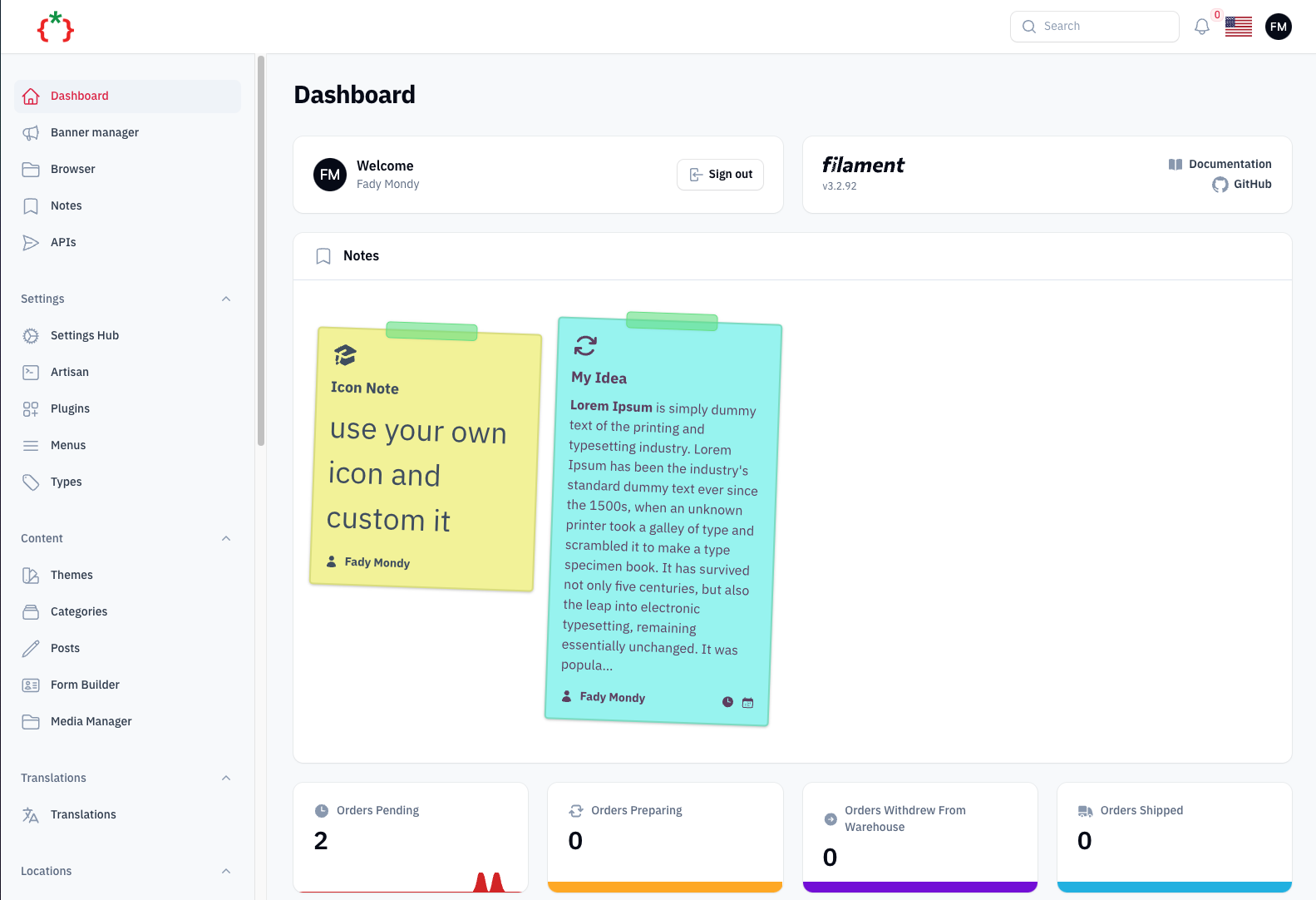
Add Sticky Notes to your FilamentPHP dashboard with tons of options and style
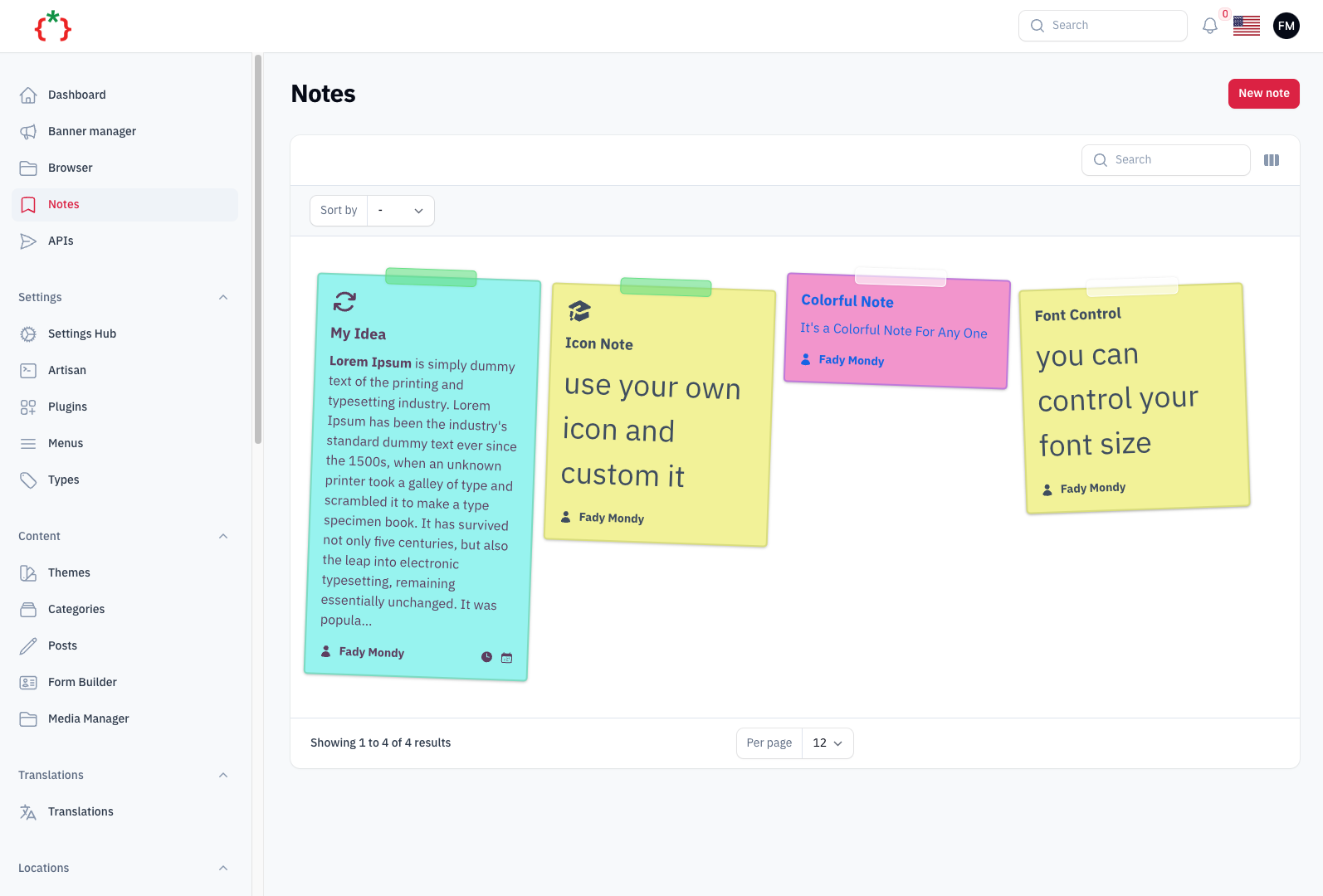
- Notes Resource
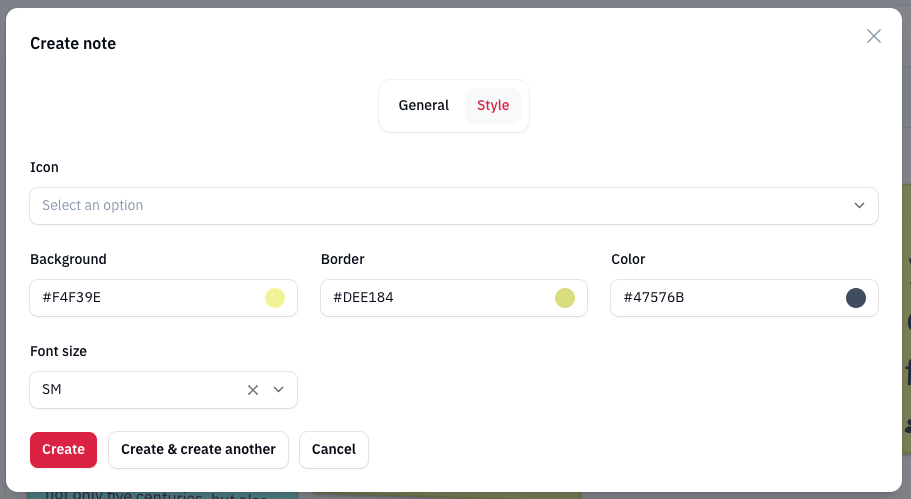
- Notes Style
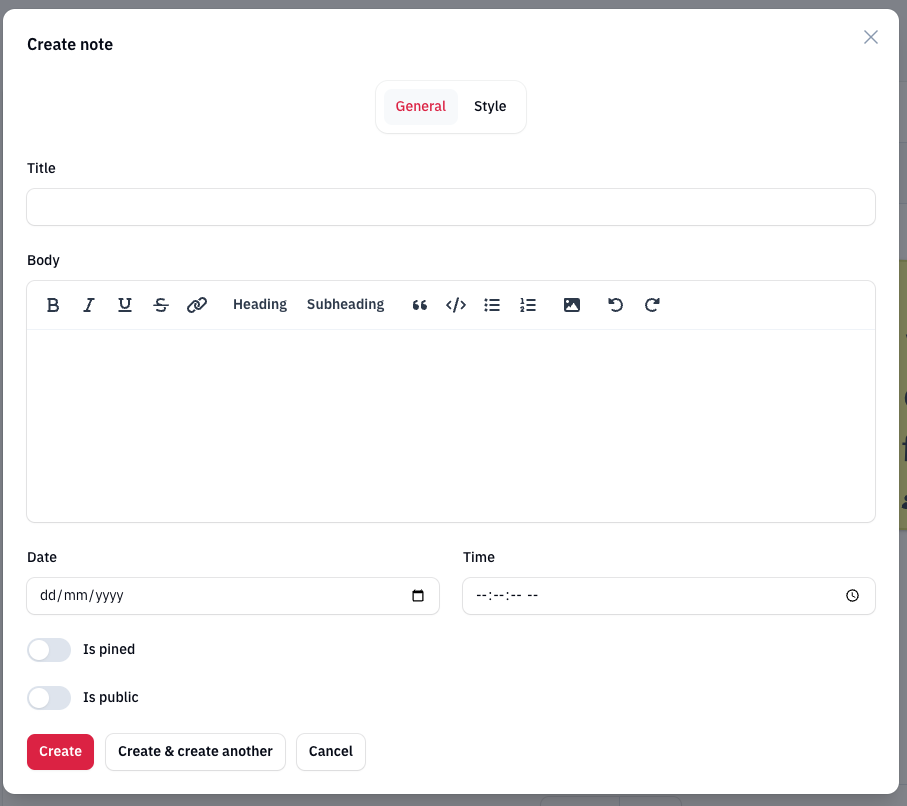
- Pined Notes
- Notes Background
- Notes Font Color
- Notes Border Color
- Notes Font Widget
- Notes Widget
- Notes Widget Limit
- Public/Private Notes
- Notes Groups
- Notes Status
- Notes To Notifications
- Share Notes With Public Link
- Share Notes With Selected User
- Notes CheckLists
- Notes Reminders
- Notes Font Family
- Attach Notes To Models
- Notes Templates
composer require tomatophp/filament-notesafter install your package please run this command
php artisan filament-notes:installFinally reigster the plugin on /app/Providers/Filament/AdminPanelProvider.php
$panel->plugin(\TomatoPHP\FilamentNotes\FilamentNotesPlugin::make())you can use it as a resource or you can use it as a widget by just register a widget on your panel provider like this
