This project is for the Movies enthusists.
This project is built using C# in backend and ASP.Net in the front end with MVC (Model View Controller) Model.
Model–view–controller (MVC) is a software architectural pattern commonly used for developing user interfaces that divide the related program logic into three interconnected elements.
- This is a simple CRUD project having different roles for users, Non-user and Admin.
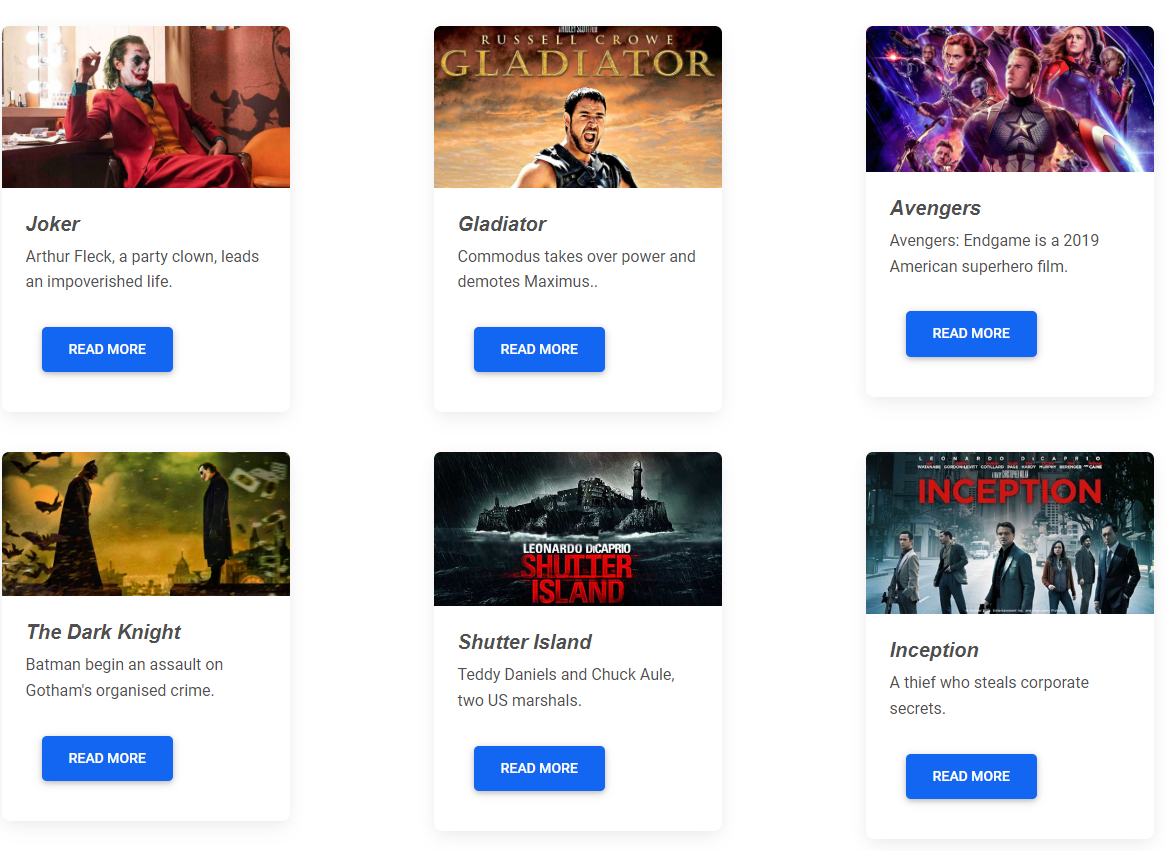
- This project is more like a clone wikipedia where an admin can Post a movie and the users can only edit or can add more information about that particular movie. The main Index Page has been divided into different Sections.
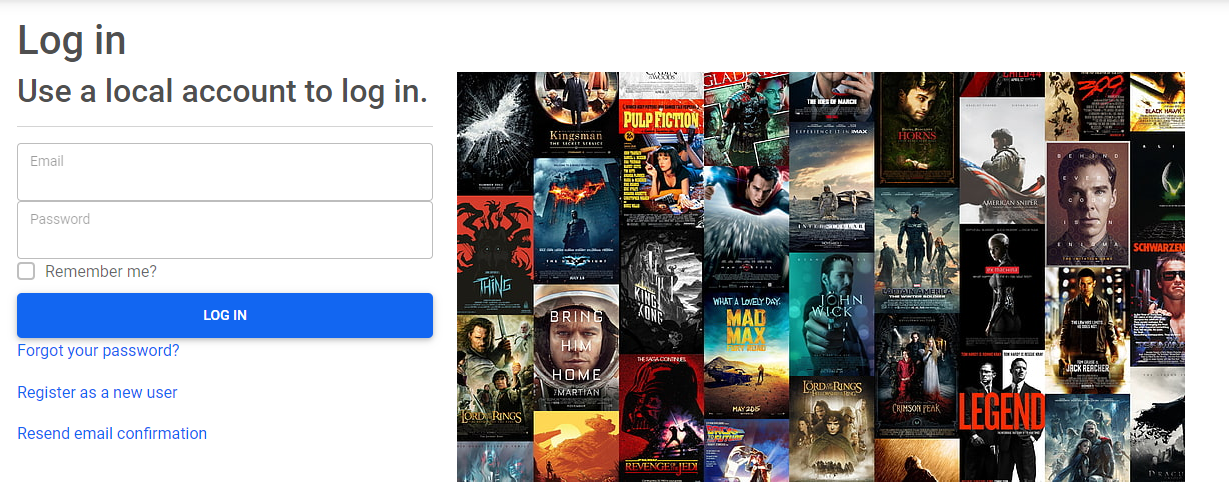
- Authentication is required for securely validating the user identity and it is a crucial precursor to authorization.
- Authorization policies start after the authentication process completes. The authorization process determines what data you can access.
The Project has been divided into three main authorization process:
This has been done by using built-in function [Authorization] But in Database (Microsoft SQL Database) the creator should give roles to admin, and authenticated users. For Autentication, user must register first and then Log-in to get the full access of the website.
- Admin - Admin has the full authorization. It can do all the CRUD operations e.g. Create, Read, update and delete.

- User - User can only read and update the data.
- Non-user - It can only view the user interface. If the non-user clicks on create, delete or update it will give the user "Permission denined" and will
go to the register page.

Tech used in this project:
Backend: C#
DataBase: Microsoft SQL Server. Entity framework
Front-end: ASP.Net, Razor Pages, CSS, Bootstrap, Javascript.
This is my other project "Blog" where I have used one to many relationship and used ViewModel
One to Many relationship Project
In This project I have connected the backend with React Frontend using WebAPIs.
Connecting React Frontend with WebAPIs