Keedoh - An ISO8583 simulator built with Java
Keedoh is a simple ISO8583 simulator built with Java. It has a ISO8583 client which can generate message as well as a server that can be programmed to respond to client messages using a simple groovy script.
Here are some introductory slides https://drive.google.com/open?id=1Hl2f84_p9C3Aftz9-MZEKGAMep5W0MI7sxT9cwZsiGQ
Also checkout isosim, a web based ISO8583 simulator built with Go!
- Right click on listener-config-1 (under listeners)
- Click Start (This will start a listener on port 127.0.0.1:9876), using MLI 2E and a host script - test_iso8583_host.groovy
- Right click on Authorization Message (under Specifications>ISO8583-Sample>Messages (1)) and click Open
- Click Connector Settings (first button on toolbar) on the newly opened Messaging Window and select connector-config-1
- Click Import Trace button on toolbar and provide this as the trace 31313030702400000020020031343438363235323534323432333332303034303030303030303030303030343530313233343537f2f3f0f40011c1c2c3f0f1f9f2f8f3f7f3f0f80000000000000000
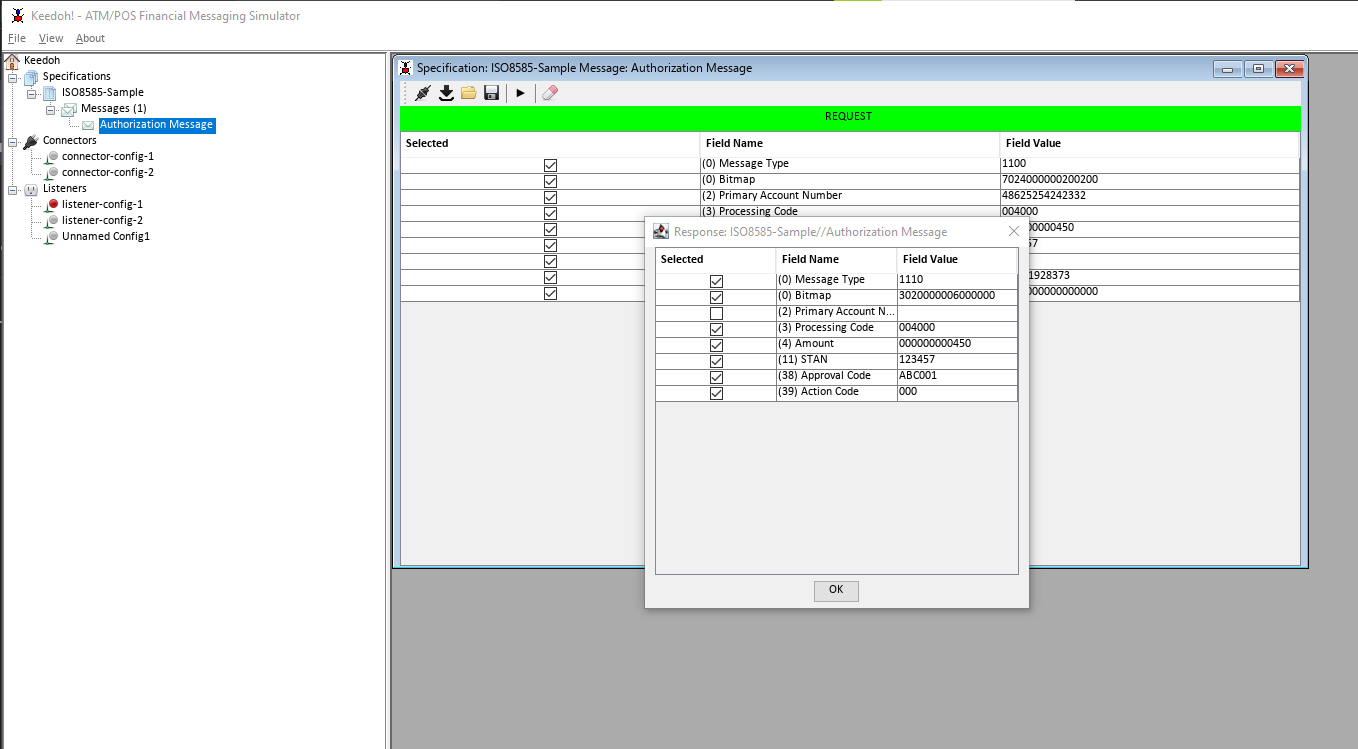
- Now Click the Fire Trace button and you should now see the response in a new dialog!
- The host script is a simple groovy script that produces different results (action codes/approval code) based on the Amount field
- You can edit this script under src\main\resources\scripts\test_iso8583_host.groovy or you can write your own!
- Create your own spec and put it under resources/specs and list it inside src\main\resources\keedoh-specs.json
- You can get a history of message by going into View>Message Store and see client/server messages (Maximize the window, as few things are hidden when it's not maximized)