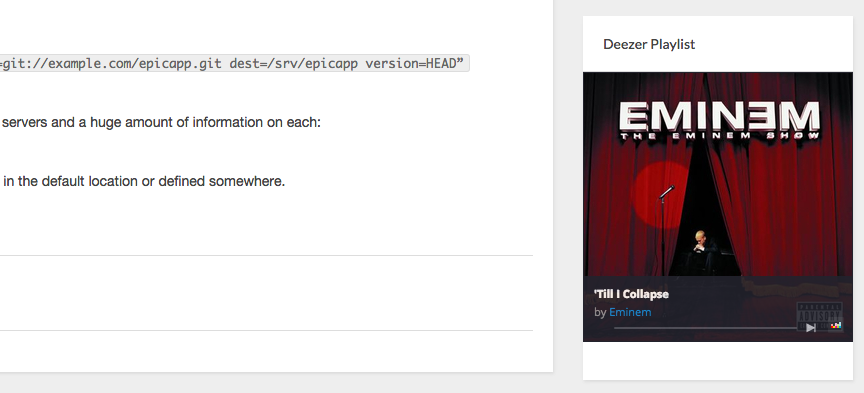
Hexo helper for use in templates to display a Deezer playlist with a given playlist ID, width and height.
$ npm install hexo-deezer-playlist-helper --saveHelpers are for use in Hexo templates so to add a playlist on your sidebar or in posts or somewhere else in your template the very least would be something like this:
<%- deezerpl(1302841255); %>
// Or for custom width and height:
<%- deezerpl(1302841255, {width: 270, height: 300});
You could also have the playlist as a config variable and a widget setup like so:
On my own blog I have this as a weidgt in the default Light theme of Hexo. The widget has the following code:
<!-- This is in wigets/_deezerpl.ejs -->
<% if (config.deezer.playlist){ %>
<div class="widget deezerpl">
<h3 class="title">Deezer Playlist</h3>
<%- deezerpl(config.deezer.playlist, 270, 300) %>
</div>
<% } %>
Note that the above EJS (template) code has the following:
- It checks to see if deezer playlist is defined in the site _config.yml
- If it is then it will display that playlist.
- I not the widget will nt display at all.
You can see this in action on the left sidebar of my site here.
-
Remove all usages of the helper from your template.
-
Then run:
$ npm uninstall hexo-deezer-playlist-helperMIT