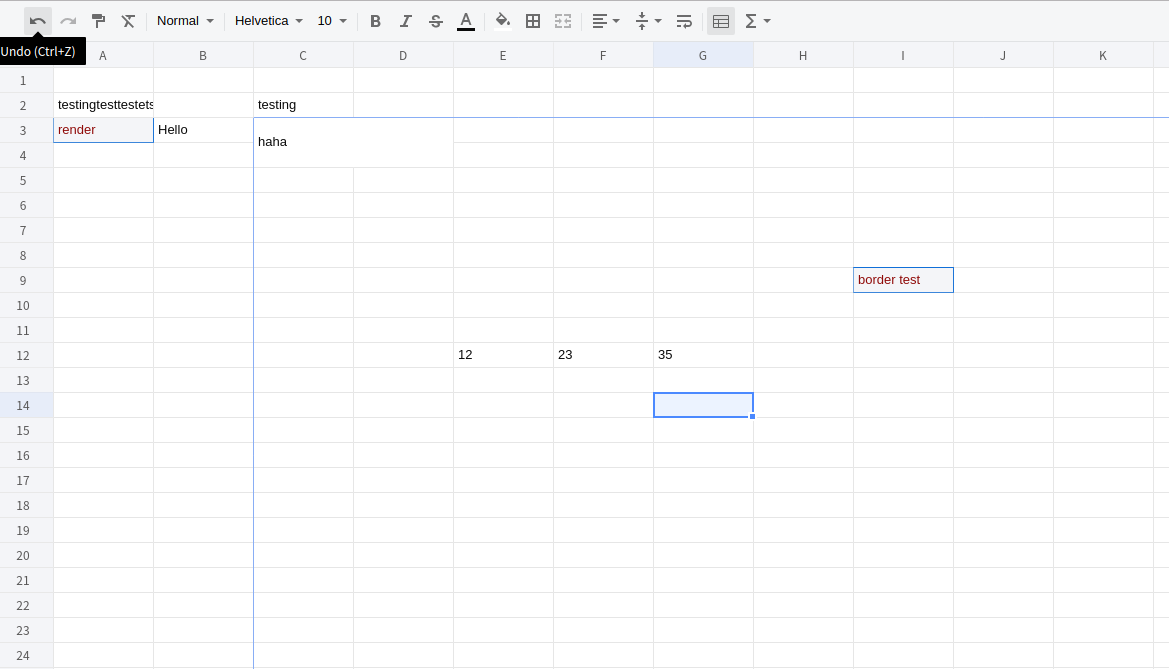
A web-based JavaScript spreadsheet
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/xspreadsheet.css">
<script src="https://unpkg.com/[email protected]/dist/xspreadsheet.js"></script>
<script>
x.spreadsheet('#xspreadsheet');
</script>npm install x-data-spreadsheet<div id="x-spreadsheet-demo"></div>import Spreadsheet from "x-data-spreadsheet";
// If you need to override the default options, you can set the override
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
const s = new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// save data to db
});
// data validation
s.validate()// default options
{
showToolbar: true,
showGrid: true,
showContextmenu: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth,
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
strike: false,
underline: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}// npm
import Spreadsheet from 'x-data-spreadsheet';
import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';
Spreadsheet.locale('zh-cn', zhCN);
new Spreadsheet(document.getElementById('xss-demo'));<!-- Import via CDN -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/xspreadsheet.css">
<script src="https://unpkg.com/[email protected]/dist/xspreadsheet.js"></script>
<script src="https://unpkg.com/[email protected]/dist/locale/zh-cn.js"></script>
<script>
x.spreadsheet.locale('zh-cn');
</script>- Undo & Redo
- Paint format
- Clear format
- Format
- Font
- Font size
- Font bold
- Font italic
- Underline
- Strike
- Text color
- Fill color
- Borders
- Merge cells
- Align
- Text wrapping
- Freeze cell
- Functions
- Resize row-height, col-width
- Copy, Cut, Paste
- Autofill
- Insert row, column
- Delete row, column
- Data validations
git clone https://github.com/myliang/x-spreadsheet.git
cd x-spreadsheet
npm install
npm run dev
Open your browser and visit http://127.0.0.1:8080.
Modern browsers(chrome, firefox, Safari).
MIT