$panel->widgets([
\TomatoPHP\FilamentNotes\Filament\Widgets\NotesWidget::class
])you can use selected note anywhere using livewire component
<livewire:note-action :note="$note" />to use this feature you need to install filament-types or use this command
composer require tomatophp/filament-typesthan you can use this feature by add this methods to the plugin
$panel->plugin(\TomatoPHP\FilamentNotes\FilamentNotesPlugin::make()
->useStatus()
->useGroups()
)to use this feature you need to install filament-alerts or use this command
composer require tomatophp/filament-alertsthen you can use this feature by adding this method to the plugin
$panel->plugin(\TomatoPHP\FilamentNotes\FilamentNotesPlugin::make()
->useNotification()
)you can generate a public link and share it with others by allowing this feature on your provider
$panel->plugin(\TomatoPHP\FilamentNotes\FilamentNotesPlugin::make()
->useShareLink()
)you can use this feature to allow only selected users to access the notes by allowing this feature on your provider
$panel->plugin(\TomatoPHP\FilamentNotes\FilamentNotesPlugin::make()
->useUserAccess()
)you can use this feature to add a checklist to your notes by allowing this feature on your provider
$panel->plugin(\TomatoPHP\FilamentNotes\FilamentNotesPlugin::make()
->useChecklist()
)you can publish config file by use this command
php artisan vendor:publish --tag="filament-notes-config"you can publish views file by use this command
php artisan vendor:publish --tag="filament-notes-views"you can publish languages file by use this command
php artisan vendor:publish --tag="filament-notes-lang"you can publish migrations file by use this command
php artisan vendor:publish --tag="filament-notes-migrations"you can join our discord server to get support TomatoPHP
you can check docs of this package on Docs
Please see CHANGELOG for more information on what has changed recently.
Please see SECURITY for more information about security.
The MIT License (MIT). Please see License File for more information.