Enaml is a programming language and framework for creating professional-quality user interfaces with minimal effort.
- A declarative programming language, with a Pythonic flavour.
- Dozens of widgets, ready to go out-of-the-box (built on Qt).
- A constraints-based layout engine (built on Kiwi).
- Integration with a data model tool (built on Atom).
- An (optional) editor to allow you to see what the results will look like, as you type your code.
- A well-documented and easy-to-follow code base, plus documentation with plenty of worked examples.
- Language definitions for a number of popular editors.
- Build native GUI applications for a range of platforms
- Quick and simple or complex and specialised.
- See the structure of your GUI at a glance.
- Let you rapidly protoype new GUIs interfaces.
- Intelligently layout your GUI, using symbolic constraints.
- It automatically adapts for different platforms, different window sizes.
- Tell the layout engine what your priorities are for layout, without having to count pixels.
- Encourages easy-to-maintain code:
- The GUI can detect updates in the model, and refresh its widgets automatically, without low-level code.
- Clean separation between your model and view, while keeping your controller code simple.
- You can incorporate Python code directly in the view layer.
- As your GUI design evolves, the constraints engine can adapt the layout.
- Object-Oriented design allows you to reuse parts of your GUI in other parts of your projects.
- Let you customise a GUI for your particular needs.
- Integrates with your Python code.
- Include style-sheets to change the appearance across all, or part, of your application quickly.
- Extend the available widgets or build your own.
Enaml applications can be run on any platform which supports Python (3.6+). The Qt backend requires Qt (5.9+, see https://doc.qt.io/qt-5/supported-platforms.html).
This includes Linux, Windows, MacOSX, Android and iOS. (Automated testing of Enaml runs on Linux, Windows and MacOSX.)
Enaml is licensed under the Modified BSD License.
The Getting Started chapter is a good first step to learn more. It includes installation instructions.
Watch some introductory talks about Enaml and what it can do:
S. Chris Colbert (@sccolbert) presents at Enthought 2012.
Tom Stordy-Allison (@tstordyallison) presents at Pycon UK 2016.
The Enaml documentation includes all the details, including useful examples.
You can ask questions on the Enaml Google Group or with the Enaml tag on StackOverflow.
For version information, see the release notes.
The Enaml documentation includes many fully-functioning code samples of how to use Enaml. They range from simple demonstrations of how a widget is used, to advanced explorations of the customisability of Enaml GUIs.
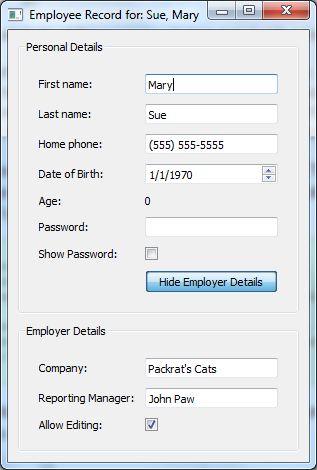
The Employee Tutorial shows how constraints and validators can be used to create easy-to-use and professional-looking applications:
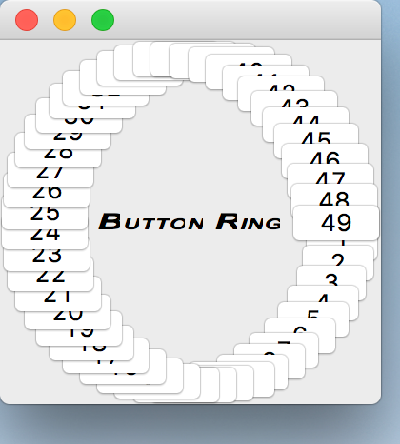
The Button Ring Example goes the other way. The result is neither professional-looking nor easy-to-use, but it shows the power and flexibility of constraints-based layout - it might be silly, but this could not be achieved with typical layout systems.
