AndroidAnimationExercise
这是一个关于Android中各种View的集合,里面包含自己日常开发和博客总结中的代码。 主要内容是Android动画、Android自定义View 相关的知识,包含一些常见应用中动画效果的模仿实例. 随着时间的推移,里面积累的很多代码,大致用5个Fragment 做了分类:
扫一扫体验
ImitateFragment (模仿三方应用特效)
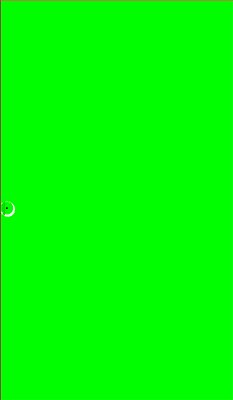
- 仿新浪微博雷达扫描效果及卡片动画效果(Android 动画实战-仿微博雷达功能)
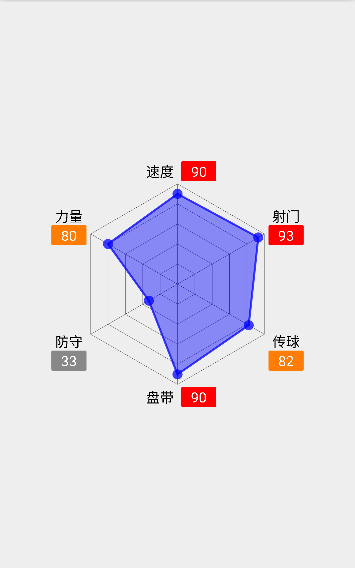
- 仿懂球帝APP我是教练游戏效果
- 仿简书长按生成图片效果
- 沉寝式模式初探
- 仿简书头部SearchView
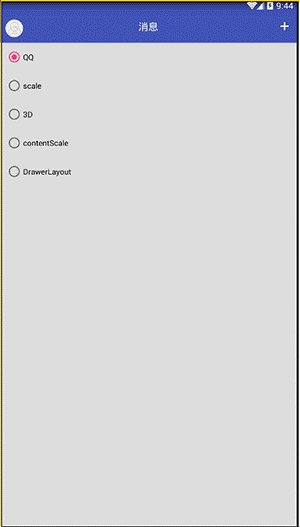
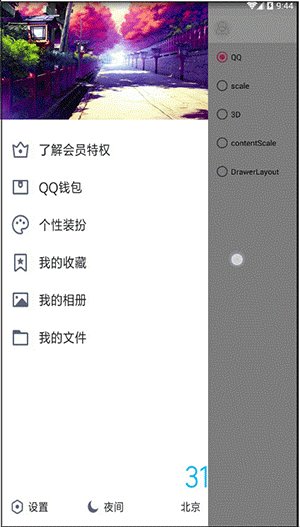
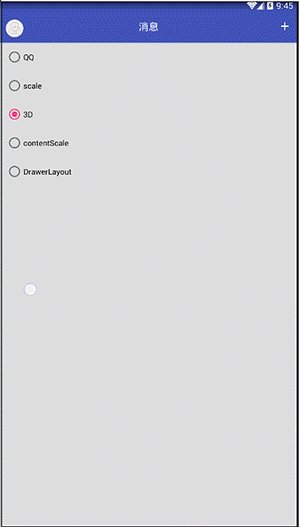
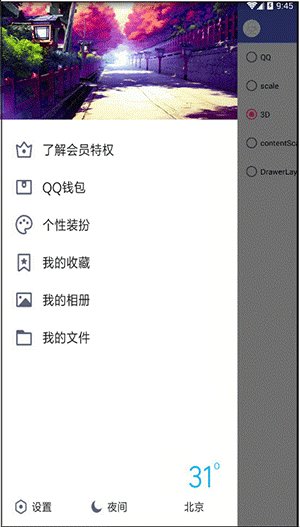
- 仿手Q侧滑菜单效果
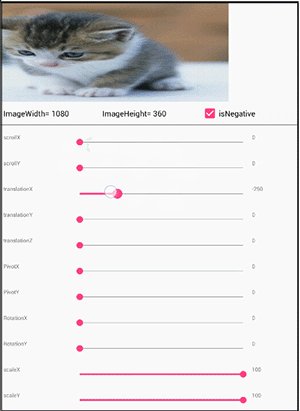
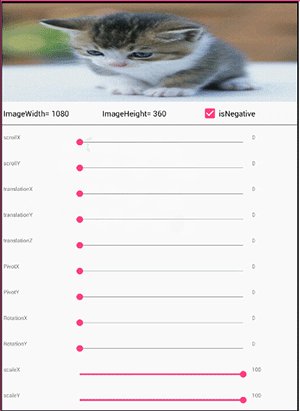
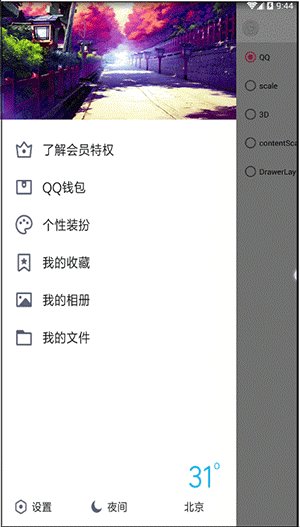
