View Code? Open in Web Editor
NEW
This project forked from nicehorse06/se-job
軟體入門與求職 - 讓程式新手從0到1的入門,有能力應付1到100的成長
HTML 29.11%
JavaScript 28.27%
CSS 42.62%
software-job-note's Introduction
- 推薦用 meet.jobs 找工作
- 裡面有很多入門、高薪、外商缺,顧問也很專業
- 面試上還會給你100美元就職金 🥳
- 如果覺得有幫助,歡迎在工作推薦人上填入
jimmatw,讓我為你一起開心 :D
- 網頁前後端引導專案,讓新手可以快速進入狀況
- 收集很多學習連結,加上我自己的少量教學分享
- 基本上不用
- 有對程式的熱誠才會走的常常久久
- 後期著重英文和刷題能力
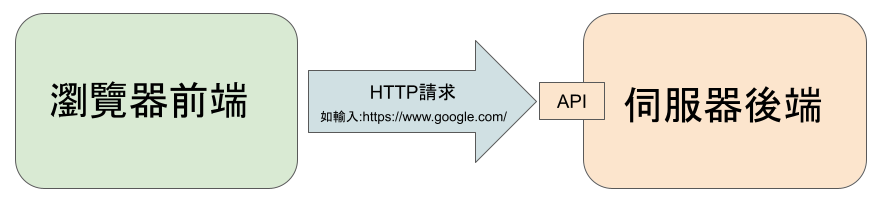
- 瀏覽器上的程式,使用HTML、CSS、Javascript
- 負責網頁的畫面、顯示後端的資料

- 知識單純,只須了解瀏覽器、HTML、CSS、Javascript
- 負責畫面較直覺,入門門檻低
- 大學不重視,非本科系易達到業界需求
- 職涯靈活,依照職崖規劃可轉後端、UI工程師、專案管理(PM)
- 伺服器上的程式
- 常見後端語言Javascript(Node), Java, Python, PHP, Golang, Ruby, C#
- 資料庫查詢語言SQL
- 負責儲存、運算資料,開API接口給前端

- 通常執行環境是Linux OS,需要熟悉CLI文字介面,進入門檻高
- 小公司的後端也是要懂前端,希望你有全端的能力
- 後端還要學公有雲佈署、資料庫操作、容器應用
- 可以先熟悉前端再跨入後端
- 門檻低會有很多競爭者,google
前端難民
- 技術更迭很快,前端技術每年都會更新
- 處理畫面需培養溝通能力、美感(UI)、使用者經驗(UX)
- 近期太多程式培訓班的學生拉高了就職門檻,現在至少要會一個JS框架(React/Vue/Angular)比較好找工作
- 有作品,裡面至少用到RWD切版、後端API呼叫、使用JS框架(React/Vue/Angular)
- 記得,投資自己貴的永遠不是課程、書本的價錢,而是你所花下去的時間。
- 看本專案
- 教學網站
- Youtube搜尋前端教學、網頁教學
- 如果時間允許,套件的官方網站就是很好的教程,可以跟著做一次
- 免費互動式教學網站
- 中文付費課程 (歡迎拉贊助,有限版面才能介紹更多 XD)
- alpha camp、appworks、hahow、hiskio、六角學院
- 英文付費課程
- 找以下關鍵字
- HTML
- CSS
- Javascript
- RWD
- API使用
- Vue 或 React 或 Angular
- 課程結束有作品
- 最重要的核心就是
Javascript,跟我念三次
- 如果你是初學者,時間很多,自學能力有限,是可以考慮的選項
- 最大的成本不是學費,而是花進去的時間
- 選課自己要確定方向,有時課堂會塞一堆實際上用不到的技術浪費時間
- 比如我要學前端,但是卻要學MySQL、Java、PHP、C#等後端技術
- 去資策會出來不會是加分的,可能還會扣分,重點還是要回到自學能力
- MUKI SPACE 面試有感
- 最大的原因,我覺得是「面試的作品集千篇一律」。
- 面試者從學校順利畢業,拿到相關結業證書,對我來說根本沒有意義
- 比較在意的是,從這些學校畢業之後,能不能利用所學,再去做出一個個獨特不一樣的專案
我該選擇哪一個JS框架(React/Vue/Angular)框架呢?
- 基本上把JS弄熟,很多原理是互通的,最好都要了解,然後專攻一個
- 入門門檻低,中文文檔相對齊全,尤雨溪(Evan You)主導開發
- 如果你是程式新手要入行、之前都沒碰過Javasript或很資淺,選Vue
- 現階段最流行框架,Facebook主導開發
- 入門門檻相對高,需有一定JS知識
- 如果你已經是JS熟手想衝高年薪、並且想去厲害的大公司的話,選React
- 大而全、嚴謹的企業級框架,Google主導開發
- Google有很詳盡的文檔應付升級,每年的變化相對其他兩個低
- 如果你是後端熟手,想跳到前端Angular的嚴謹性會讓你很好上手
- 會學Angular通常是就業導向,確定想要去某一間用Angular的公司
- 然後你React/Vue很熟的話,Angular的公司也會收你
- 初級職缺: HTML + CSS + Javascript和框架,0到1年經驗,月薪3到6萬
- 中級職缺: HTML + CSS + Javascript和框架,3年以上經驗,年薪約100
- 高級職缺: HTML + CSS + Javascript和框架 + Node後端經驗,3年以上經驗,年薪約120~200+
- meet.jobs
- PTT,很多特別的缺會出現在這
- 104,通常是入門缺,大公司也會請104求職者去自己的網站投履歷
- Linkedin,常常經營跟更新,獵人頭會幫你找
- f2etw/jobs
- FB相關社團


