
gatsby-remark-opengraph
Generate beautiful open graph images for Gatsby
Motivation • Key Features • Installation • How to use • Options • Examples
Motivation
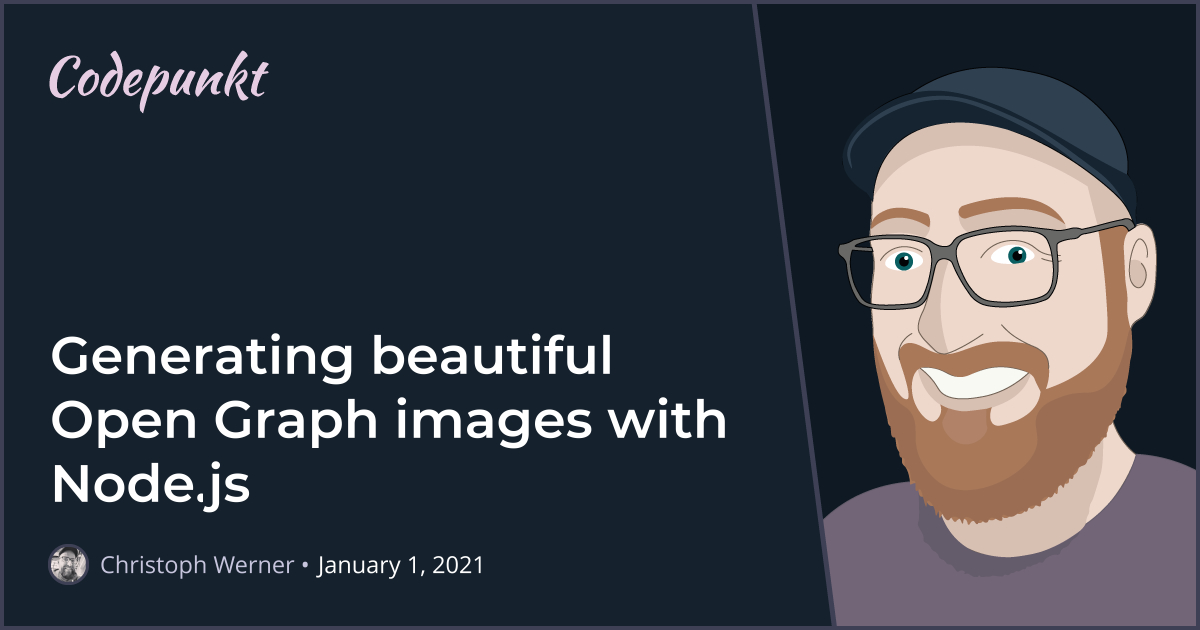
If your website is shared, you’ll want to present the contents of your page in an optimal way to encourage people to pay it a visit. Open graph makes links to your website "unfold" into an image, title, and description.
If you want to find out more about this, read my article:

Key Features
This plugin allows you to create beautiful open graph images for your Gatsby site at build time, tailor-made to your content.
- Choose a background image or color
- Layout any number of texts on top of that background
- Choose font, size, color and alignment for every text
- Choose custom image dimensions and restrict your text to bounding boxes
Installation
Install gatsby-remark-opengraph as a development dependency to your current project
npm
npm install -D gatsby-remark-opengraphyarn
yarn add -D gatsby-remark-opengraphHow to use
The default usage of this package is as a gatsby remark plugin.
However, you can also use it as a Node.js package to generate open graph images for any other usecase, for example for your Gatsby homepage or in a FaaS setup for your server side rendered site.
As a gatsby remark plugin
Use gatsby-remark-opengraph in the remark plugins array of your gatsby-config.js:
plugins: [
{
resolve: 'gatsby-transformer-remark',
options: {
plugins: [
{
resolve: 'gatsby-remark-opengraph',
options: {
background: '#bada55',
// if you create post-specific open graph images, be sure to prefix `./public`
outputPath: markdownNode => path.join('./public', markdownNode.fields.slug),
texts: [
{
text: 'Hello world!',
font: require.resolve('./src/assets/yourFont.ttf')
}
]
},
},
],
},
},
],Options
| Name | Type | Description | |
|---|---|---|---|
background |
string | Required | Either a 6 digit hex RGB color code or the absolute path to a background image. |
texts |
Text[] | Required | An array of Text configuration objects. Can be empty. See table below! |
filename |
string | Default 'og-image.jpg' |
Filename the open graph image is saved as. |
width |
number | Default: 1200 |
Width of open graph image in pixels. Must be equal to the background image width, if a background image is used. |
height |
number | Default: 630 |
Height of open graph image in pixels. Must be equal to the background image height, if a background image is used. |
outputPath |
string | function | Default: './public' |
Path the open graph image is saved to. Called with the current markdown node if a function is given. Is concatenated with the filename option to form a full path. If you change this and you're using Gatsby, don't forget to prefix '.public'! |
log |
boolean | Default: true |
Toggles output logging. |
Text options
For each text that you want to write on top of your background, add an object to the array of texts.
For each entry, you must at least provide the text itself and a font file:
| Name | Type | Description | |
|---|---|---|---|
text |
string | function | Required | Your text. Called with the current markdown node if a function is given. |
font |
string | Required | Absolute path to a TrueType .ttf font. |
fontSize |
number | Default 64 |
Font size of your text. |
color |
string | Default: '#000000' |
6 digit hex RGB color code. |
x |
number | Default: 0 |
X position of your text in Pixels. |
y |
number | Default: 0 |
Y position of your text in Pixels. |
maxWidth |
number | Default: Image width | Max width of your text. After reaching it, text will break to a new line. |
maxHeight |
number | Default: Image height | Max height of your text. After reaching it, an error will be thrown! |
horizontalAlign |
'left' / 'center' / 'right' | Default: 'left' |
Horizontal alignment of your text.
|
verticalAlign |
'top' / 'center' / 'right' | Default: 'top' |
Vertical alignment of your text.
|
General usage
The plugin also exports a named function that accepts the same options as the remark plugin shown above, but function options are called with null instead of a markdownNode so it's a good idea to provide strings for outputPath and Text.text.
If you're using Gatsby, you can use this in your gatsby-node.js to generate a generic open graph image for your site:
const { createImage } = require('gatsby-remark-opengraph')
exports.createPages = async ({
actions,
graphql,
reporter,
}) => {
await createImage({
/**
* OPTIONS, see above!
*/
})
}Examples
Please provide me with examples of the open graph images that you generated!
I will choose a few beautiful examples and then show them here with a link to your site.