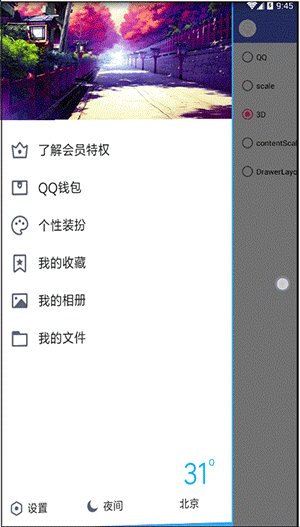
- 仿QQ空间下拉顶部放大效果
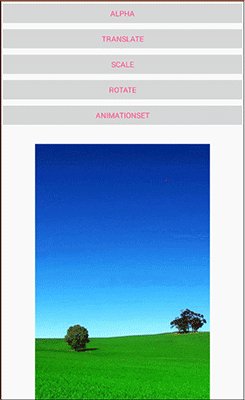
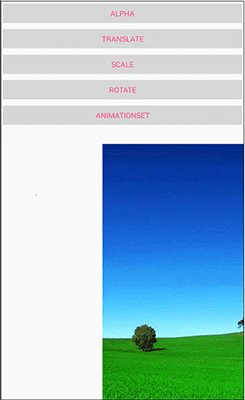
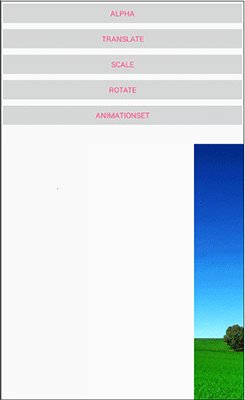
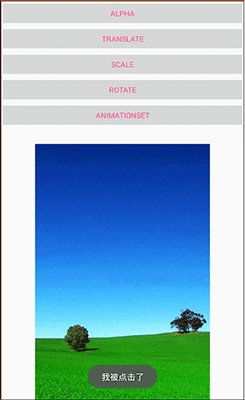
TraditionFragment (传统动画)
- 传统动画即帧动画和补间动画相关的代码
- Blur Android 实现毛玻璃效果的demo
- Activity 切换动画
- ViewPager 切换动画
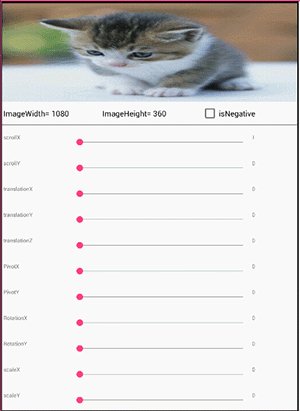
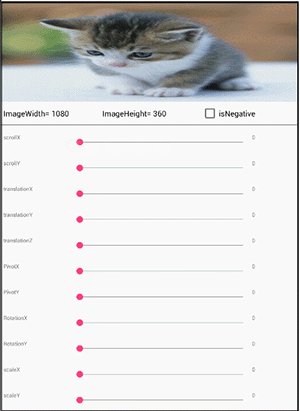
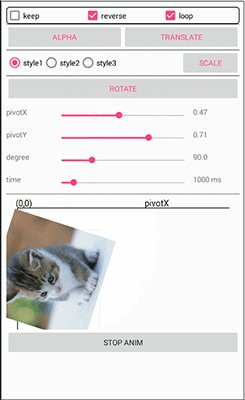
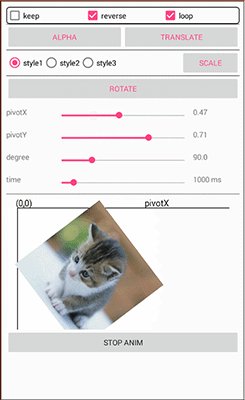
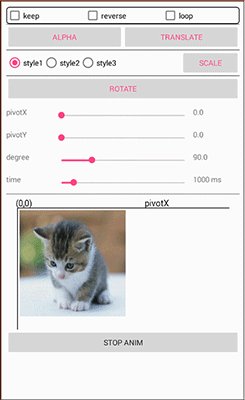
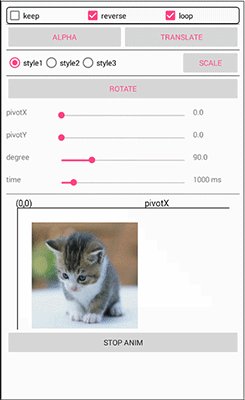
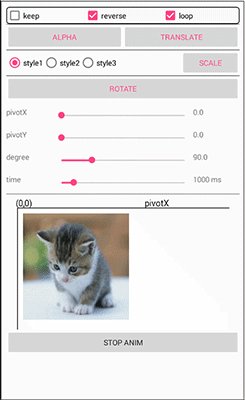
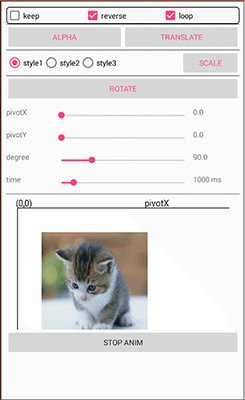
