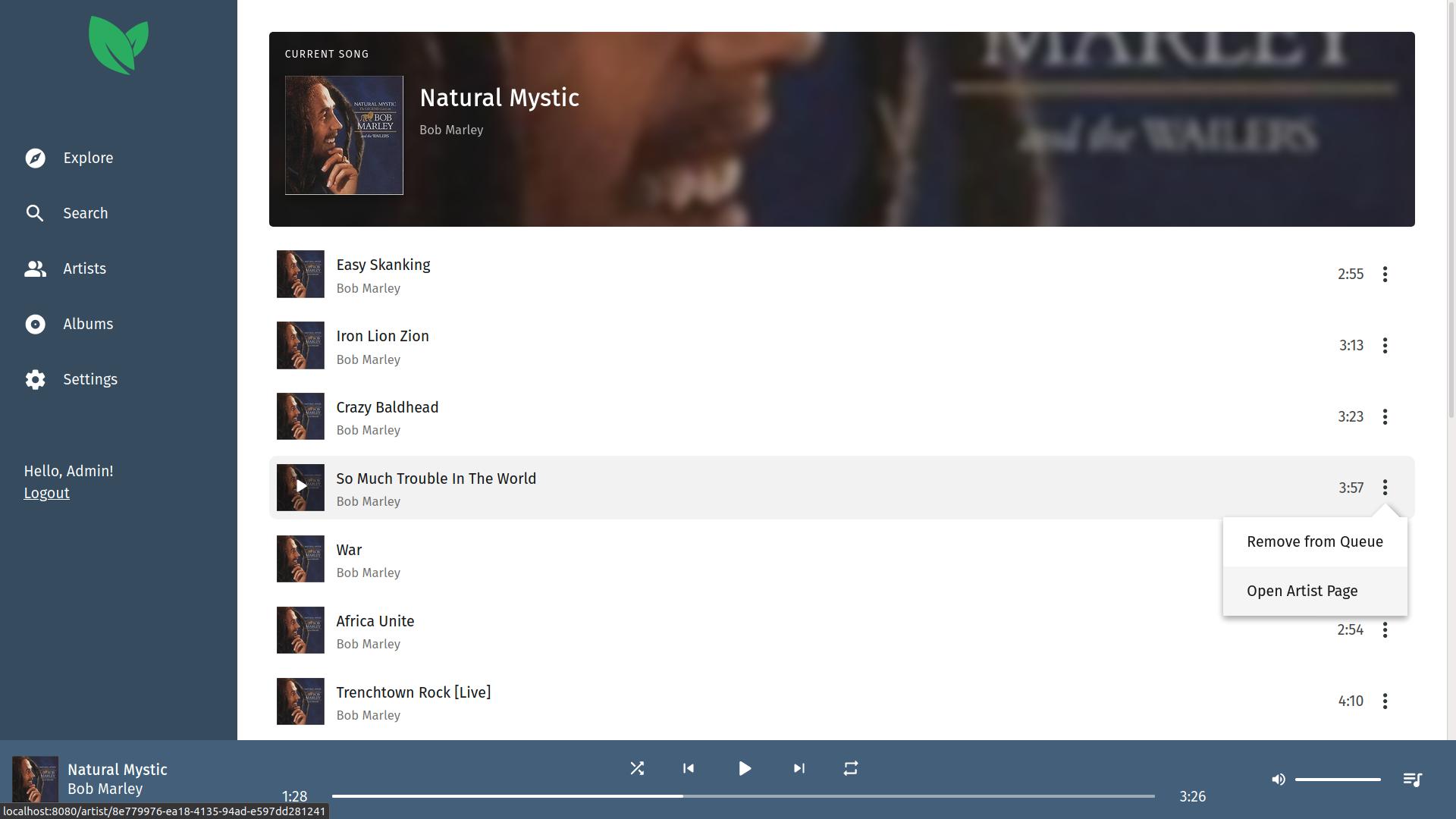
Features | Installation | Usage | Screenshots
Looking for contributors! Hit me up if you're interested.
Leafplayer is a minimalistic music streaming server with a focus on performance and a slick UI. It enables you to listen to your private music collection from anywhere in the world.
These are some notable features, in no particular order.
- Modern, mobile-friendly interface
- Native media controls
- Artworks from media tags for artists and albums
- Multiple user accounts
- Registration of accounts using invite codes
- Fast search
- Night mode
Use the following command to get up and running quickly. Don't forget to replace supersecret with a secure, random string and adjust the /path/to/your/music directory.
docker run -d \
-e "APP_SECRET=supersecret" \
-v "/path/to/your/music:/music:ro" \
-v "leafplayer-storage:/var/lib/leafplayer" \
-p "127.0.0.1:3000:3000" \
--name leafplayer \
paulschwoerer/leafplayerYou should now see the Leafplayer web interface by navigating to localhost:3000 in your browser.
You need to have a working install of NodeJS. Development is done with Node 16, however Node 14 should work as well.
# check your node version
node --versionAfter that, grab the latest Leafplayer release from the releases page and extract it into a directory of your choice, for example /opt/leafplayer.
# specify the version to use
LP_VERSION="1.0.0"
# specify the Leafplayer directory
LP_DIRECTORY="/opt/leafplayer"
# specify a user to run Leafplayer as
LP_USER="lpuser"
# add the user
adduser "$LP_USER"
# create the Leafplayer directory
sudo mkdir "$LP_DIRECTORY"
# download the specified release
wget -P /tmp "https://github.com/paulschwoerer/leafplayer/releases/download/v$LP_VERSION/leafplayer-v$LP_VERSION.zip"
# unzip release
sudo unzip -q "/tmp/leafplayer-v$LP_VERSION.zip" -d "$LP_DIRECTORY"
# give the Leafplayer user permission to write to the directory
sudo chown -R $LP_USER "$LP_DIRECTORY"
# install dependencies
cd "$LP_DIRECTORY" && npm install
# finally, remove downloaded file
rm "/tmp/leafplayer-v$LP_VERSION.zip"Leafplayer will use /var/lib/leafplayer as its storage directory. Make sure it exists and that the user account, which will run Leafplayer, owns it.
sudo mkdir /var/lib/leafplayer
chown "$LP_USER" /var/lib/leafplayerFinally, start the server. Don't forget to replace supersecret with a secure, random string.
cd "$LP_DIRECTORY"
NODE_ENV=production APP_SECRET=supersecret node main.js serveYou should now see the Leafplayer web interface by navigating to localhost:3000 in your browser.
Note, that the setup above will only allow you to access your Leafplayer instance from your local machine. When deploying a live instance, you should setup a reverse proxy to handle TLS. See for example Caddy for a simple-to-use solution.
caddy reverse-proxy --from music.yourdomain.home --to localhost:3000If you followed the docker instructions, prefix the following commands as follows.
sudo docker exec leafplayer node main.js ...To create an initial admin account, run the following command.
node main.js users:add \
--username admin \
--password supersecretYou can now add your music directory and start a music scan.
node main.js library:dir --add /music
node main.js library:scan