This demo use microprofile-extentions extensively.
Get the demo code on your PC:
git clone https://github.com/phillip-kruger/microprofile-demo.git
cd microprofile-demo
mvn clean install
You can use docker and docker compose to run the whole project in a single command:
mvn clean install
docker-compose up --build
This will start each service in it's own container, and also start Prometheus, Grafana and Nginx in a container. You can go to http://localhost to get the menu.
Alternatively you can start the services manually:
Build and start Membership service
cd membership/
mvn clean install -Prun
Build and start Profiling service
cd profiling/
mvn clean install -Prun
Build and start User service
cd user/
mvn clean install -Prun
To see the metrics in action (i.e. more than just the raw output) you will need a Prometheus and Grafana server.
So something like this:
packer -S prometheus
sudo pacman -Ss grafana
sudo systemctl start prometheus.service
sudo systemctl start grafana.service
Also make sure prometheus is configured in
/etc/prometheus/prometheus.yml
(look at prometheus.yml as an example. You can also use the grafana.json for the grafana dashboards)
There is a static HTML Demo page, you can go to any of
You can generate a token in the User Service to be used in the other services.
You can find some test users in the OpenLiberty configuration - server.xml
{
"userId": 1,
"eventName": "Squash",
"location": "Centurion",
"partnerName": "Fitbit",
"timeOccured": "2018-07-06T09:15:58+02",
"timeReceived": "2018-07-06T09:15:58+02",
"durationInMinutes": 34,
"metaData": {
"calories": "312"
}
}
To make the example easier we use an internal H2 Database and internal Elasticsearch server, so no need to install any datastore.
You can, however, use MySQL if you prefer:
You need a MySQL/Maria Database installed and running on your PC.
So something like this:
sudo pacman -S mariadb
sudo systemctl start mariadb.service
You need to create a Database and Database User in Maria:
mysql -u root -p < membership/init.sql
You also need to change the datasource definition in web.xml and change the driver in pom.xml