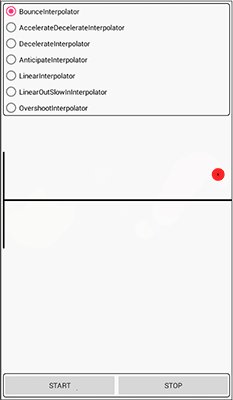
PropertyFragment (属性动画)
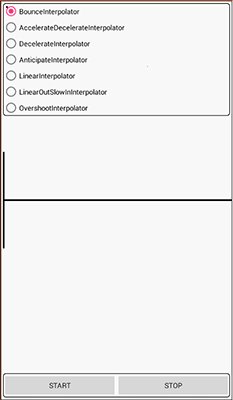
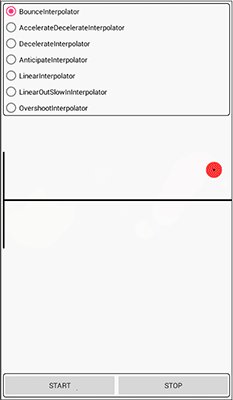
- 属性动画特点及使用方式
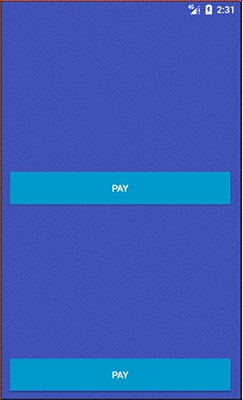
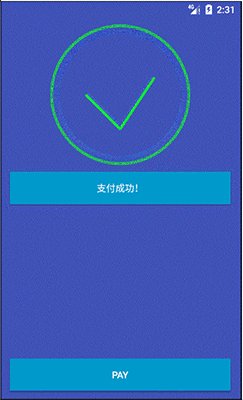
- 仿支付宝支付动画(具体分析可查看日志Android 动画实战)
- 仿饿了吗商品加入购物车动画
- Viewgroup 动画(官方demo)
- Reveal Animation
关于以上两种动画的区别分析可查看日志Android 动画总结
ViewsFragment (自定义View先关)
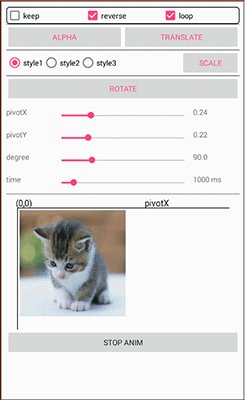
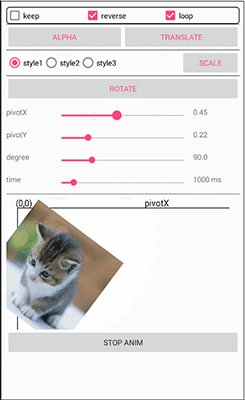
- PlayView属性动画拓展(一)
- 自定义View基础
- Drawable 波浪动画
- 3D 省市联动效果滚轮,很像ios的效果
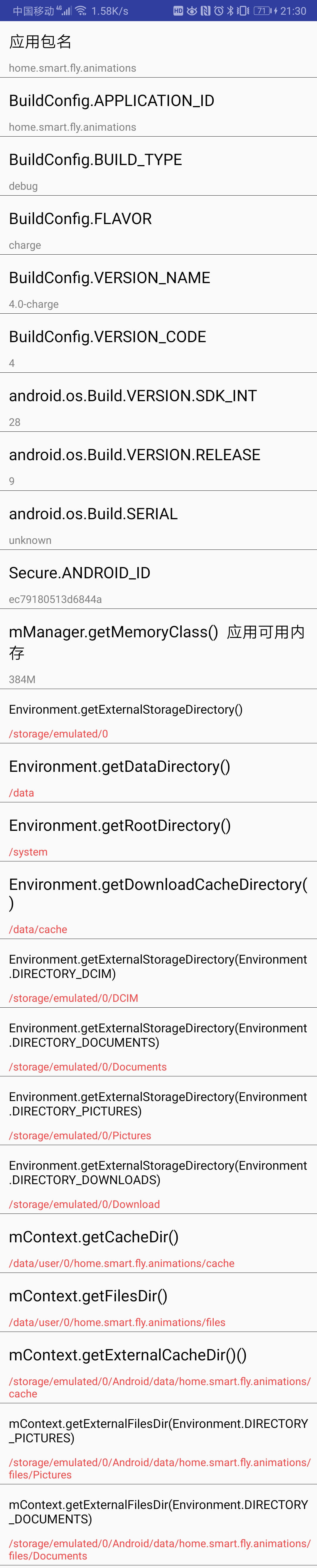
OtherFragment (其他杂项)
- Android 截屏后保存图片至手机相册
- 拼图游戏(继承自RelativeLayout的动画效果,来自鸿洋大神)