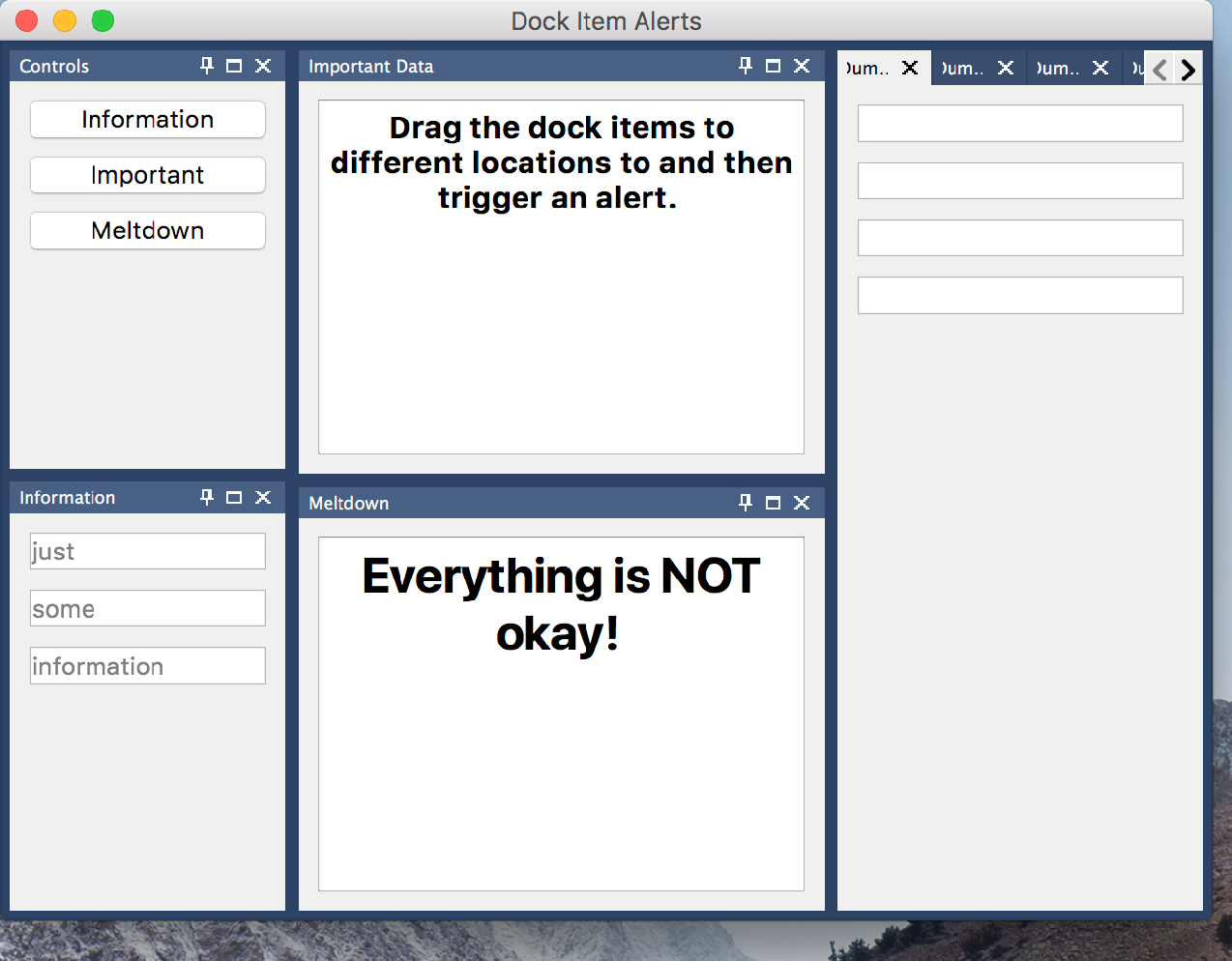
The Dock Item Alerts Example shows some of the customisability of the appearances of an Enaml application. This application's appearance is based on Visual Studio 2010 style, with dockable items, but has some customisations based on the importance of the alerts being shown.
Check out the documentation for more examples.