- Android WebView 中 Java于JavaScript 互相调用
- Android 打开Camera或从相册选取照片,如何正确压缩图片,确保不发生OOM (Android Bitmap 初探)
- Bottom Action Sheet 菜单
- Bitmap LRUCache,LruDiskCache 相关
What's New
随着累计的动画效果越来越多,导致工程内代码越来越多,app 运行和编译时间变长。因此采用了组件化的方式,单独抽取了 imitate moulde .
imitate 内的内容全部由 kotlin 语言实现,后续所有内容都会往这个里写,app这个module只作为以往的积累,尽量不再更改。 本着组件化的**,imitate 可以作为 app 的依赖组件,也可以单独运行,修改 gradle.properties 中的配置信息即可。
在组件化的过程中,使用 ARouter 非常方便。完全解决了页面跳转的问题。
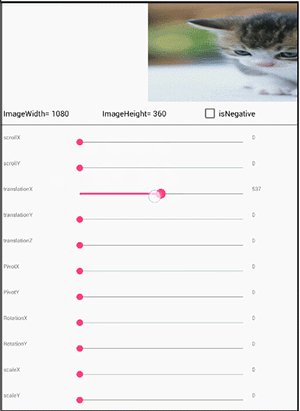
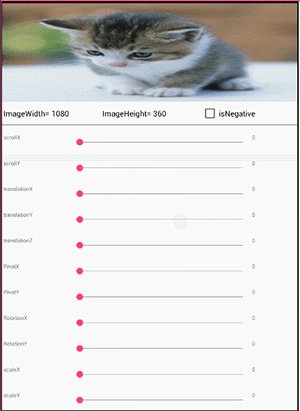
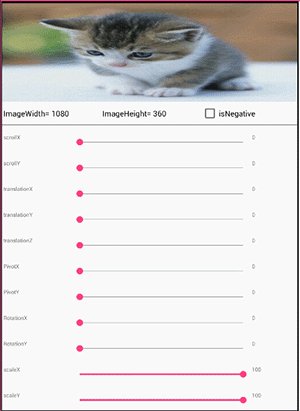
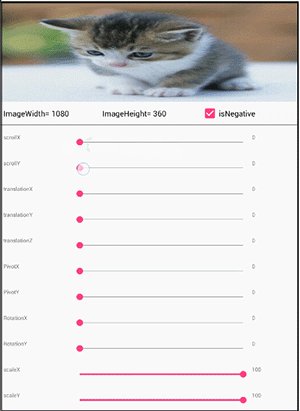
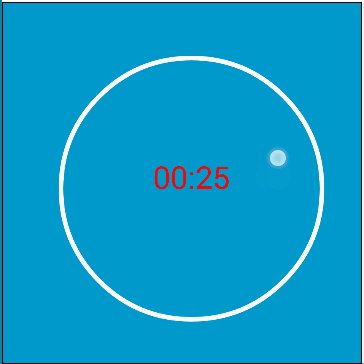
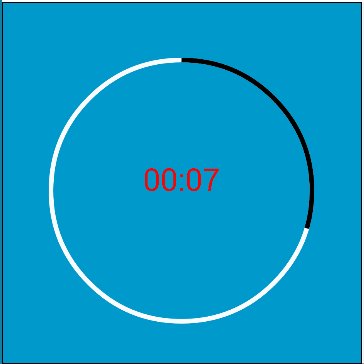
以下是部分内容截屏动画